html字段验证
2021-06-08 07:02
标签:xxxxx for email url example att sch custom school
(1)连接去掉下划线:style="text-decoration:none"
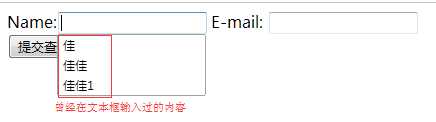
(2)文本框输入时提示曾经输入过的内容:autocomplete="on",不提示则:autocomplete="off"
autocomplete应该用一保护用户敏感数据,避免本地浏览器对它们进行不安全的存储。

(3)文本框提示信息:placeholder="提示信息"
向用户显示描述性说明文字或者提示信息
placeholder="请输入姓名" />

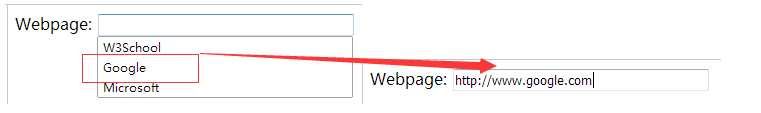
(4)为输入型的控件提供可以选择的列表内容:list,datalist
控件属性list=“datalist.id”
......
Webpage: list="url_list" name="link" style="width:250px" /> datalist id="url_list">

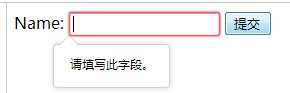
(5)必填项验证:required:required="required"
form action="" method="get">
Name: required="required" />
form>

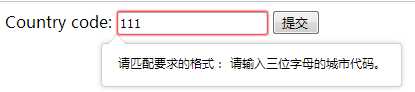
(6)正则匹配:pattern=“正则表达式”

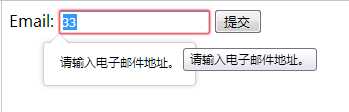
(7)Email验证:type="email"

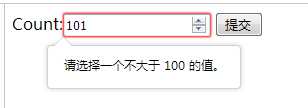
(8)字段长度限定:min=“”,max=“”

(9)验证两次密码是否一致:customError
这个需要用到js的知识,后续再补充
(10)文本框只能输入数值:type=“number”
单一的数字验证输入可以用type,但如果是其他的允许输入数字和字母的组合等需要用正则表达式来限定

html字段验证
标签:xxxxx for email url example att sch custom school
原文地址:http://www.cnblogs.com/evablogs/p/7003620.html