js正则表达式总结
2021-06-10 19:03
YPE html>
标签:div 子串 多个 模式匹配 regexp index 包含 正则表达式 gobject
RegExp对象和直接量语法的区别:
1.采用直接量语法新建的正则表达式对象在代码编译时就会生成,是平常开发中常用的方式;
2.采用构造函数生成的正则对象要在代码运行时生成。
3.正则对象的方法是指这样使用的: RegExp对象.方法(字符串)
4.字符串对象的方法是这样使用:字符串.方法(RegExp对象)
如果正则表达式带有g修饰符,则每一次test方法都从上一次匹配结束的位置开始匹配。
使用了g修饰符的正则表达式,表示要记录每一次搜索的位置,接着使用test方法,每次开始搜索的位置都是上一次匹配的后一个位置。
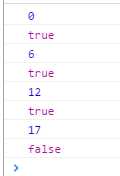
1.test方法:
1 DOCTYPE html> 2 html> 3 head> 4 meta charset="utf-8"> 5 meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 title>test方法title> 7 head> 8 body> 9 script type="text/javascript"> 10 var reg = /gxr/g; 11 var str = "111gxr234gxrddgxrty"; 12 console.log(reg.lastIndex); 13 console.log(reg.test(str)); 14 console.log(reg.lastIndex); 15 console.log(reg.test(str)); 16 console.log(reg.lastIndex); 17 console.log(reg.test(str)); 18 console.log(reg.lastIndex); 19 console.log(reg.test(str)); 20 script> 21 body> 22 html>
效果:
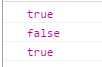
如果正则表达式是一个空字符串,则会匹配所有的字符串,但需要使用new RegExp()方式
1 DOCTYPE html> 2 html> 3 head> 4 meta charset="utf-8"> 5 meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 title>test方法title> 7 head> 8 body> 9 script type="text/javascript"> 10 console.log(new RegExp(‘‘).test(‘oknok‘)); 11 console.log(/‘‘/.test(‘gfnm‘)); 12 console.log(/‘‘/.test("‘‘")); 13 script> 14 body> 15 html>
效果图:
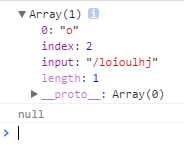
2.exec()方法
exec() 方法用于检索字符串中的正则表达式的匹配。
返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
1 DOCTYPE html> 2 html> 3 head> 4 meta charset="utf-8"> 5 meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 title>exec方法title> 7 head> 8 body> 9 script type="text/javascript"> 10 var str = "/loiouluhj"; 11 var reg1 = /o/; 12 var reg2 = /a/; 13 var res1 = reg1.exec(str); 14 var res2 = reg2.exec(str); 15 console.log(res1); 16 console.log(res2); 17 script> 18 body> 19 html>
效果图:
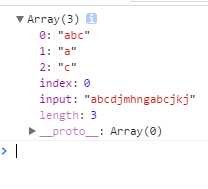
如果正则表达式包含圆括号,则返回的数组会包括多个元素。首先是整个匹配成功的结果,后面是圆括号里匹配成功的结果,如果有多个圆括号,他们的匹配成功的结果都会成为数组元素
1 DOCTYPE html> 2 html> 3 head> 4 meta charset="utf-8"> 5 meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 title>exec方法2title> 7 head> 8 body> 9 script type="text/javascript"> 10 var str = ‘abcdjmhngabcjkj‘; 11 var reg = /(a)b(c)/; 12 var res = reg.exec(str); 13 console.log(res); 14 script> 15 body> 16 html>
效果图:
对于调用exec方法后返回的数组具有以下两个属性:
input 整个原待匹配的字符串
index 整个模式匹配成功的开始位置
3.search()方法:
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
效果图:
参考内容:http://www.jb51.net/article/97901.htm
js正则表达式总结
标签:div 子串 多个 模式匹配 regexp index 包含 正则表达式 gobject
原文地址:http://www.cnblogs.com/gaoxuerong123/p/7295261.html
下一篇:HTML5基本知识点