win10搭建django2.1.7开发环境,定义简易视图及网址
2021-06-07 05:02
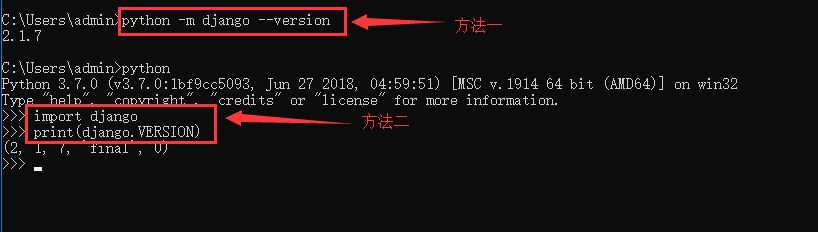
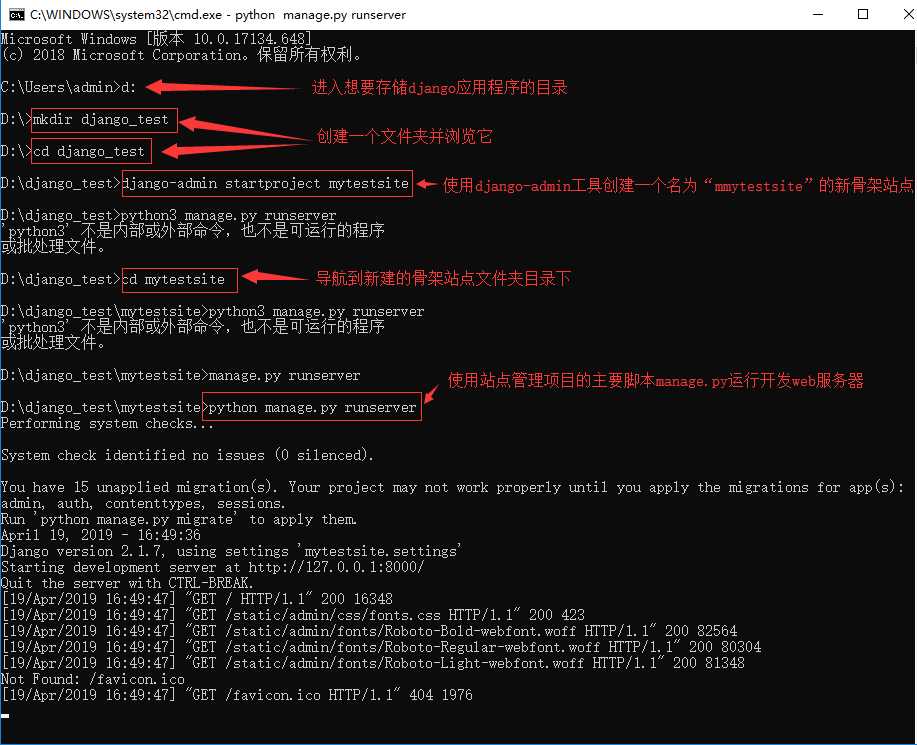
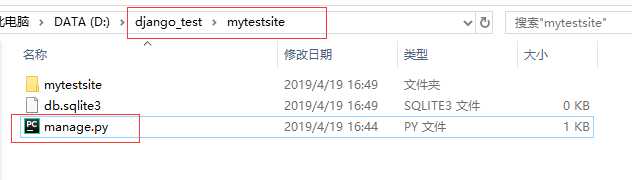
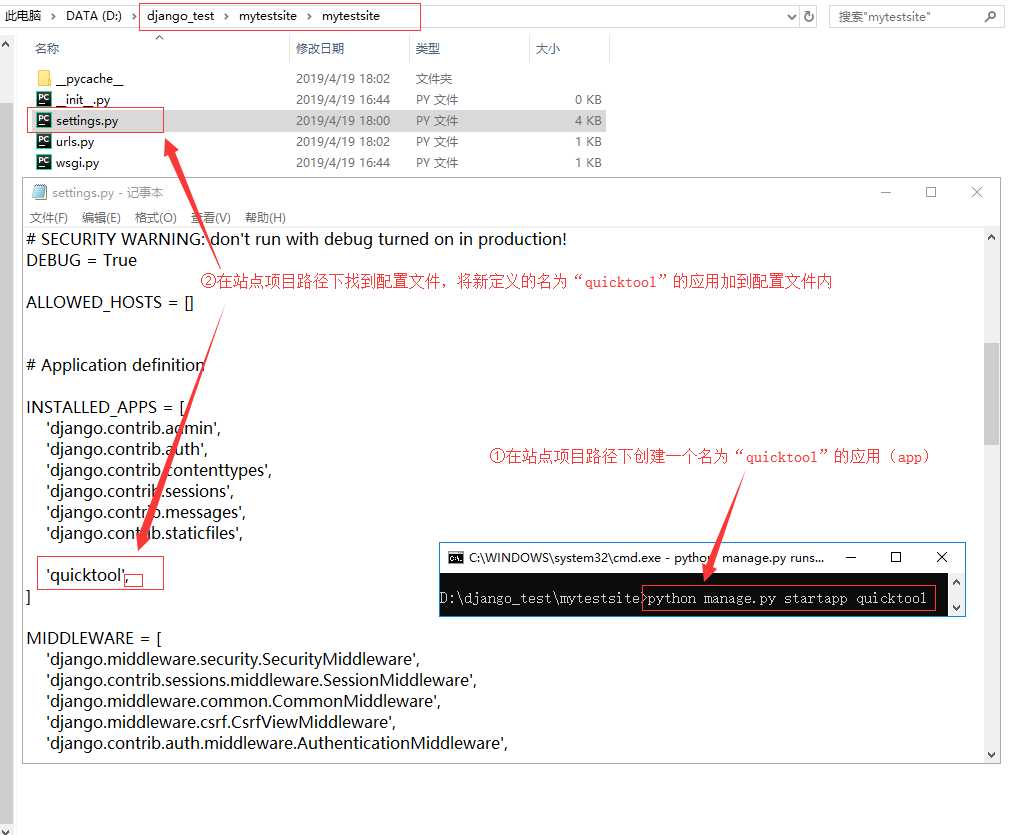
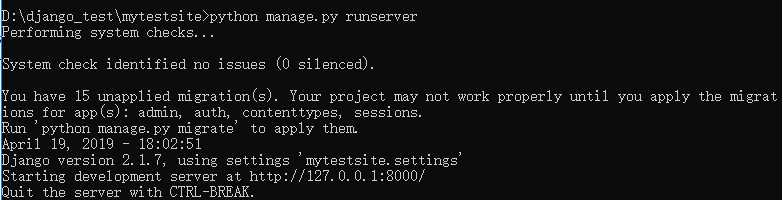
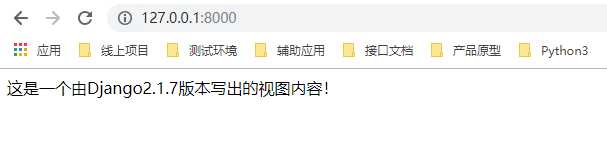
标签:erp inf 怎么 class 目录 修改 多文件 报错 min ① 安装Django 使用pip命令或者pycharm setting的project Interpreter工具添加安装 检查是否安装成功,以下命令无报错即成功: 查看安装的Django版本号的两种方式: ② 创建一个Django project(骨架项目) 使用命令提示符进入你想要存储你的Django应用程序的位置,创建一个文件夹并进入目录下,在该路径下使用django-admin工具创建一个骨架站点,使用站点管理工具manage.py运行web开发服务器 命令执行后会在你想要存储你的Django应用程序的位置,创建项目并生成许多文件夹和文件 ③ 创建应用(app) 导航到刚新建的骨架站点下,使用站点管理工具manage.py创建一个应用,并将新定义的应用加到刚新建的骨架站点下的settings.py的配置文件内 注:新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件) 以上创建过程,骨架站点为mytestsite,骨架站点目录下默认生成一个与骨架站点文件夹名称一致的文件夹,app应用为quicktool ④定义视图函数(访问页面时的内容) 修改刚创建的应用app(名为“quicktool”)目录下的视图函数文件views.py,注释掉原文件内容,新增以下内容 接下来,我们访问什么网址才能看到刚新增的视图函数呢?