Unity3D_VR或AR 凝视效果
2021-06-06 15:03
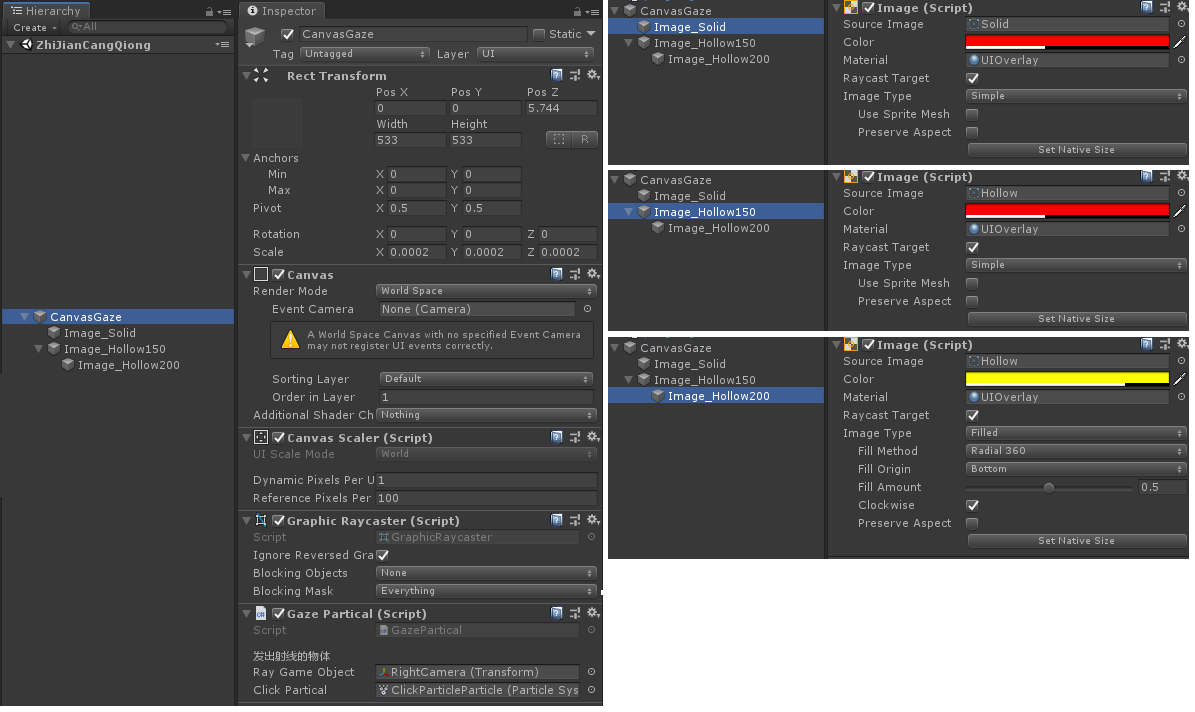
标签:显示 private com tor raycast nsf let https 技术 在Unity中的层级关系及命名 改变每个物体的属性 粒子效果及图片 下载 创建脚本 GazePartical,将该脚本挂载到CanvasGaze上 脚本代码如下: Unity3D_VR或AR 凝视效果 标签:显示 private com tor raycast nsf let https 技术 原文地址:https://www.cnblogs.com/kao-la-bao-bei/p/14607494.html

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
// 实心圆代表没有看到物体或看到的物体上没有碰撞器,空心圆带表看到了待遇碰撞器的物体
public class GazePartical : MonoBehaviour
{
[Header("发出射线的物体")] // 一般为摄像机
public Transform rayGameObject;
// 点击效果(粒子特效)
public ParticleSystem clickPartical;
// 返回选中的物体
[HideInInspector]
public Transform selectTrans;
// 开始转圈的等待时间(秒)
private float startAnimatorTime = 1;
// 转满一圈的时间(秒)
private float finishCircleTime = 1;
// 在看不到物体时显示
private GameObject imageSolid;
// 看到可交互的物体时显示
private GameObject imageHollow150;
// 看到可交互的物体一秒不变时显示
private Image imageHollow200;
// 用于设置凝视点在看不到物体时的位置
private Transform imageSolidTrans;
// 计时器
private float timer;
// 当前看到的物体
private string targetName;
// 是否开始计时
private bool isTime;
// 是否达到激活条件
private bool isActivate;
public bool IsActivate
{
get
{
if (imageHollow200.fillAmount >= 1)
return true;
else
return false;
}
}
void Start()
{
imageSolid = transform.Find("Image_Solid").gameObject;
imageHollow150 = transform.Find("Image_Hollow150").gameObject;
imageHollow200 = transform.Find("Image_Hollow150/Image_Hollow200").GetComponent