HTML语言基础
2021-06-09 18:03
YPE >
标签:部分 提醒 超文本标记语言 center 步骤 独立 获取 文本 web
HTML(超文本标记语言,Hyper Text Markup Language)
HTML是一种描述性标记语言,用来描述页面内容的显示方式;
HTML文件是一种纯文本文件,以".html"或".htm"为后缀;
HTML的基本组成单位是元素,语法结构为:
内容
标签>
标签需放在所有文档标签之前,用于说明文档使用的HTML或XHTML的特定版本,并告诉浏览器后续内容应该按照什么方式进行解析;
HTML文档结构是由、
和三大元素组成:元素:文档以标签开始,以标签结束,所有内容都需要放在这两个标签之间。
元素:页面头部信息,用于向浏览器提供整个页面的基本信息,但不包含页面的主体内容。头部信息主要包括页面的标题、元信息、CSS样式、JavaScript脚本等元素。页面头部信息通常并不在浏览器中显示,标题元素除外,会显示在浏览器窗口的左上角。
元素:网页的正文,是用户在浏览器主窗口中看到的信息,包括图片、表格、段落、图片、视频等内容,且需位于标签之内;但并不是所有的内部标签都是可见的。
DOCTYPE HTML>
html>
head>
meta name = "keywords" content = "图片,Web基础">
meta http-equiv = "content-type" content = "text/html; charset = utf-8">
meta http-equiv = "refresh" content = "5;https://eec-cn.com/">
title>今天是2021/3/4title>
head>
body style = "text-align : center">
br>br>
今天是周四,气温开始回升br>br>
img src = "羊驼.jpg" width = "100px">
body>
html>
HTML不区分大小写,而XHTML区分大小写;
HTML标签可以嵌套使用;
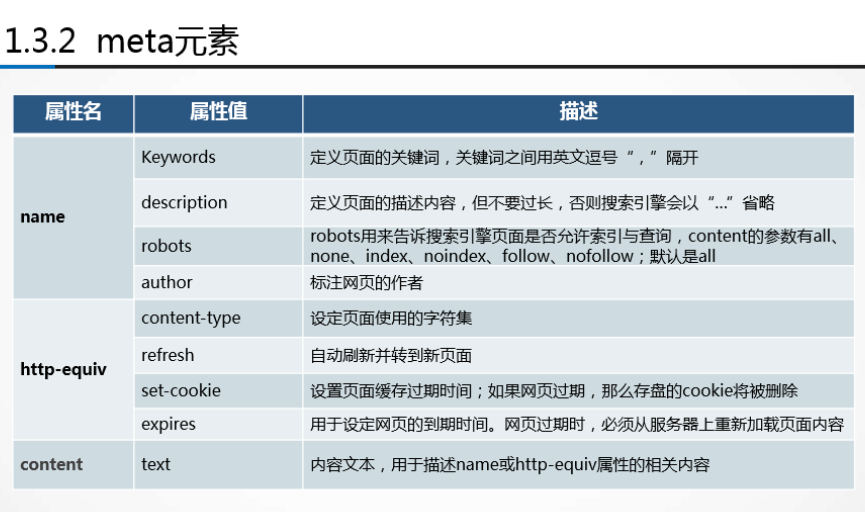
页面的标题位于标签内,可以包含任何字符或实体。<br>网页标题的作用:<br> 在浏览器的标题栏中显示标题;<br> 标题可以用作默认快捷方式或收藏夹的名称;<br> 标题还可以作为搜索引擎结果中的页面标题。<br>meta元素用于向客户的浏览器传递信息和命令,而不是用来显示内容的。<br>一个<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">标签中可以包含一个或多个<meta>标签。<br><meta>标签主要分为两大类:<br> 对页面的设置,通过http-equiv属性进行指定;<br> 对搜索引擎的设置,通过name属性进行指定;

HTML文档中的文本元素包括:内容标题、文本修饰以及特殊字符。

默认情况下,在大多数浏览器中显示的
元素内容大于文本在网页中的默认尺寸,元素的内容与默认文本的大小基本相同,而和元素的内容较小一些。
元素内容大于文本在网页中的默认尺寸,元素的内容与默认文本的大小基本相同,而和元素的内容较小一些。
和元素的内容较小一些。

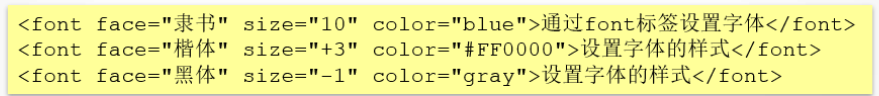
标签可以用来控制更多的文本字体外观样式,通过face、size和color属性来设定文本的字体、大小和颜色。

