Angular 使用 Injector API 人工获取依赖注入的实例
2021-06-06 02:02
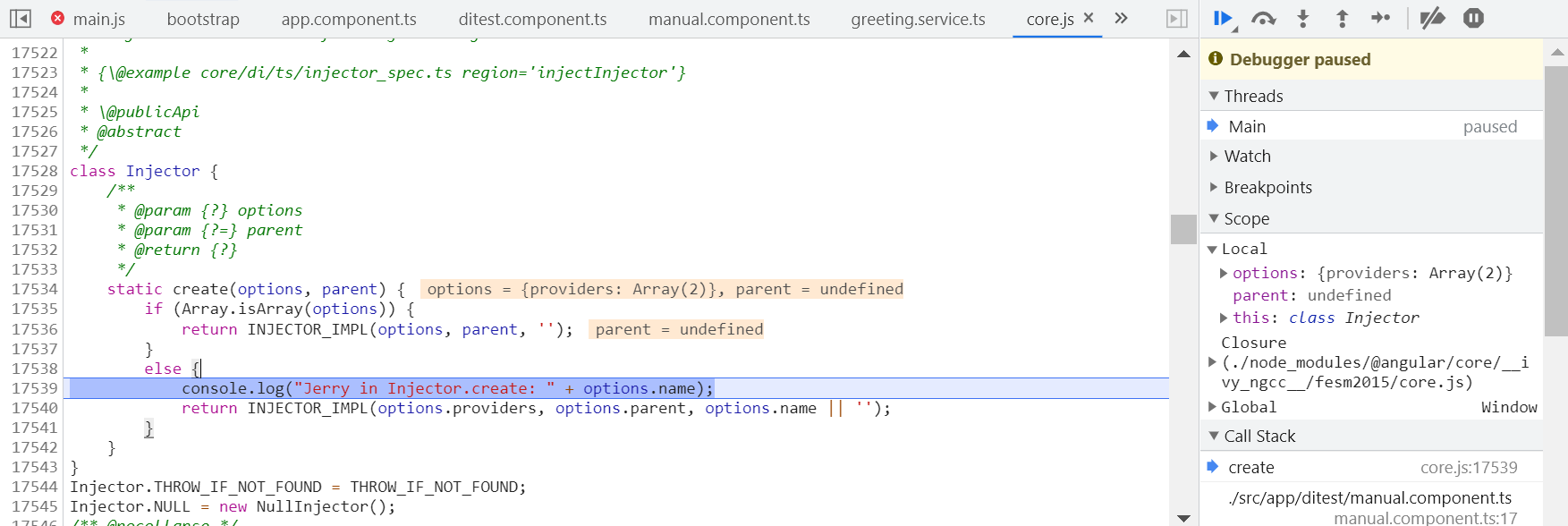
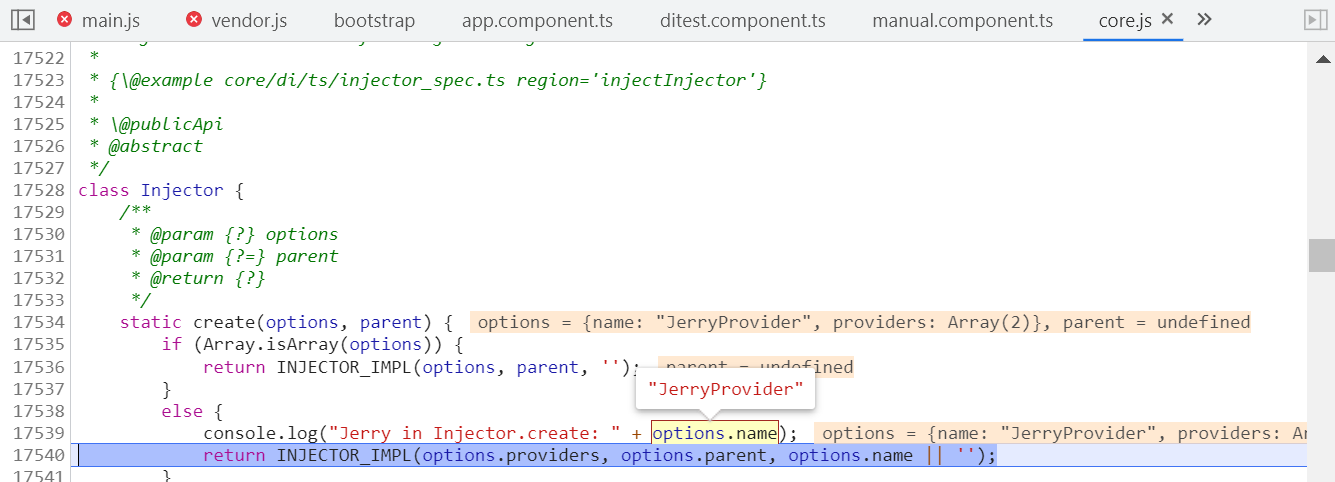
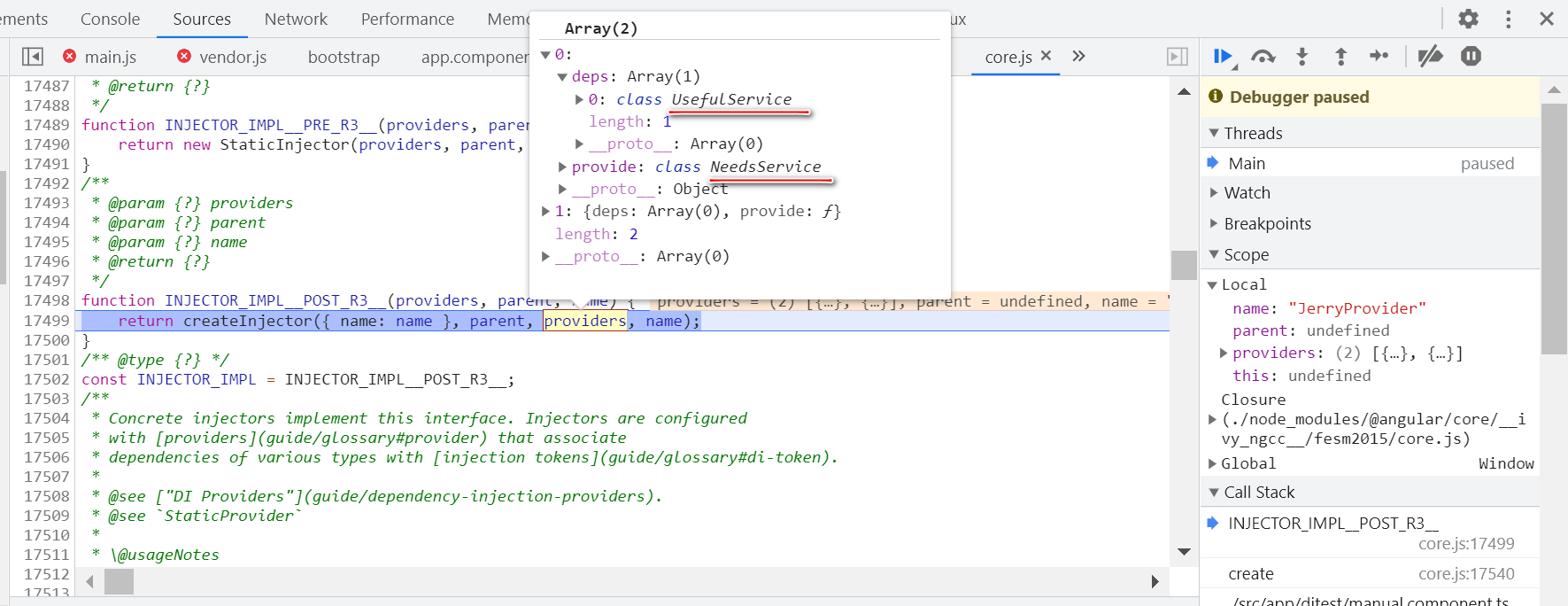
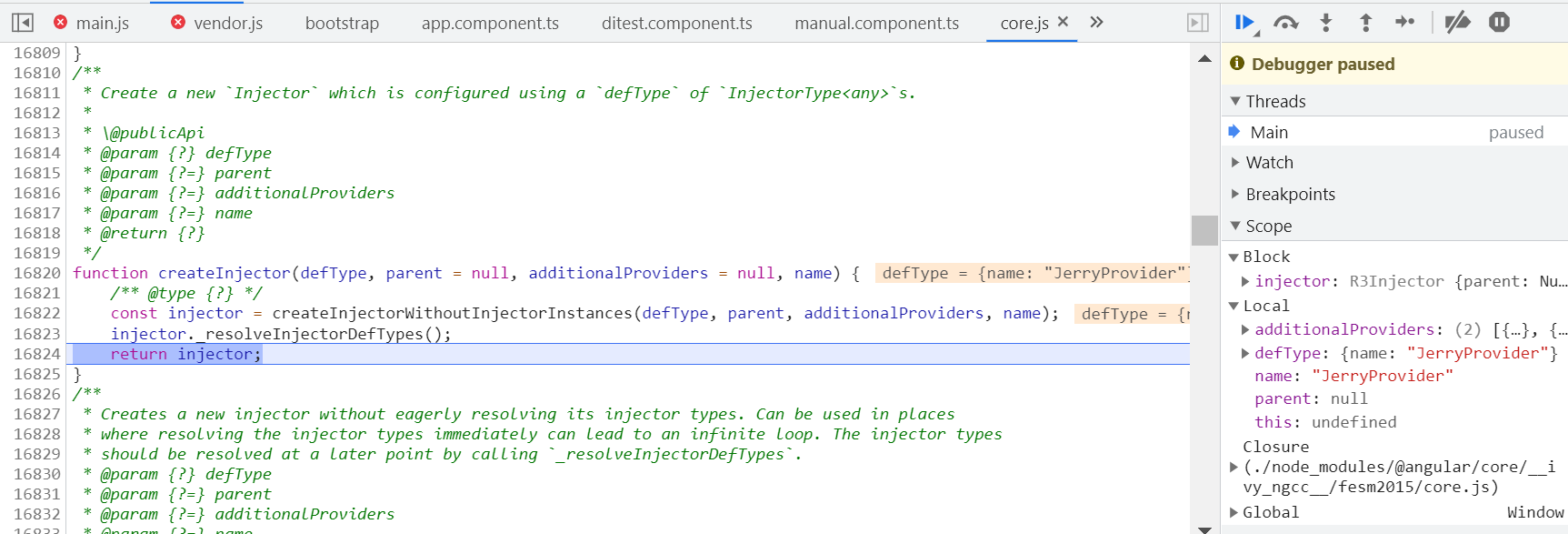
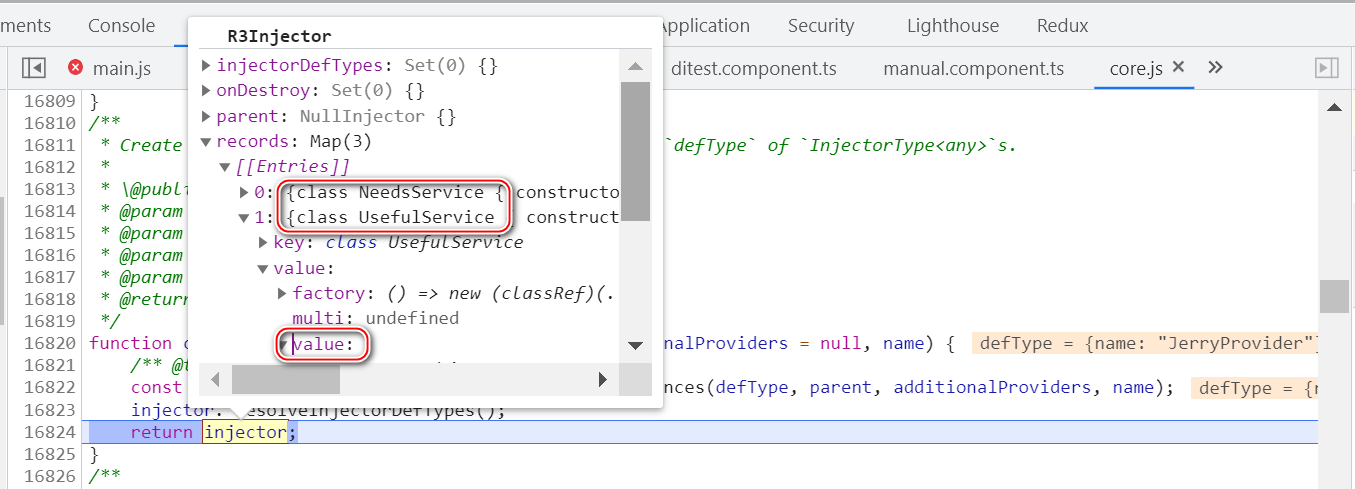
