vue+mockjs 模拟数据,实现前后端分离开发
2021-06-09 04:13
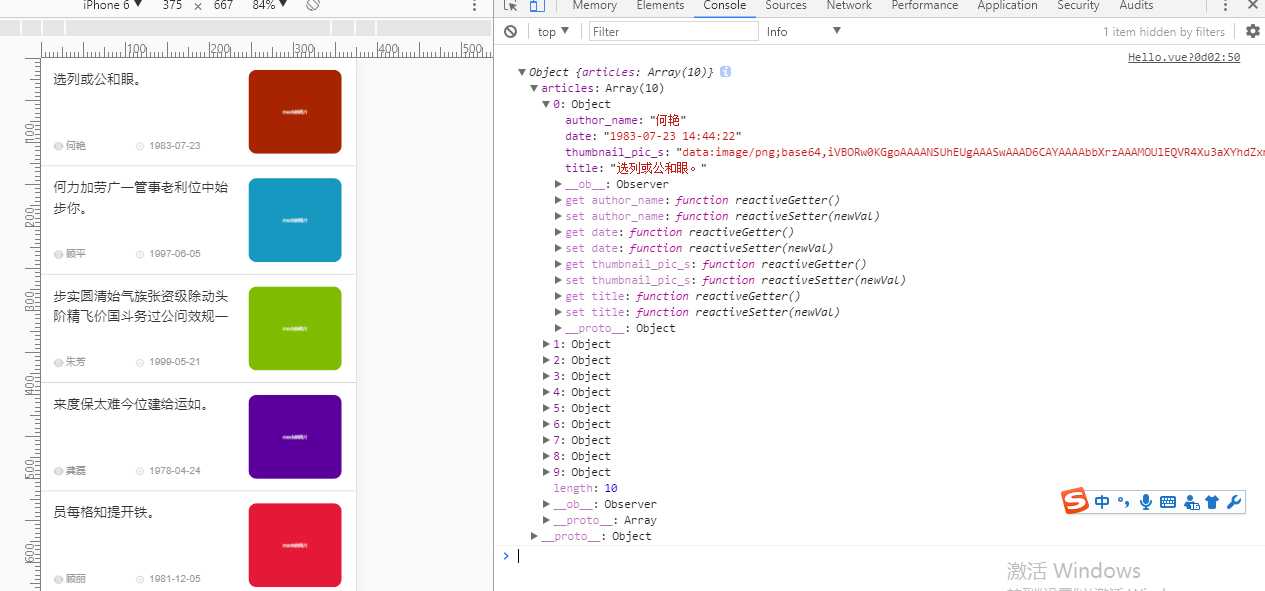
标签:cell rip UI orm web space page 参与 oca 在项目中尝试了mockjs,mock数据,实现前后端分离开发。 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。 3.数据类型丰富 4.通过随机数据,模拟各种场景。 等等优点。 总结起来就是在后端接口没有开发完成之前,前端可以用已有的接口文档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模拟真实接口返回的数据,并将随机的模拟数据返回参与相应的数据交互处理,这样真正实现了前后台的分离开发。 与以往的自己模拟的假数据不同,mockjs可以带给我们的是:在后台接口未开发完成之前模拟数据,并返回,完成前台的交互;在后台数据完成之后,你所做的只是去掉mockjs:停止拦截真实的ajax,仅此而已。 下面一步步的来实现vue-cli创建项目并添加一条新闻类的数据模拟接口: 1.安装vue-cli全局脚手架 2.创建vue项目 3.安装mockjs 4.项目目录 axios/api 用来封装axios Hello.vue 页面首页 NeswCell.vue 新闻组件 router/index.js 路由 main.js 入口js mock.js mockjs文件 在来看下完成后的效果 5.在入口js(main.js)里引入mockjs 这里我添加了额一个常用的时间整理过滤器 getYMD 6. 添加一个mock规则(mock.js) 7.在Hello.vue 中请求文档接口,并接收mock数据 注意:api.JH_news是我封装的axios函数 axios/api.js如下 8.在NewsCell.vue展示数据 完成 9.所有代码可以查看我的github: https://github.com/Jasonwang911/vue_mockjs vue+mockjs 模拟数据,实现前后端分离开发 标签:cell rip UI orm web space page 参与 oca 原文地址:http://www.cnblogs.com/jasonwang2y60/p/7302449.htmlnpm install --global vue-cli
vue init webpack mockjs
cd mockjs
npm install axios --savenpm install mockjs --save-dev


// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
Vue.config.productionTip = false
// 引入mockjs
require(‘./mock.js‘)
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
router,
template: ‘‘,
components: {
App
}
})
Vue.filter(‘getYMD‘, function(input) {
return input.split(‘ ‘)[0];
})
// 引入mockjs
const Mock = require(‘mockjs‘);
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const produceNewsData = function() {
let articles = [];
for (let i = 0; i
import axios from ‘axios‘
import vue from ‘vue‘
axios.defaults.headers.post[‘Content-Type‘] = ‘application/x-www-form-urlencoded‘
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
})
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
})
// 封装axios的post请求
export function fetch(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}
export default {
JH_news(url, params) {
return fetch(url, params);
}
}
{{newsDate.title}}
![]() {{newsDate.author_name}}
{{newsDate.author_name}}
![]() {{newsDate.date | getYMD}}
{{newsDate.date | getYMD}}