页面中,有些字符不能直接使用,只能通过引用的方式实现。

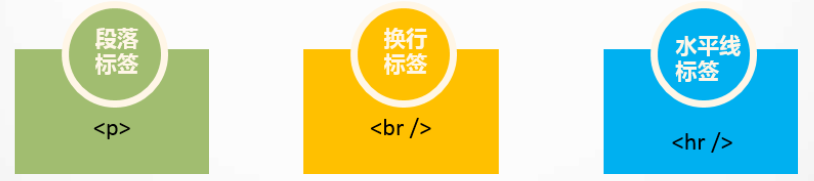
段落标签
用于对网页内容提供块级格式,当浏览器解析
标签时,通常在下一个段落之前插入一个新的空白行。
标签,可以在文本内容不结束的情况下需要对文本进行换行
标签是空标签,br和"/"之间存在一个空格。
标签可以在页面中产生一条水平线,将文本区域内容分开。

HTML中的列表有以下三种类型:
有序列表:使用一些数值或字母作为编号;
无序列表:使用项目符号作为编号;
定义列表:列表中的每个项目与描述配对显示。
有序列表
在有序列表中,每一项的前缀可以通过数字或字母进行编号。
HTML中提供了
- 标签来实现有序列表:
- 标签用于展示某一列表项,其内容包含在
- 之间。
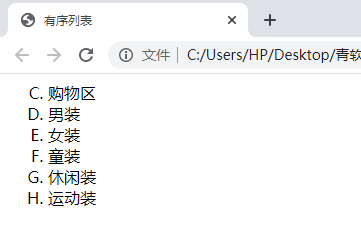
通过type属性可以指定有序列表编号的样式;
通过start属性指定列表序号的开始位置。
html> head> meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" /> title>有序列表title> head> body> ol type = "A" start = "3"> li>购物区li> li>男装li> li>女装li> li>童装li> li>休闲装li> li>运动装li> ol> body> html>
无序列表
无序列表与有序列表不同,无序列表每一项的前缀显示的是图形符号,而不是编号。
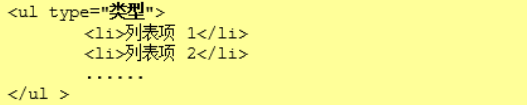
HTML中提供了

其中:
- 中允许包含多个列表项,每一个列表项都嵌入在
- 标签来实现无序列表:
- 嵌入在
type属性用于设置列表的图形前缀,取值可以是circle(圆)、disc(点)、square(方块)、none等类型;当缺省type属性时大部分浏览器默认是disc类型。
html> head> meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" /> title>无序列表title> head> body> ul type = "disc"> li>购物区li> li>男装li> li>女装li> li>童装li> li>休闲装li> li>运动装li> ul> body> html>
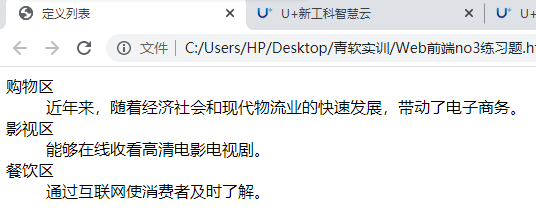
定义列表
定义列表是一种特殊列表,将项目与描述成对显示,使用
- 标签来实现:

其中:
一个定义列表中可以包含1~n个子项;
每一个子项都有两部分构成:标题(dt)和描述(dd),且成对出现;
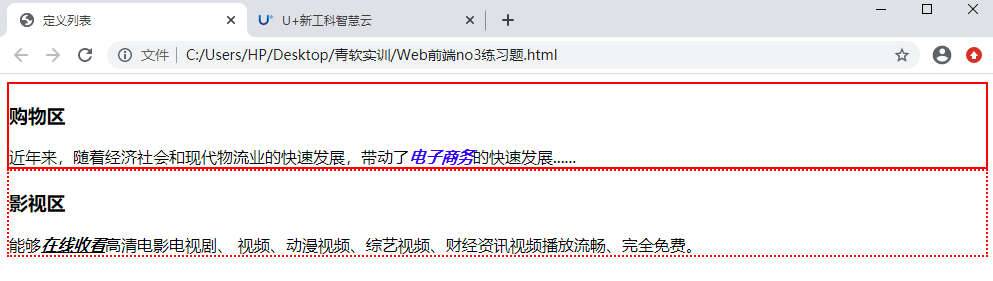
标签用于存放标题内容;标签用于存放描述内容。html> head> meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" /> title>定义列表title> head> body> dl> dt>购物区dt> dd>近年来,随着经济社会和现代物流业的快速发展,带动了电子商务。 dt>影视区dt> dd>能够在线收看高清电影电视剧。dd> dt>餐饮区dt> dd>通过互联网使消费者及时了解。dd> dl> body> html>
div与span标签
块级元素
标签用于将网页中的某一特定区域用边框围起来,并赋予指定的样式。
其中:
style属性用于设置span元素的行内样式;
class属性用于引用CSS的类选择器;
align属性用于设置span元素中的内容的对齐方式,取值范围是left、right、center或justify。
html> head> meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" /> title>定义列表title> head> body> div style="border:2px #F00 solid;"> h3>购物区h3> 近年来,随着经济社会和现代物流业的快速发展,带动了span style="color:#30F; font-weight:bold;font-style:italic;">电子商务span>的快速发展...... div> div style="border:2px #F00 dotted;"> h3>影视区h3> 能够span style="font-weight:bold;font-style:italic; text-decoration:underline;">在线收看span>高清电影电视剧、 视频、动漫视频、综艺视频、财经资讯视频播放流畅、完全免费。 div> body> html>
URL(Uniform Resource Locator,统一资源定位符)用于指定Web资源所在的位置,如同在网络上的门牌。URL是Internet上标准的资源地址,又称为网页地址或网址。
URL包含3个关键部分:协议、主机地址和文件路径

