ASP.NET Core Web API + Angular 仿B站(一) 目的分析以及创建 WebAPI + Angular7 项目
2021-06-05 14:05
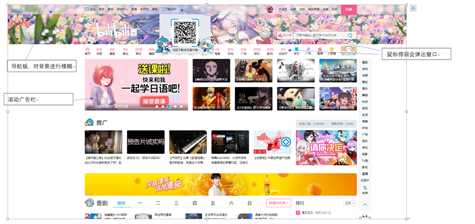
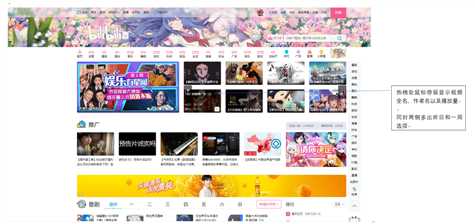
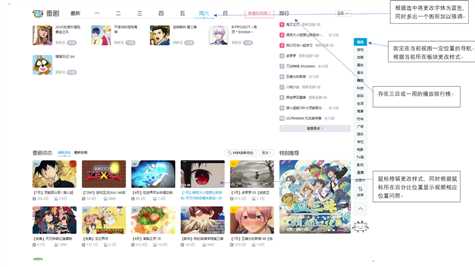
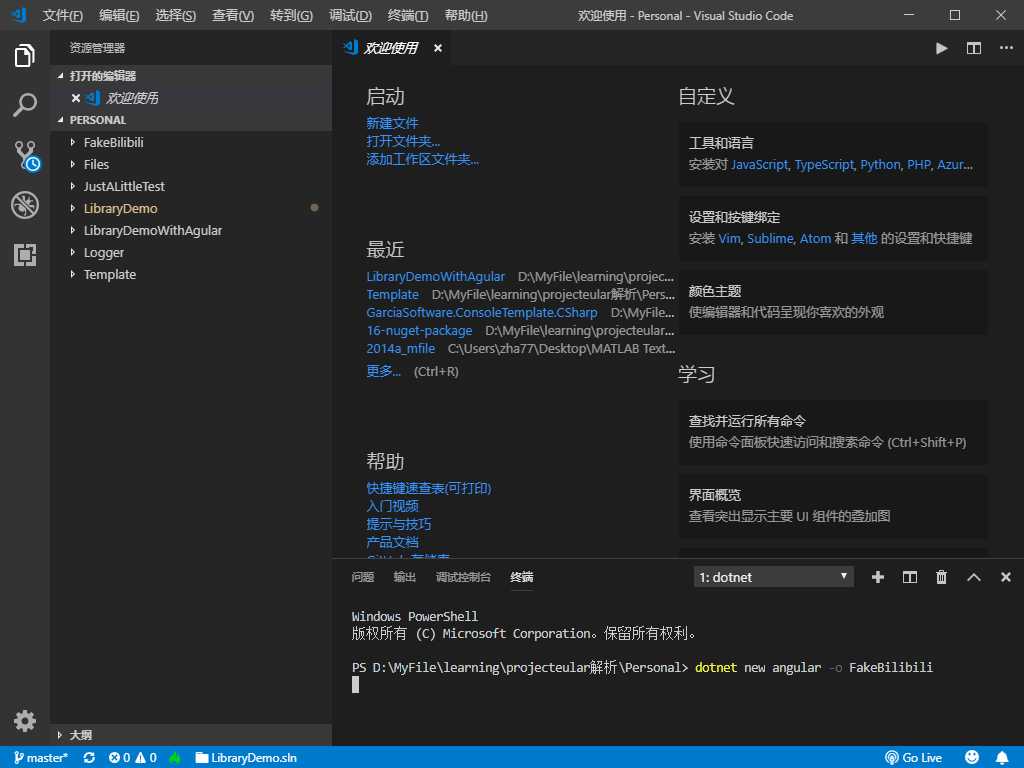
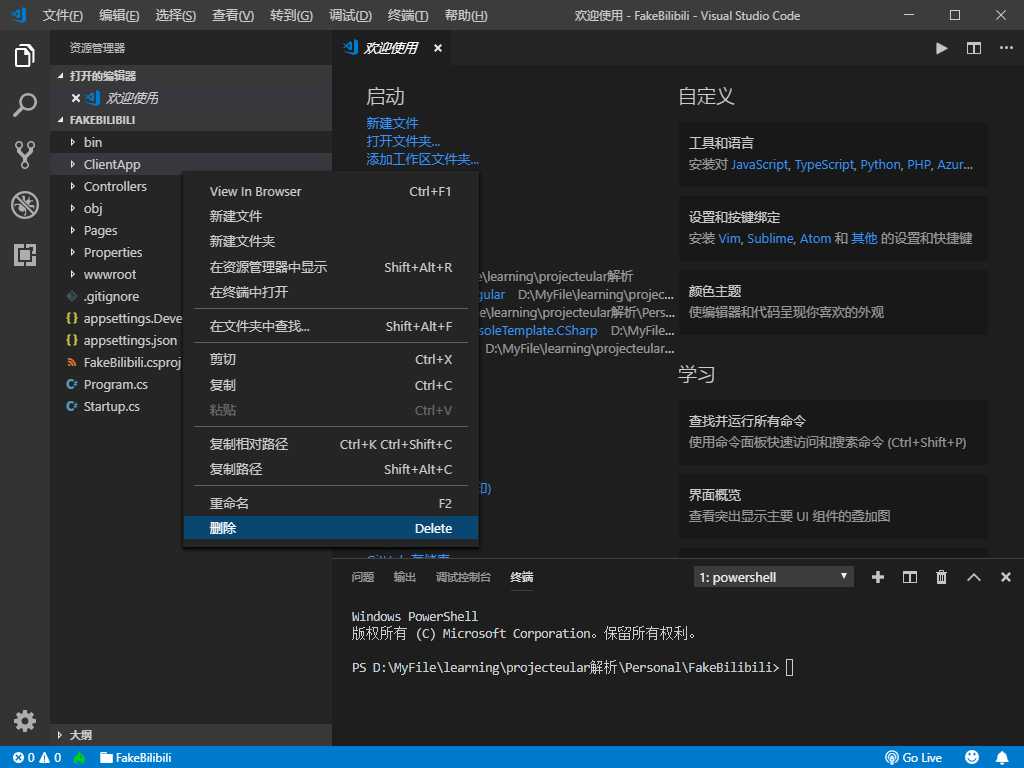
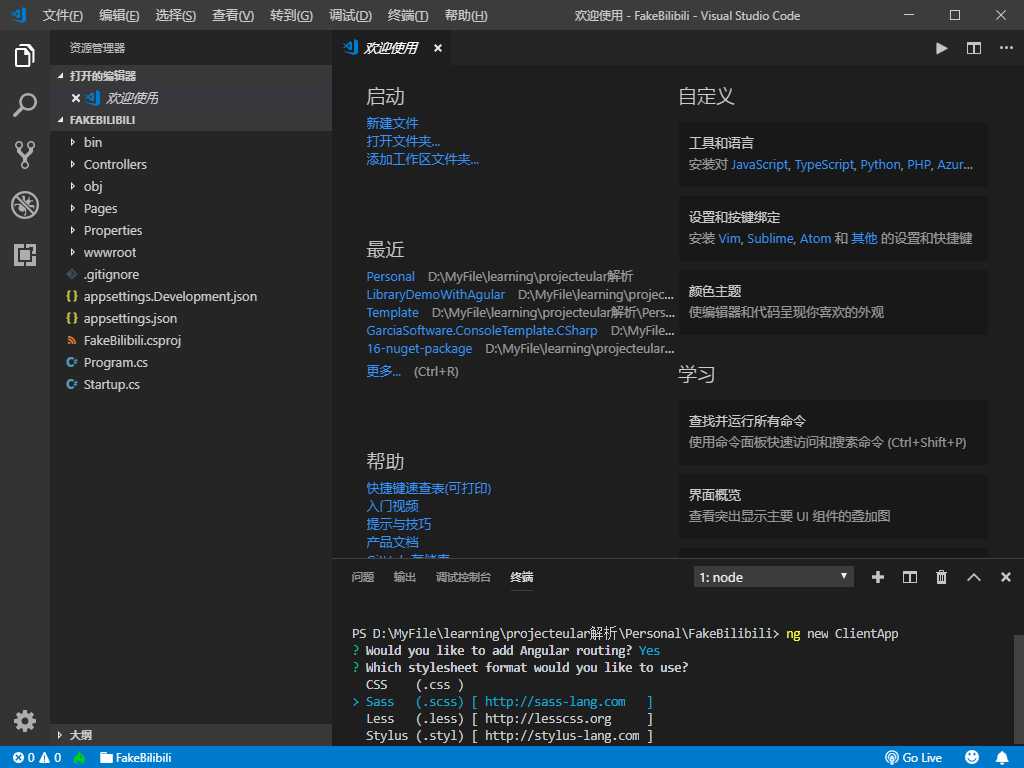
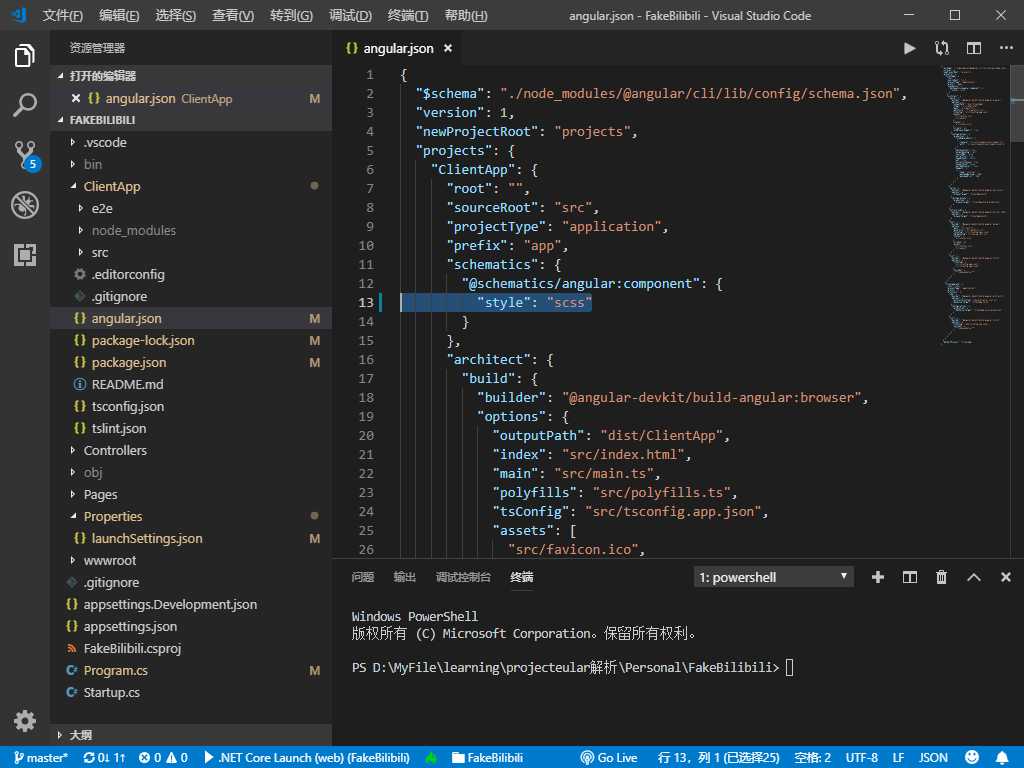
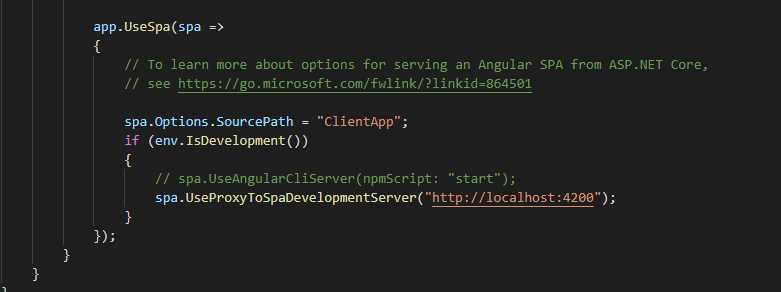