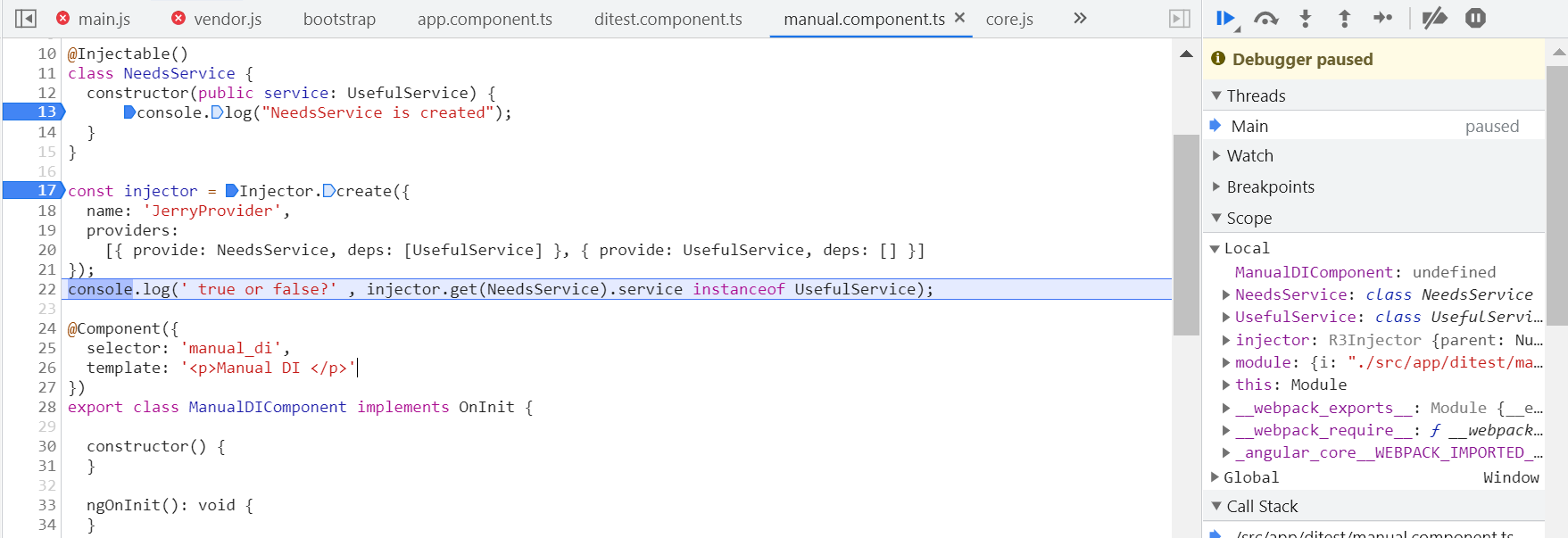
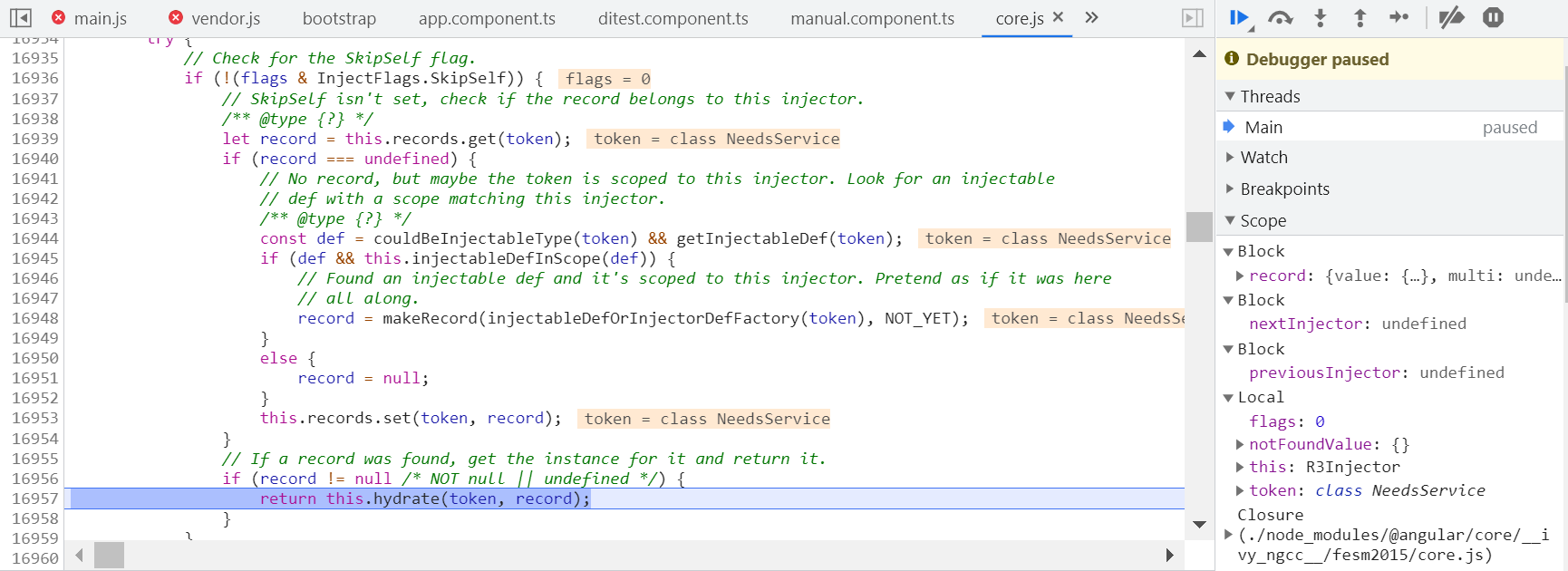
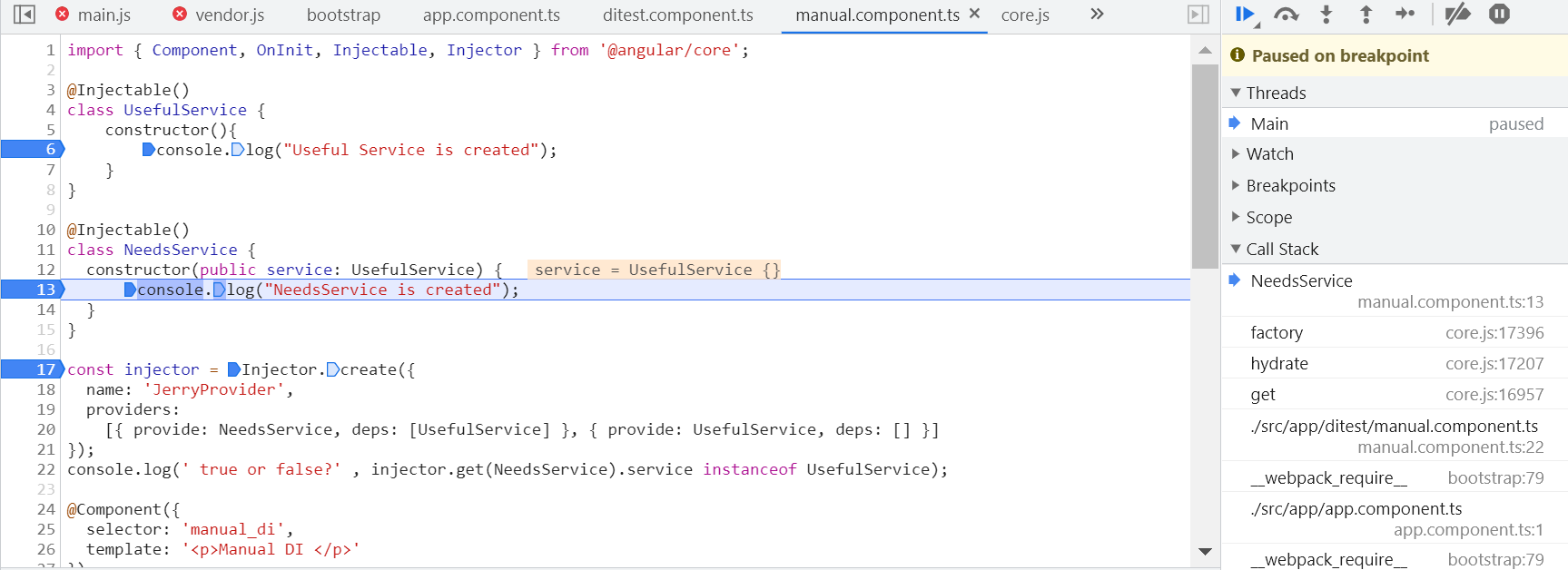
标签:元数据 tar service one 文章 rom wan manual ffd 这个例子的完整源代码: Manual DI 由实现源代码可见,Angular NgModule providers 元数据支持 name 参数: NeedsService 的依赖服务是 UsefulService,维护在 