绝对路径
相对路径
当浏览器访问Web资源时,浏览器需要完整的URL才能获取到资源内容;当页面中提供的地址是相对路径时,浏览器会将相对URL转成完整的绝对URL后再获取资源。
相对路径的访问方式有以下几种形式:
同一目录
子目录
父目录
根目录
相对路径仅适用于链接相同网站中的内容,不能用于链接其他域名下的资源。
根目录方式在本地访问时无法实现,只有站点内容上传到Web服务器上才能展示效果。
图像标签
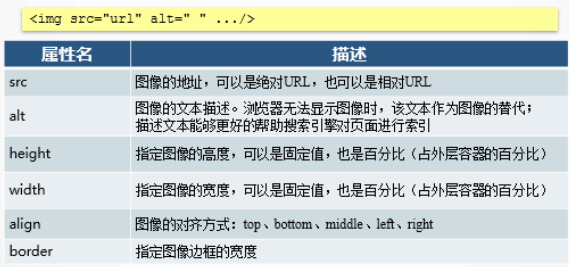
在页面中,使用
标签向HTML文档中添加一幅图像

html> head> meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" /> title>图像标签的使用title> head> body> img src="羊驼.jpg" alt="羊驼logo" /> img src="羊驼.jpg"/> img src="羊驼.jpg" alt="羊驼logo" width="138" height="72" /> img src="羊驼.jpg" border="2" width="60%" /> body> html>
超链接标签
当浏览者点击链接(HyperLink)时,可以直接转向对应的网页、图片、文件或者邮箱等资源;

常见的超链接有以下几种类型:文本链接、锚点链接、图像链接、图像热区链接、Email链接、JavaScript链接、空连接
文本链接是指链接内容是文本内容。
链接目标可以是站内链接,也可以是站外链接;
a href="../index.html"title="网站首页">a>br /> a href="list.html"title="本教程提供的列表示例界面">列表示例a>br /> a href="http://www.baidu.com">百度a>br />

锚点链接分为同一页面的锚点链接和跨页面的锚点链接,实现步骤如下:
(1)在目标页面中,使用标签创建锚点标记
(2)在页面中,创建超链接链接到锚点
标签的href属性是由"#"+“目标锚点名称"两部分构成

跨页面的锚点链接
href属性由”目标页面的绝对路径(或相对路径)"+"#"+"目标锚点名称"构成

图片链接也是使用标签来实现
将
标签放在和标签之间即可

图片热区链接是指在同一个图片中不同的部分链接到不同的目标位置,比一般的图片链接更加灵活。
在图片中设置”热区“的步骤如下:
通过
将
标签usemap属性与

body> map name="myMap"> area shape="circle" coords="32,35,31" href="http://xx.com" /> area shape="rect" coords="62,8,103,66" href="http://xx.cn" /> area shape="poly" coords="114,73,133,11,107,11" href="#" /> map> img src="羊驼.jpg" usemap="#myMap" border="0"/> body>
空链接
空链接是未指派的链接,多用于向页面中的对象或文本附加行为时使用
href属性为”#“

Email链接
浏览者可以通过点击Email链接时,操作系统会使用默认的程序打开一封新的电子邮件,并准备好发送该电子邮件到指向的地址
href属性由”mailto:”+“邮箱地址”两部分构成
JavaScript链接
还有一种超链接可以实现对JavaScript脚本的调用
body> a href="JavaScript:alert(‘你好,欢迎来到Web前端设计课堂‘);"> JavaScript链接,弹出提醒信息。 a> a href="JavaScript:void(0);" onClick="aler(‘欢迎来到Web前端设计课堂‘);"> JavaScript链接,弹出提醒信息。 a> body>
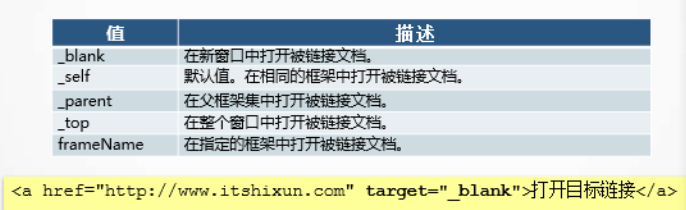
默认情况下,链接会在当前活动窗口打开目标链接文档,目标文档的内容将替换当前显示的页面内容。
标签的target属性可以改变目标文档的显示窗口。

HTML语言基础
标签:部分 提醒 超文本标记语言 center 步骤 独立 获取 文本 web
原文地址:https://www.cnblogs.com/stark0311/p/14483026.html

其中:
每一个列表项