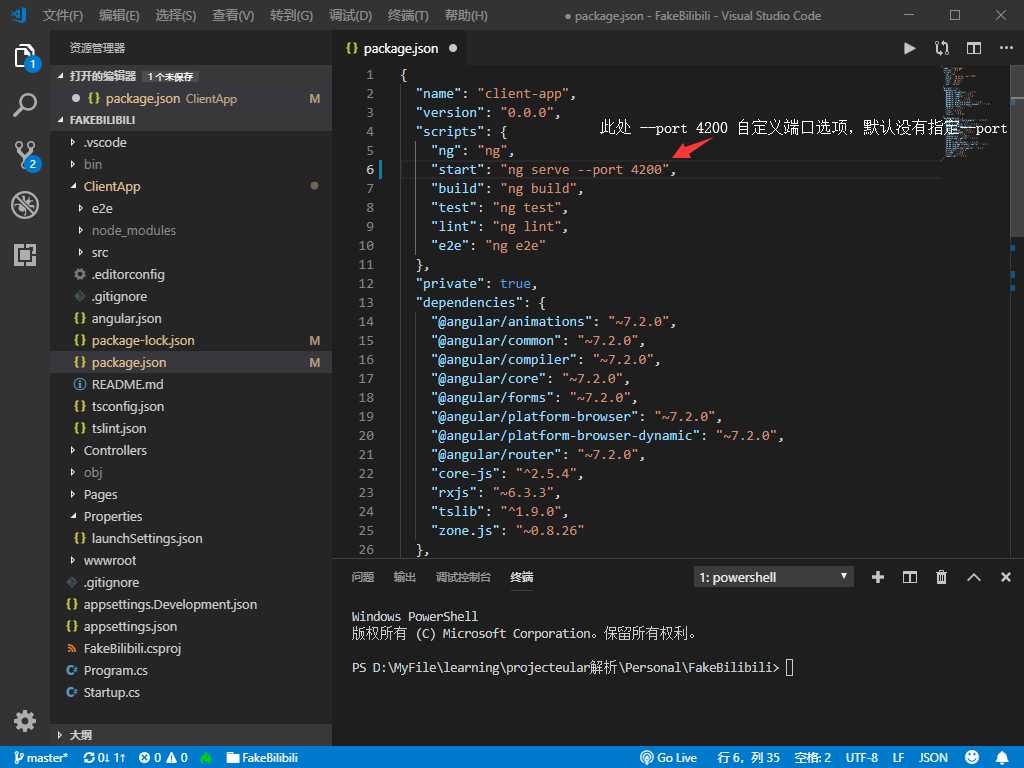
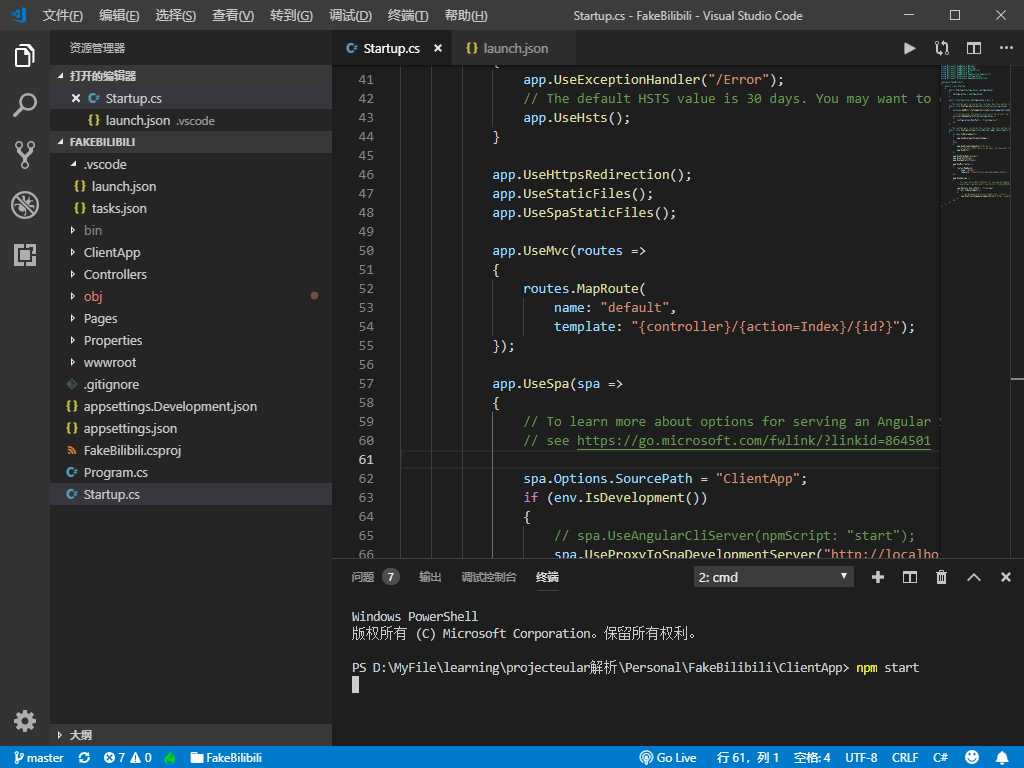
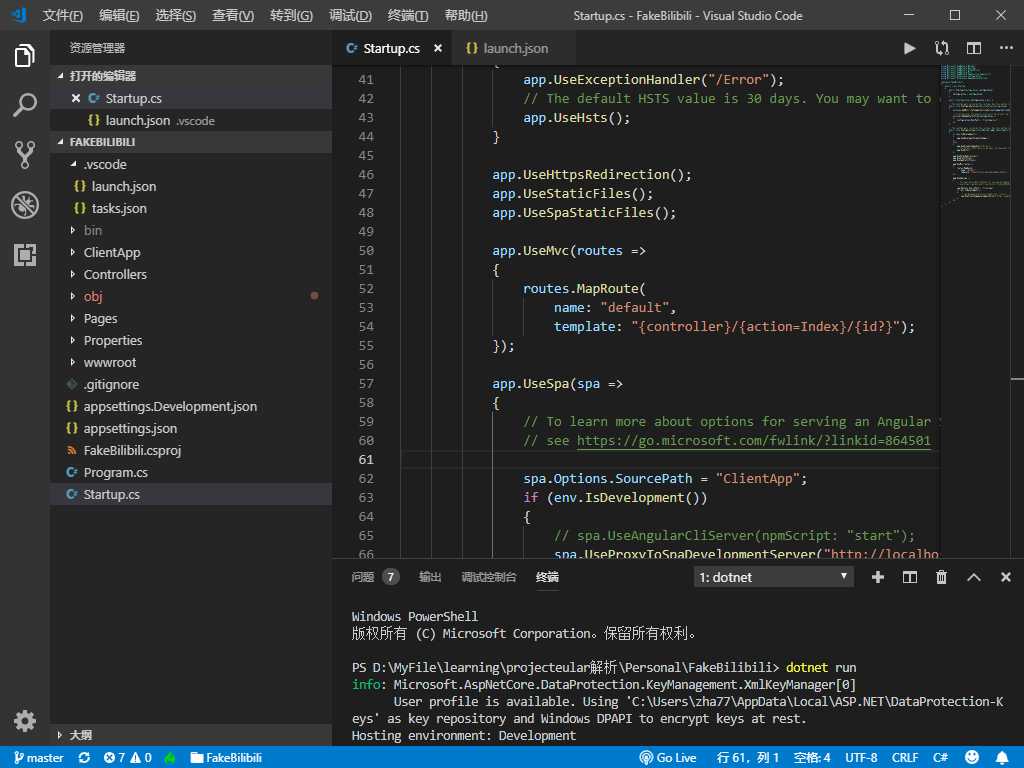
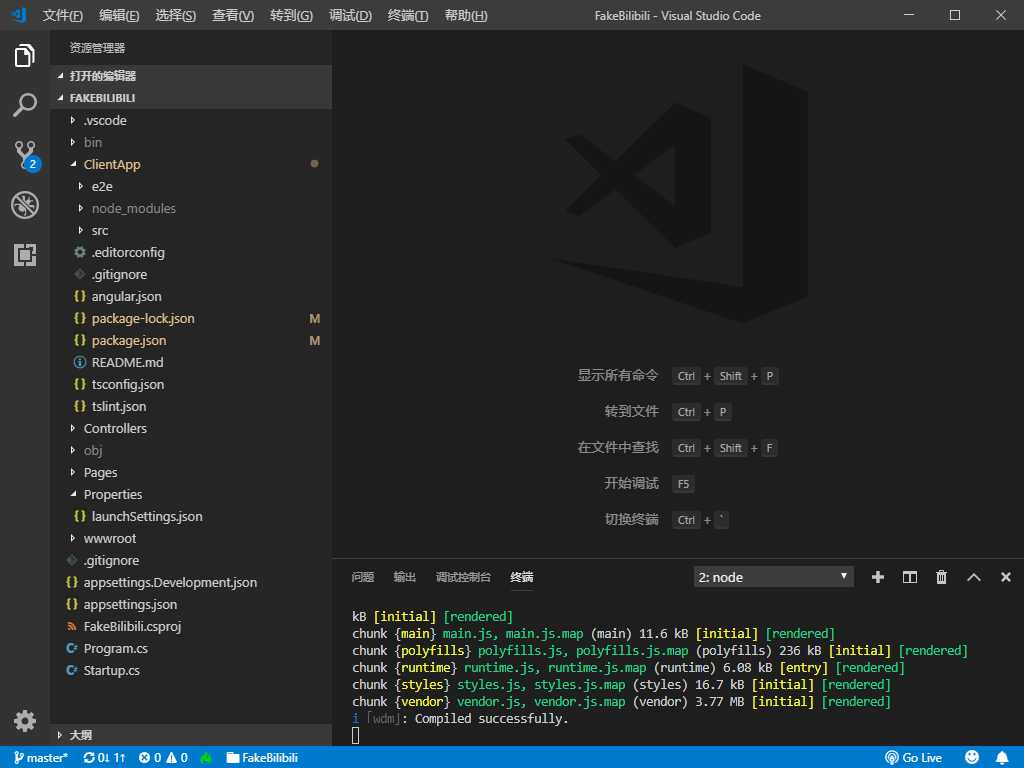
标签:资料 令行 错误 模仿 影响 端口号 -- proxy vsc 前言: 本系列文章主要为对所学 Angular 框架的一次微小的实践,对 b站页面作简单的模仿。 本系列文章主要参考资料: 微软文档: https://docs.microsoft.com/zh-cn/aspnet/core/getting-started/?view=aspnetcore-2.1&tabs=windows Angular 文档: https://angular.cn/tutorial Typescript 文档: