JS表单验证示例
2021-06-09 16:02
阅读:833
标签:font ret mit ext 列表 第一个 单元 检查 sheet


1 /span>> 2 html> 3 head> 4 title>JS表单验证title> 5 meta http-equiv = "content-type" content="text/html; charset = utf-8 "> 6 link rel="stylesheet" href="JSlogin.css" type="text/css" /> 7 script type="text/javascript" src="JScheck.js"> script> 8 head> 9 body>center> 10 h1>JS表单验证h1> 11 15 form id="test" onSubmit="return validate()"> table> 16 tr> 17 td>姓名span>*span>:td> 18 21 td>input type="text" name="Name" id="name" size="20" onChange=‘check("name")‘>td> 22 25 td id="nameCheck" class="check" hidden="true">*姓名不能为空td> 26 tr> 27 tr> 28 td>年龄:td> 29 td>input type="text" name="Age" id="age" size="20" onChange=‘check("age")‘>td> 30 td id="ageCheck" class="check" hidden="true">*年龄不能小于17岁td> 31 tr> 32 tr> 33 td>体重:td> 34 td>input type="text" name="weight" id="weight" size="20" onChange=‘check("weight")‘>td> 35 td id="weightCheck" class="check" hidden="true">*体重范围为30~150KGtd> 36 tr> 37 tr> 38 td>班级:td> 39 43 td>select id="class" name="class"> 44 option>软件工程1班option> 45 option>软件工程2班option> 46 option>软件工程3班option> 47 option>软件工程4班option> 48 select> td> 49 tr> 50 tr> 51 td>密码span>*span>:td> 52 td>input type="password" name="password" id="password" size="20" onChange="check(‘password‘)">td> 53 td id="passwordCheck" class="check" hidden="true">*密码不得少于8个字符td> 54 tr> 55 tr> 56 td>确认密码span>*span>:td> 57 td>input type="password" name="cpassword" id="cpassword" size="20" onChange=‘check("cpassword")‘>td> 58 td id="cpasswordCheck" class="check" hidden="true">*确认密码不一致td> 59 tr> 60 tr > 61 td>电子邮箱span>*span>:td> 62 td>input type="email" name="email" id="email" size="20" onChange=‘check(email)‘>td> 63 td id="emailCheck" class="check" hidden="true">*电子邮件名非法!td> 64 tr> 65 tr> 66 td>电话号码:td> 67 td>input type="text" name="TEL" id="TEL" size="20">td> 68 tr> 69 tr> 70 td>QQ:td> 71 td>input type="text" name="QQ" id="QQ" size="20">td> 72 tr> 73 tr> 74 td>个性签名:td> 75 td>textarea rows="10" cols="19">textarea>td> 76 tr> 77 tr> 78 81 td colspan="3"> 82 input type="submit" name="submit"> 83 input type="reset" name="reset"> 84 td> 85 tr> 86 table>form> 87 center>body> 88 html>


1 ////////////////////表单验证//////////////////// 2 function check(str) 3 { 4 /* 5 *getElementById(),返回对拥有指定 ID 的第一个对象的引用。 6 *+,JavaScript字符串连接运算符 7 */ 8 var x = document.getElementById(str); 9 var y = document.getElementById(str+"Check"); 10 if(str=="name") 11 { 12 if(x.value=="") 13 y.hidden = false; 14 else 15 y.hidden = true; 16 } 17 /* 18 *isNaN(),若参数为非数字值(NaN),返回true,否则返回false。 19 */ 20 else if(str=="age") 21 { 22 if(isNaN(x.value) || x.value ) 23 y.hidden = false; 24 else 25 y.hidden = true; 26 } 27 else if(str=="weight") 28 { 29 x = x.value; 30 if(isNaN(x) || x 150) 31 y.hidden = false; 32 else 33 y.hidden = true; 34 } 35 else if(str=="password") 36 { 37 x = x.value.length; 38 if(x ) 39 y.hidden = false; 40 else 41 y.hidden = true; 42 } 43 else if(str=="cpassword") 44 { 45 var z = document.getElementById("password").value; 46 x = x.value; 47 if(x != z) 48 y.hidden = false; 49 else 50 y.hidden = true; 51 } 52 else if(str=="email") 53 { 54 /* 55 *indexOf(),返回某个指定的字符串值在字符串中首次出现的位置。 56 如果要检索的字符串值没有出现,则该方法返回 -1。 57 */ 58 x = x.value.indexOf("@") 59 if(x == -1) 60 y.hidden = false; 61 else 62 y.hidden = true; 63 } 64 return y.hidden; 65 } 66 ////////////////////验证提示//////////////////// 67 function validate() 68 { 69 var arr=["name", "age", "weight", "password", "cpassword", "email"]; 70 var i = 0; 71 submitOK = true; 72 while(i ) 73 { 74 if(!check(arr[i])) 75 { 76 submitOK = false; 77 break; 78 } 79 i++; 80 } 81 if(submitOK) 82 { 83 alert("提交成功!"); 84 return true; 85 } 86 else 87 { 88 alert("提交失败"); 89 return false; 90 } 91 }


