前后端分离ajax请求跨域问题
2021-06-06 10:03
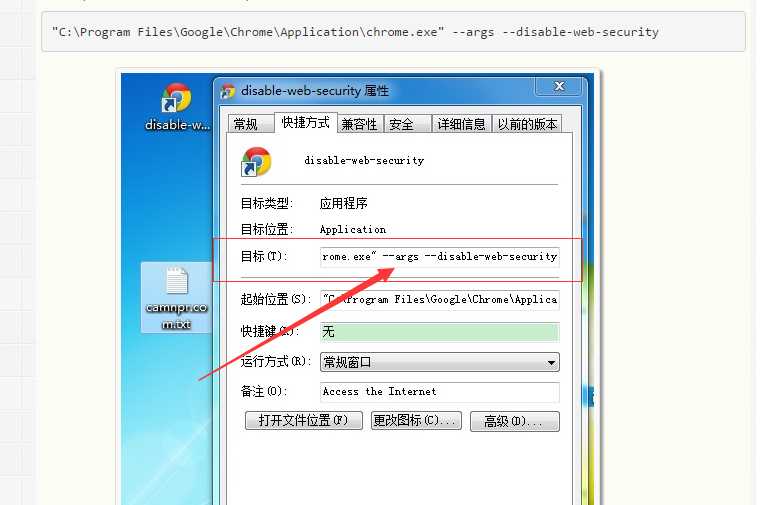
标签:word lan param spring4 string message 前端 disable 请求方法 解决方案一(服务器端): 1.java语言 如果您使用的mvc框架是spring4.2以上的话,一个@CrossOrigin就可以搞定。将@CrossOrigin加到Controller上,那么这个Controller所有的请求都是支持跨域的,代码如下: 将@CrossOrigin加到请求方法上,那么这个请求是支持跨域的,代码如下 指定某域名(http://client.runoob.com)跨域访问,则只需在http://server.runoob.com/server.php文件头部添加如下代码: 指定多个域名(http://client1.runoob.com、http://client2.runoob.com等)跨域访问,则只需在http://server.runoob.com/server.php文件头部添加如下代码: 允许所有域名访问则只需在http://server.runoob.com/server.php文件头部添加如下代码: 1.屏蔽浏览器安全访问(chrome) 右击桌面chrome浏览器图标-->属性,进行如下操作 --args --disable-web-security 解决方案三(古老): 1.jsonp请求 2.postMessage 3.window.name 前后端分离ajax请求跨域问题 标签:word lan param spring4 string message 前端 disable 请求方法 原文地址:http://www.cnblogs.com/zifayin/p/7338423.html@Controller
@CrossOrigin
public class GreetingController {}@CrossOrigin
@RequestMapping("/greeting")
public @ResponseBody Greeting greeting(@RequestParam(required=false, defaultValue="World") {}2.php语言header(‘Access-Control-Allow-Origin:http://client.runoob.com‘);
$origin = isset($_SERVER[‘HTTP_ORIGIN‘])? $_SERVER[‘HTTP_ORIGIN‘] : ‘‘;
$allow_origin = array(
‘http://client1.runoob.com‘,
‘http://client2.runoob.com‘
);
if(in_array($origin, $allow_origin)){
header(‘Access-Control-Allow-Origin:‘.$origin);
}
header(‘Access-Control-Allow-Origin:*‘);
解决方案二(前端):
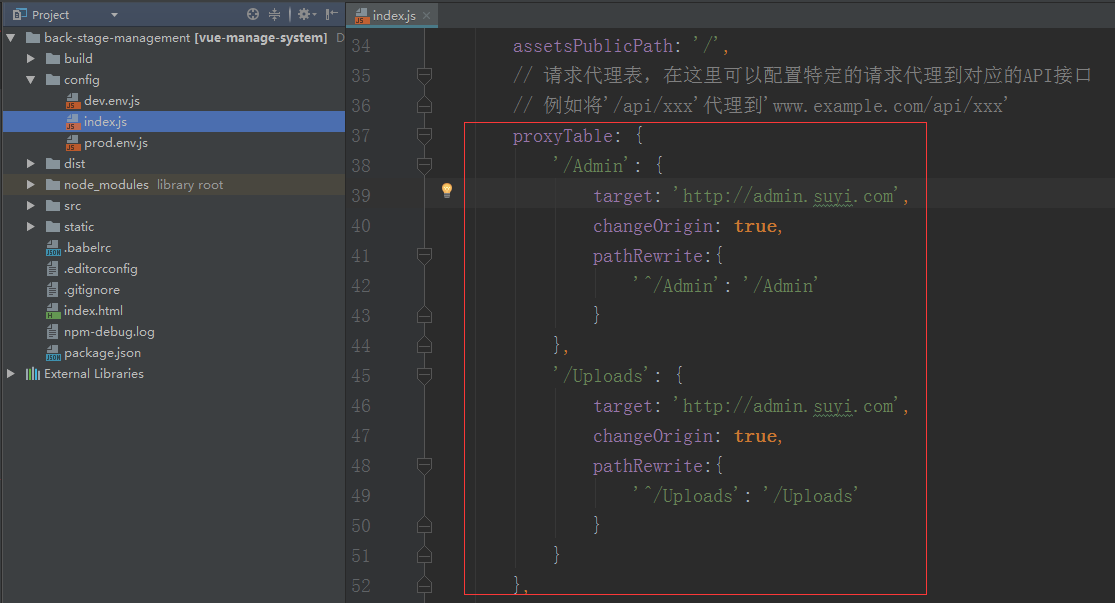
2.设置代理(以vue-cli为例)
上一篇:PHP实现敏感词过滤系统
下一篇:js实现二分法查找