WPF编程,通过Path类型制作沿路径运动的动画一种方法。
2021-06-07 23:06
阅读:685
- From/To/By 类型动画的输入是From、To和By参数;
- KeyFrame类型动画的输入是关键帧;
- 而Path类型的动画输入则是PathGeometry,这是其最大特点。
?Path类型的动画是一种可以沿指定路径运动的动画,
使用DoubleAnimationUsingPath时需要多指定一个Source属性,表明这个动画是应用在x轴、y轴还是角度(Angle)上。运行这个示例,结果如图所示。箭头沿着这个轨迹运动,其中箭头是一张图片。
主要的三大部分:对X轴变化,对Y轴变化,对图片角度变化。
?

1、前台
?
2、问题
1、不知哪里出错了,没能将图片的中心运行的时候与路径一致。
2、这里当界面加载的时候就启动动画,没有写如何停止、如何重新开始、如何停止。
3、可直接复制,但那个箭头图片需要自己重新用其它的图片指定。
?
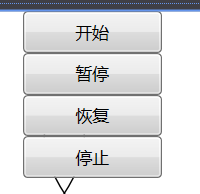
3、动画的开始、暂停、继续、停止。
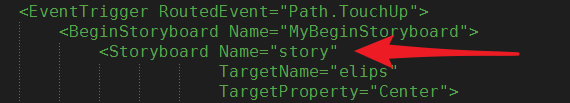
1、给前台中的Storyboard命名。

2、前台增加四个按钮

3、每个按钮对应一个事件
private void Button_Click4(object sender, RoutedEventArgs e)
{
story.Begin(this,true);
}
private void Button_Click5(object sender, RoutedEventArgs e)
{
story.Pause(this);
}
private void Button_Click6(object sender, RoutedEventArgs e)
{
story.Resume(this);
}
private void Button_Click7(object sender, RoutedEventArgs e)
{
story.Stop(this);
}
注意:因为前台最初用loaded事件进行动画的触发,所以界面加载的时候,动画也加载,这个时候点击停止、继续等按钮没有用。需要先点一下开始按钮,其它按钮就可以用了。
如果不想让动画与界面一起加载,一种方法是将Loaded事件换成其它的事件,比如与触摸屏有关的TouchUp事件。
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:WPF编程,通过Path类型制作沿路径运动的动画一种方法。
文章链接:http://soscw.com/essay/91949.html
文章标题:WPF编程,通过Path类型制作沿路径运动的动画一种方法。
文章链接:http://soscw.com/essay/91949.html
评论
亲,登录后才可以留言!