deps 数组里: 观察最后返回的 injector 实例里,到底包含了哪些数据: injector records 属性包含了 Providers NeedsService 和 UsefulService 两条记录,但是 value 为空,因为是惰性加载。 直到应用代码显式调用 injector.get 获取 providers 实例时,hydration 才会发生: 本文全部源代码可以在这个 commit 里找到。 更多Jerry的原创文章,尽在:"汪子熙": Angular 使用 Injector API 人工获取依赖注入的实例 标签:元数据 tar service one 文章 rom wan manual ffd 原文地址:https://www.cnblogs.com/sap-jerry/p/14852745.htmlimport { Component, OnInit, Injectable, Injector } from ‘@angular/core‘;
@Injectable()
class UsefulService {
constructor(){
console.log("Useful Service is created");
}
}
@Injectable()
class NeedsService {
constructor(public service: UsefulService) {
console.log("NeedsService is created");
}
}
const injector = Injector.create({
providers:
[{ provide: NeedsService, deps: [UsefulService] }, { provide: UsefulService, deps: [] }]
});
console.log(‘ true or false?‘ , injector.get(NeedsService).service instanceof UsefulService);
@Component({
selector: ‘manual_di‘,
template: ‘单步调试
Injector.create









下一篇:WPF MVVM 网易云音乐
文章标题:Angular 使用 Injector API 人工获取依赖注入的实例
文章链接:http://soscw.com/essay/91069.html