nodejs --- formidable模块 , post 上传.
2021-06-07 13:02
标签:lower use cas mit images ret class form html 不可以,最后一个选择的覆盖住了之前的. nodejs --- formidable模块 , post 上传. 标签:lower use cas mit images ret class form html 原文地址:http://www.cnblogs.com/cbza/p/7327018.html1. 只有一个文件域:
1 var formidable = require(‘formidable‘),
2 http = require(‘http‘),
3 util = require(‘util‘);
4
5 http.createServer(function(req, res) {
6 if (req.url == ‘/upload‘ && req.method.toLowerCase() == ‘post‘) {
7 // parse a file upload
8 var form = new formidable.IncomingForm();
9 form.parse(req, function(err, fields, files) {
10 res.writeHead(200, {‘content-type‘: ‘text/plain‘});
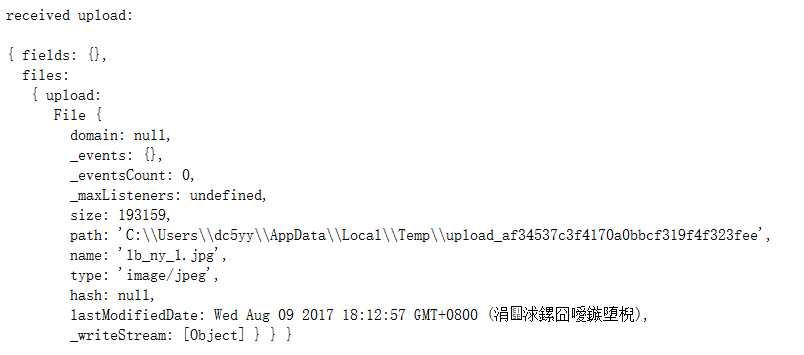
11 res.write(‘received upload:\n\n‘);
12 res.end(util.inspect({fields: fields, files: files}));
13 });
14 return;
15 }
16
17 // show a file upload form
18 res.writeHead(200, {‘content-type‘: ‘text/html‘});
19 res.end(
20 ‘
‘
26 );
27 }).listen(8888);


2. 多文件上传:
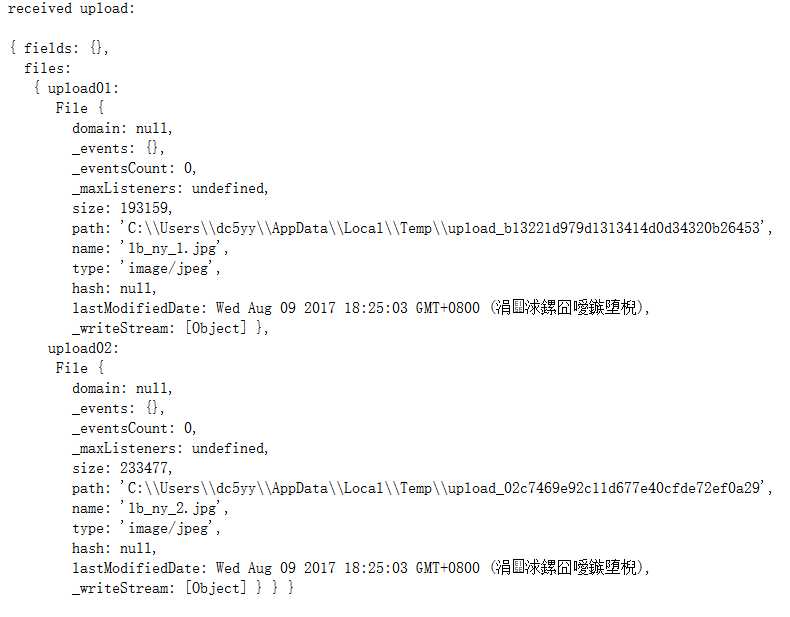
3. 两个不同的文件域:
1 var formidable = require(‘formidable‘),
2 http = require(‘http‘),
3 util = require(‘util‘);
4
5 http.createServer(function(req, res) {
6 if (req.url == ‘/upload‘ && req.method.toLowerCase() == ‘post‘) {
7 // parse a file upload
8 var form = new formidable.IncomingForm();
9 form.parse(req, function(err, fields, files) {
10 res.writeHead(200, {‘content-type‘: ‘text/plain‘});
11 res.write(‘received upload:\n\n‘);
12 res.end(util.inspect({fields: fields, files: files}));
13 });
14 return;
15 }
16
17 // show a file upload form
18 res.writeHead(200, {‘content-type‘: ‘text/html‘});
19 res.end(
20 ‘
‘
27 );
28 }).listen(8888);


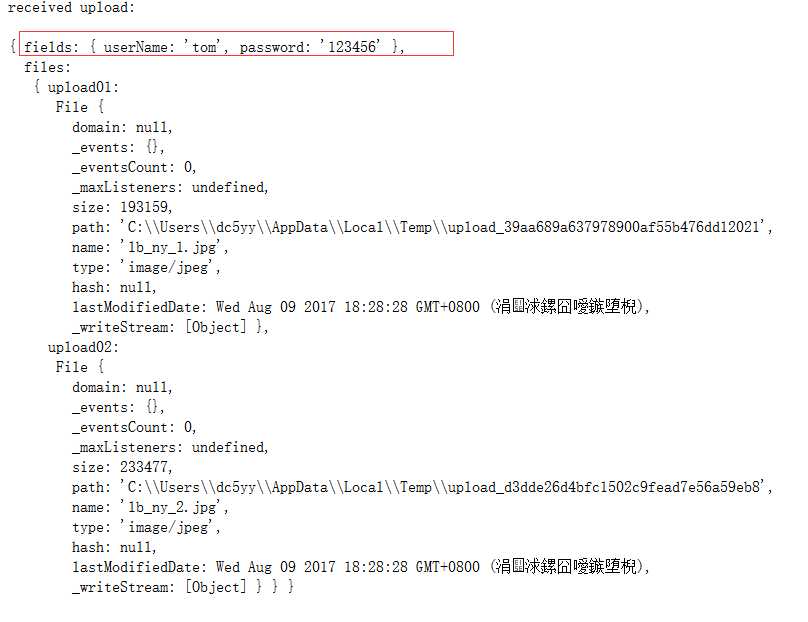
4. 除去文件域 , 有其他的 字段.
1 var formidable = require(‘formidable‘),
2 http = require(‘http‘),
3 util = require(‘util‘);
4
5 http.createServer(function(req, res) {
6 if (req.url == ‘/upload‘ && req.method.toLowerCase() == ‘post‘) {
7 // parse a file upload
8 var form = new formidable.IncomingForm();
9 form.parse(req, function(err, fields, files) {
10 res.writeHead(200, {‘content-type‘: ‘text/plain‘});
11 res.write(‘received upload:\n\n‘);
12 res.end(util.inspect({fields: fields, files: files}));
13 });
14 return;
15 }
16
17 // show a file upload form
18 res.writeHead(200, {‘content-type‘: ‘text/html‘});
19 res.end(
20 ‘
‘
28 );
29 }).listen(8888);


上一篇:js 脚本学习 索引
文章标题:nodejs --- formidable模块 , post 上传.
文章链接:http://soscw.com/essay/91748.html