https://www.typescriptlang.org/docs/home.html 此系列皆使用 VSCode+C#+Typescript+Angular+EF Core 作为开发环境。如果有什么问题或者意见欢迎在留言区进行留言。 如果图片看不清的话请在新窗口打开图片或保存本地查看。 项目 github 地址:https://github.com/NanaseRuri/FakeBilibili 本章内容:页面分析、创建 WebAPI + Angular7 项目 一、页面分析 首先分析我大概要做些什么效果: 二、创建 WebApi + Angular 7 项目 首先运行命令创建一个新项目: 由于 ASP.NET Core 的默认 Angular 项目使用的是 Angular6 框架,在此将命令行工作目录转移到当前目录,将当前 Angular 项目删除并使用 Angular CLI 创建新的 Angular 项目: 可选择使用 --skipGit 跳过 Git 安装。 Angular 7中,当运行 ng new 命令时,若没有指定样式表类型或是否使用默认路由,会额外在命令行出现选择项。在此为更方便地编写样式表选择使用 scss。 在 Angular.json 文件中更改 styles 属性使用 scss,这里影响的只是 Angular CLI 创建组件时的选项: 由于在一个 Angular+WebAPI 项目中同时存在后台服务器以及 Angular 服务器,修改 Configure方法使其外部使用 Angular CLI 实例,而不是启动它自己的实例。 此处指定端口号为 4200 是因为 Angular 应用默认端口号为 4200,可以在 package.json 文件中对端口号进行修改: 三、启动服务器 在 ClientApp 工作目录中运行 npm start 命令(PS:使用 npm start 是约定,本质上运行的是 ng serve),然后在 ASP.NET