Ajax中XMLHttpRequest的讲解
2021-06-06 19:05
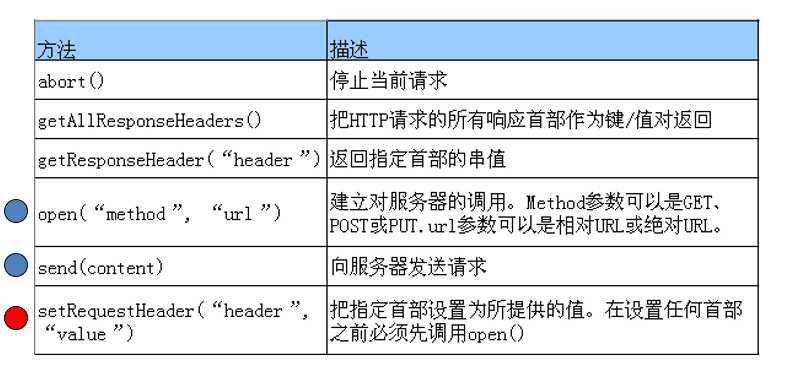
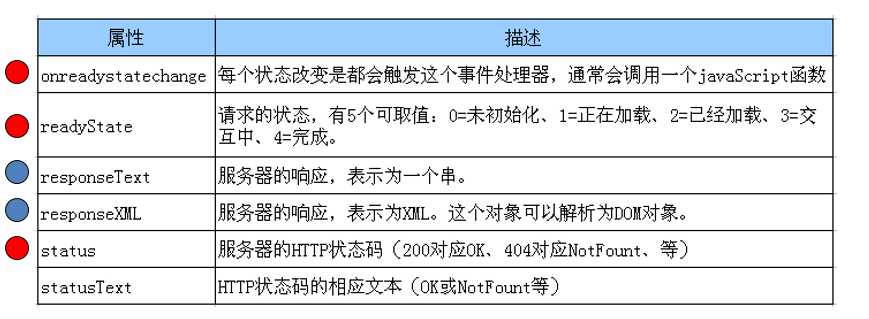
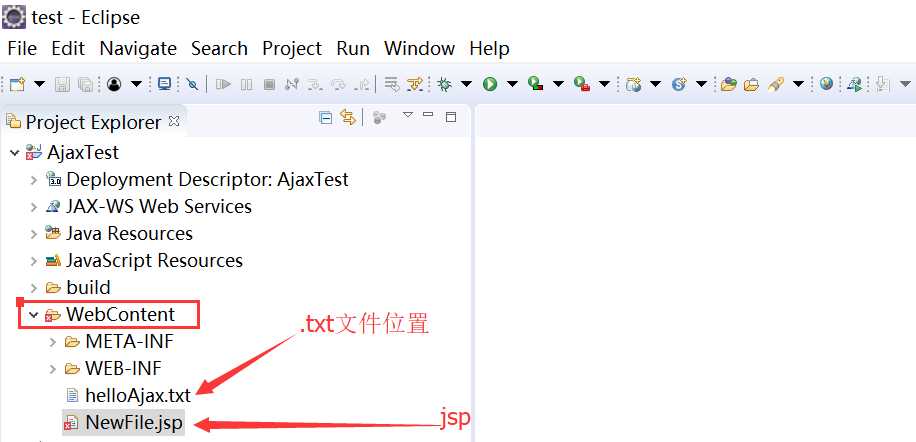
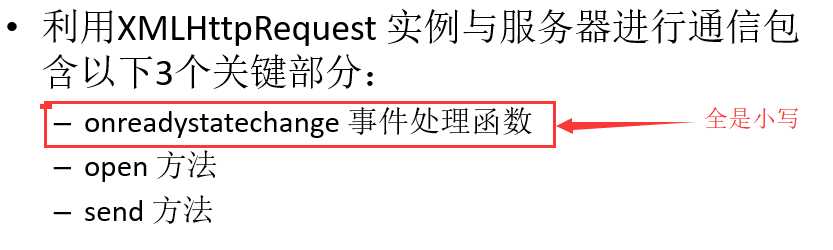
标签:ret XML images insert orm 分享 asc nts 处理 1.介绍 2.方法 3.程序位置设计 4.程序(针对XMLHttpRequest) 二.解释 1.发送函数 2.onreadystatechange处理函数 3.open方法 三:相应接受 1.接受函数 2.readState 3.reponseText方法 4.reponseXML 四:添加时间戳 1.url var url=this.href+"?time="+new Date(); 五:注意点(post方法) 1.知识点 2.程序 Ajax中XMLHttpRequest的讲解 标签:ret XML images insert orm 分享 asc nts 处理 原文地址:http://www.cnblogs.com/juncaoit/p/7331000.html![]()



1 @ page language="java" contentType="text/html; charset=ISO-8859-1"
2 pageEncoding="ISO-8859-1"%>
3 DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 html>
5 head>
6 meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
7 title>Insert title heretitle>
8 script type="text/javascript">
9 window.onload=function(){
10 document.getElementsByTagName("a")[0].onclick=function(){
11 //new XMLHttpRequest
12 var request=new XMLHttpRequest();
13
14 var url=this.href;
15 var method="GET";
16
17 request.open(method,url);
18 request.send(null);
19
20 request.onreadystatechange=function(){
