featureCarousel.js 3d轮播图插件
2021-06-06 13:01
标签:add enter cli 图片 中心 举例 oop 隐藏 http jQuery Feature Carousel 插件是国外的一比较优秀的旋转木马图片插件。 点击这里进入原文。 插件特点: 1.处理div的3d旋转木马效果。 2.支持一个中心,2个侧面的功能 3.中心区域可点击 4.显示隐藏文本功能(可以使用css显示在图片的任何位置) 5.可以修改速度,效果,等很多的参数。 6.支持 Chrome,FireFox,Safari和IE6 +浏览器。 7.需要 jquery v1.3+ 8.支持图片预加载 怎么使用: 1.引入jQuery v1.3+和 carousel.js文件 2.引入相应的css文件 3.格式化你的html。 4.如下启用你的carousel.js 配置参数:
featureCarousel.js 3d轮播图插件 标签:add enter cli 图片 中心 举例 oop 隐藏 http 原文地址:http://www.cnblogs.com/moxiaowohuwei/p/7338559.html
名称
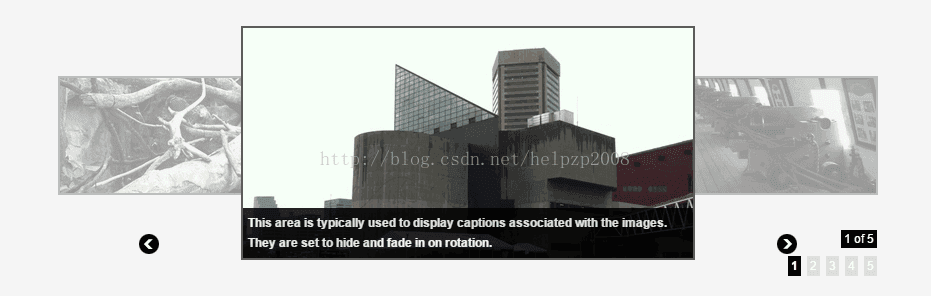
描述
类型
默认值
largeFeatureWidth
3种情况,“0”意思是宽度按原始尺寸显示,“0” “1”之间实际宽度原始宽度乘以此值,大于“1”,可以自定义宽度
integer
0
largeFeatureHeight
同上,为图片的高度
integer
0
smallFeatureWidth
3种情况,“0”意思是宽度按原始尺寸显示,“0” “1”之间实际宽度原始宽度乘以此值,大于“1”,可以自定义宽度
integer
0.5
smallFeatureHeight
同上,改为高度
integer
0.5
topPadding
距离外围容器上方padding值
integer
20
sidePadding
距离外围容器左右padding值
integer
50
smallFeatureOffset
两侧内容举例容器的举例
integer
50
startingFeature
放在中心的序列号
integer
1
carouselSpeed
完成一个旋转木马的时间
integer
1000
autoPlay
大于0的话,为旋转木马的运行间隔时间。等于0表示不自动运行
integer
4000
pauseOnHove
鼠标放上去暂定
boolean
true
OnHover
鼠标放上去停止
boolean
false
stoptrackerIndividual
boolean
true
trackerSummation
boolean
true
preload
boolean
true
displayCutoff
integer
0
animationEasing
缓存效果(和easing 插件配合使用)
string
‘swing‘
leftButtonTag
左滚动的按钮
string
‘#carousel-left
rightButtonTag
右滚动的按钮
string
‘#carousel-right‘
captionBelow
标题在图片下方
boolean
false
movedToCenter
移入中心触发的回调函数
function
$.noop
leavingCenter
偏离中心触发的回调函数
function
$.noop
clickedCenter
点击中间的链接触发的回调函数
function
$.noop
上一篇:log4net配置分析