Core 项目文件夹中运行 dotnet run 命令: 当第一次运行 dotnet run 命令时会提醒创建 .vscode 文件夹,其中的 launch.json 可以配置启动环境,默认为 development 环境。 当使用 spa.UseProxyToSpaDevelopmentServer 方法后,如果在 Angular 项目未编译完成启动 https://localhost:5001/5000 会发生错误。 ClientApp 工作目录中: ASP.NET Core 项目工作目录中: 第一次运行 npm start 命令可能会等待很长时间,Angular 项目编译完成后如下: 等待 Angular 项目编译完成后打开 localhost:5000或5001,出现的是默认的 Angular 项目的模板: 如果没有覆盖原 Angular 项目的话,出现的是微软项目的模板: ASP.NET Core Web API + Angular 仿B站(一) 目的分析以及创建 WebAPI + Angular7 项目 标签:资料 令行 错误 模仿 影响 端口号 -- proxy vsc 原文地址:https://www.cnblogs.com/gokoururi/p/10666735.html


dotnet new angular -o FakeBilibili

ng new ClientApp --skipGit



spa.UseProxyToSpaDevelopmentServer("http://localhost:4200");


npm start
dotnet run





上一篇:Jmeter安装篇(win10)
文章标题:ASP.NET Core Web API + Angular 仿B站(一) 目的分析以及创建 WebAPI + Angular7 项目
文章链接:http://soscw.com/essay/90910.html