21 if(request.readyState==4){
22 if(request.status==200||request.status==304){
23 alert(request.responseText);
24 }
25 }
26 }
27 return false;
28 }
29 }
30 script>
31 head>
32 body>
33 a href="helloAjax.txt">hello clicka>
34 body>
35 html>








1 @ page language="java" contentType="text/html; charset=ISO-8859-1"
2 pageEncoding="ISO-8859-1"%>
3 DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 html>
5 head>
6 meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
7 title>Insert title heretitle>
8 script type="text/javascript">
9 window.onload=function(){
10 document.getElementsByTagName("a")[0].onclick=function(){
11 //new XMLHttpRequest
12 var request=new XMLHttpRequest();
13
14 var url=this.href;
15 var method="POST";
16
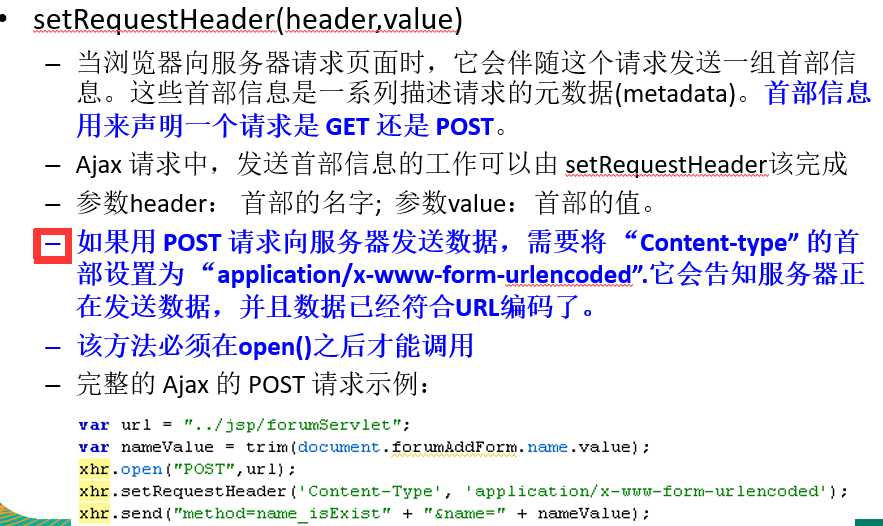
17 request.setRequestHeader("ContentType","application/x-www-form-urlencoded");
18
19 request.open(method,url);
20 request.send("name=‘tom‘");
21
22 request.onreadystatechange=function(){
23 if(request.readyState==4){
24 if(request.status==200||request.status==304){
25 alert(request.responseText);
26 }
27 }
28 }
29 return false;
30 }
31 }
32 script>
33 head>
34 body>
35 a href="helloAjax.txt">hello clicka>
36 body>
37 html>