1 td.check 2 { 3 color:#C00; 4 font-weight:bold; 5 } 6 span 7 { 8 color:#C00; 9 }
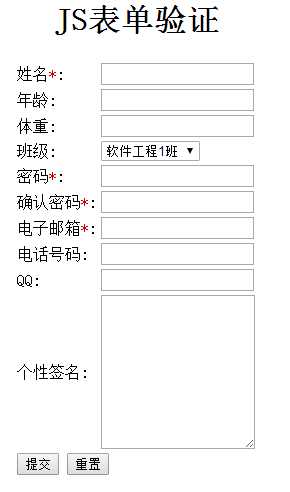
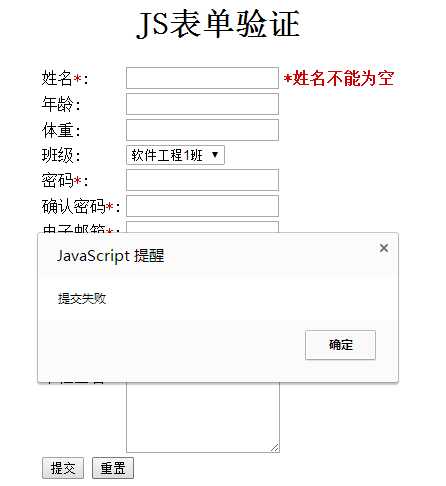
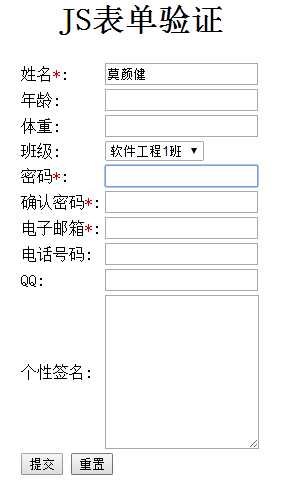
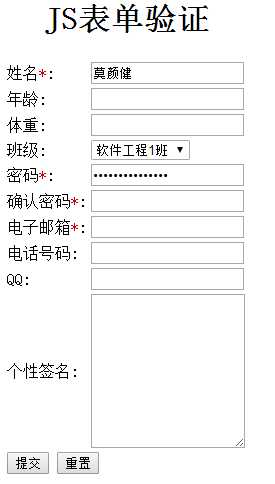
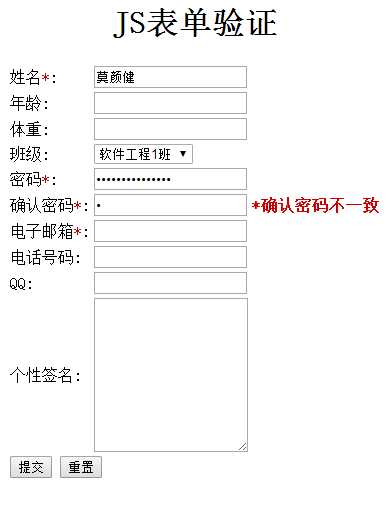
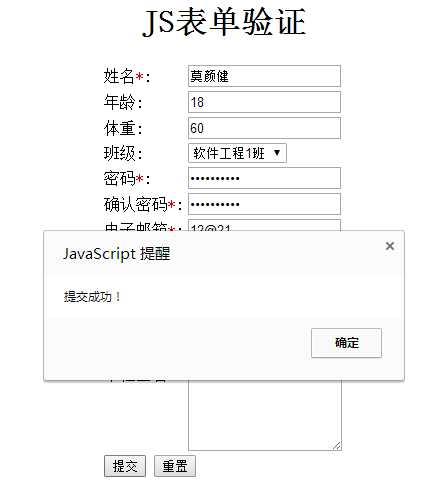
运行结果:
(1)初始。

(2) 没有填写姓名而按下提交按钮,错误信息显示,提示窗口弹出。 提交失败。

(3)准确填写姓名后,错误提示消失。

(4)依次检查,均成功,不再赘述。




JS表单验证示例
标签:font ret mit ext 列表 第一个 单元 检查 sheet
原文地址:http://www.cnblogs.com/maguariji/p/7299567.html
评论
亲,登录后才可以留言!