通过chrome浏览器分析网页加载时间
2021-06-09 10:04
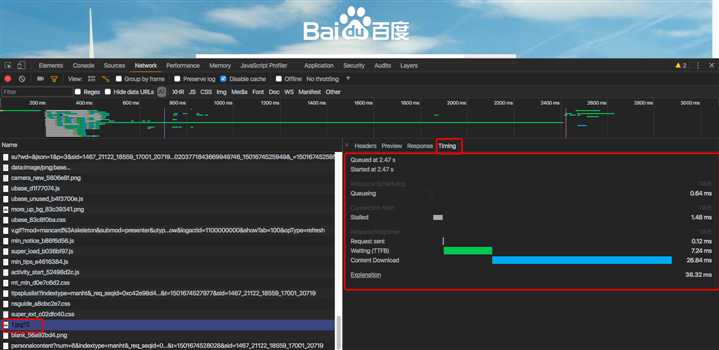
标签:客户端 nat develop dev ref src 也有 限制 any 今天趁着下班的时间看了下chrome浏览器的网页加载时间分析工具和相关文档,简单写点儿东西记录一下。 以百度首页加载为例,分析下一张图片1.jgp(就是背景图)的加载时间 看右侧的Timing标签,从下往上看各个阶段: 最下面一行,Explanation是一个链接,它链接到了chrome对Timing解释的文档(从这里可以看出chrome对开发人员真的很友好),这张图片加载总共花费的时间为:36.32ms。 Content Download,浏览器下载响应文件所花费的时间26.84ms,与本地网络有关系。 Waiting(TTFB),从发起请求到接收到服务器响应的首个字节所花费的时间,它的主要组成部分:服务器响应和网络传输(往返)。 Request sent. The request is being sent. 表示请求正在发出,这个是不占用时间的。 Stalled。The request could be stalled for any of the reasons described in Queueing. 请求会因为各种原因的排队被拖延,与请求队列有关系。这张图片的请求被拖延了1.48ms。 Queueing(排队). The browser queues requests when: 浏览器会在以下情况下将某个请求排队: 对于某个请求我们能够优化的主要是TTFB,即,从发起请求到收到服务器响应的时间间隔。从图中也可以看出,它耗费的时间所占的比例也比较大。那么也就主要从服务器响应和网络传输这两方面来下手。如果只考虑网络传输这个因素,那么压缩传输数据,毕竟网络速度有限,减少传送的数据字节数可以加快传输速度。 通过chrome浏览器分析网页加载时间 标签:客户端 nat develop dev ref src 也有 限制 any 原文地址:http://www.cnblogs.com/yangtoude/p/chrome-devtools-network-performance.html