在windows下搭建vueJS开发环境
2021-06-06 14:03
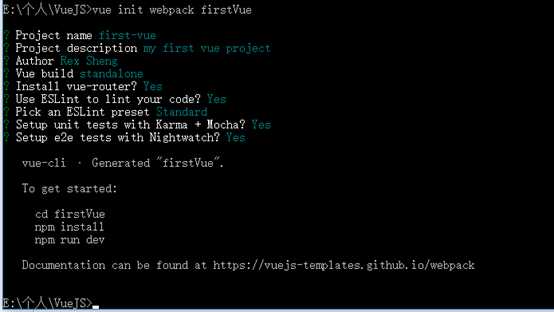
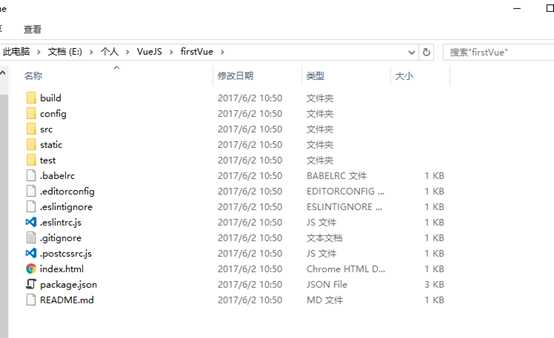
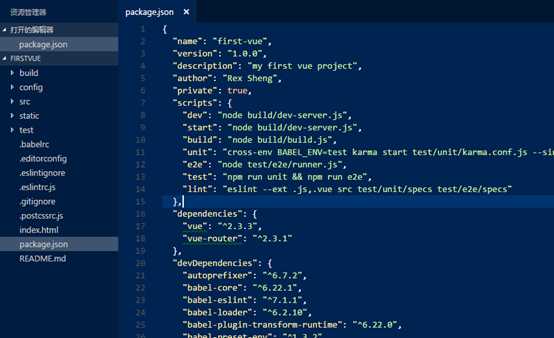
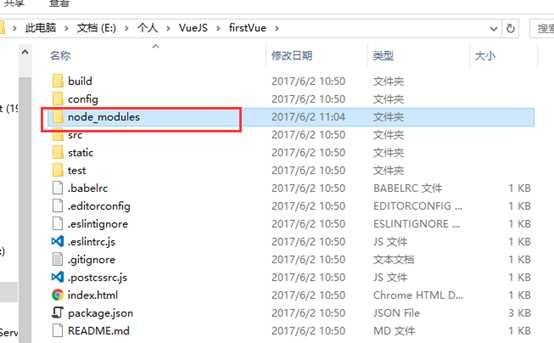
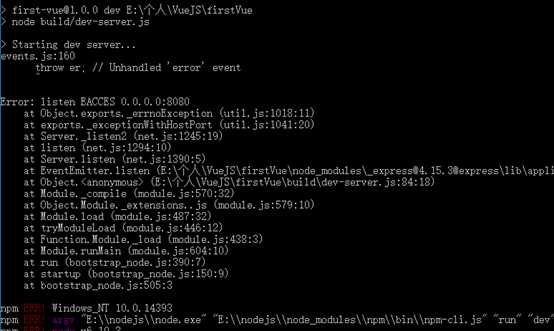
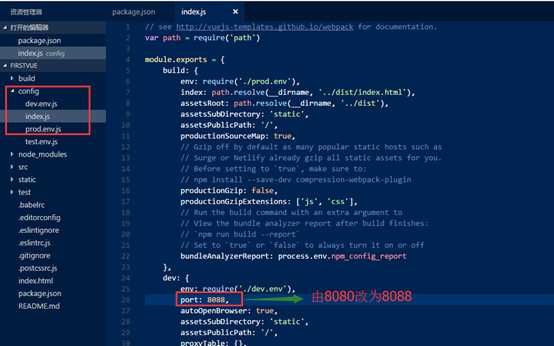
标签:www 启动过程 vscode 失败 导致 一个 接下来 特殊 作者 转自:https://www.cnblogs.com/RexSheng/p/6934413.html cmd命令行: node -v //显示node版本 v8.1.2 npm -v //显示npm包管理器版本 5.0.3 Cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org 安装vue-cli脚手架构建工具 至此,我们需要的环境及工具已经准备好了。 接下来,我们使用vue-cli来构建项目。 安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。 主要用的包都在package.json中,IDE使用的是VSCode,如下图 cd到我们的项目文件夹firstVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm) 安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源 安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。 如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088 在windows下搭建vueJS开发环境 标签:www 启动过程 vscode 失败 导致 一个 接下来 特殊 作者 原文地址:https://www.cnblogs.com/xiangzhong/p/10777397.html