怎么让网址和函数关联起来呢? ⑤定义视图函数相关的URL(网址) 就是规定什么网址对应什么内容,现添加一个网址来对应我们刚创建的视图函数 修改骨架站点目录下的同名文件夹下的urls.py文件(mytestsite/mytestsite/urls.py),修改其中代码,不同django版本修改语法不一,本次django版本为2.1.7 ⑥定义视图函数和视图函数相关的网址之后,使用站点管理工具manage.py运行web开发服务器 ⑦浏览器访问127.0.0.1:8000能看到刚定义的是视图函数下HttpResponse函数返回的文本 win10搭建django2.1.7开发环境,定义简易视图及网址 标签:erp inf 怎么 class 目录 修改 多文件 报错 min 原文地址:https://www.cnblogs.com/kristin/p/10755544.html




# coding:utf-8
from django.http import HttpResponse
def index(request):
return HttpResponse(u‘这是一个由Django2.1.7版本写出的视图内容!‘)
from django.contrib import admin
from django.urls import path
from quicktool import views as quicktool_views # 新增
urlpatterns = [
path(‘‘, quicktool_views.index), # 新增
path(‘admin/‘, admin.site.urls),
]


文章标题:win10搭建django2.1.7开发环境,定义简易视图及网址
文章链接:http://soscw.com/essay/91591.html