【mock.js】后端不来过夜半,闲敲mock落灯花 (附Vue + Vuex + mockjs的简单demo)
2021-06-10 19:04
标签:install json 参考 关于 rip flow overflow page put mock.js的作用,从它文档的首页介绍便可以略知一二: demo: {{ ‘发表时间:‘ + item.time}} {{ ‘发表地址: ‘ + item.location }} 【mock.js】后端不来过夜半,闲敲mock落灯花 (附Vue + Vuex + mockjs的简单demo) 标签:install json 参考 关于 rip flow overflow page put 原文地址:http://www.cnblogs.com/penghuwan/p/7295176.htmlmock的由来【假】
mock的由来【真】
mock.js初上手——安装和使用
var Mock = require(‘mockjs‘)
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
‘list|1-10‘: [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
‘id|+1‘: 1
}]
})
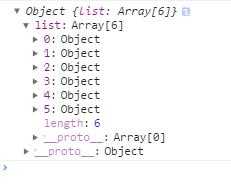
// 输出结果
console.log(JSON.stringify(data, null, 4))


mock.js抢鲜看——主要的作用和API

mock.js的作用

Mock.Random的运用
var Random = Mock.Random
Random.domain() // "nhou.org.cn"
var Random = Mock.Random
Random.ip() // "74.97.41.159"
Random.url() // "news://wrmt.na/rbcgbws"
var Random = Mock.Random
Random.province() //"海南省"
var Random = Mock.Random
Random.city() // "澳门半岛"
var Random = Mock.Random
Random.city(true) // "广东省 广州市"
var Random = Mock.Random
Random.csentence() // "会候权以解包党心要按总场火义国而片精。"
Random.csentence(5) // "文斗领拉米。"
Random.csentence(3, 5) // "住验住"
var Random = Mock.Random
Random.cparagraph()
// "电力速率离老五准东其引是外适只王。体区先手天里己车发很指一照委争本。究利天易里根干铁多而提造干下志维。级素一门件一压路低表且太马。"
Random.cparagraph(2)
Random.cparagraph(1, 3)
var Random = Mock.Random
Random.rgba() // "rgba(122, 121, 242, 0.13)"
Random.date(‘yyyy-MM-dd‘) // "1975-04-27"
Random.date(‘yy-MM-dd‘) // "00-01-08"
Random.time() // "05:06:06"
Random.image(‘200x100‘, ‘#4A7BF7‘, ‘Hello‘)




Random.cname() // "黄秀英"
Random.cfirst() // "龙"
Random.clast() // "秀英"
Mock.mock()的运用
import Vue from ‘vue‘
//注册Vue-Resource插件,这样我们就可以Vue.http.get(URL)去发出Ajax请求了
import VueResource from ‘vue-resource‘
Vue.use(VueResource)
var Mock = require(‘mockjs‘)
Mock.mock(‘/penghuwan.com/‘, ‘get‘, {
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
‘list|1-10‘: [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
‘id|+1‘: 1
}]
})
// 输出结果
Vue.http.get(‘/penghuwan.com/‘).then(
response => {
console.log(response.body)
}
)


Mock.js小练兵——用Vue + Vuex + mockjs搭建一个简单的文章Feed


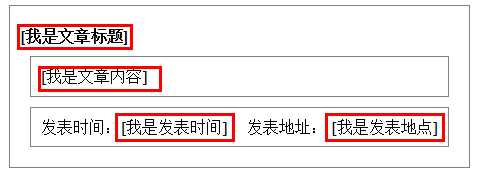
{{ item.title }}
import Vue from ‘vue‘
import Vuex from ‘vuex‘
import VueResource from ‘vue-resource‘
import App from ‘./app‘
import article from ‘./module.js‘
Vue.use(Vuex)
Vue.use(VueResource)
// 调用mock的API,使Ajax能够捕获随机数据
require(‘./mock.js‘)
// 创建Vuex的store
const store = new Vuex.Store({
modules: {
article
}
})
new Vue({
el: ‘#app‘,
template: ‘‘,
store: store,
components: { App }
})
var Mock = require(‘mockjs‘)
var Random = Mock.Random
const produceData = function () {
let articles = []
for (let i = 0; i ) {
let newArticleObject = {
title: Random.csentence(5),
content: Random.cparagraph(5, 7),
time: Random.date() + ‘ ‘ + Random.time(),
location: Random.city()
}
articles.push(newArticleObject)
}
return {
articles: articles
}
}
// 第三个参数可以是对象也可以是返回对象的函数
Mock.mock(‘/article‘, ‘get‘, produceData)
import Vue from ‘vue‘
const RESQUEST_ARTICLES = ‘RESQUEST_ARTICLES‘
export default {
state: {
articles: []
},
getters: {
getArticles: state => state.articles
},
actions: {
fetchArticlesData (context) {
context.commit(RESQUEST_ARTICLES)
}
},
mutations: {
[RESQUEST_ARTICLES] (state) {
Vue.http.get(‘/article‘).then(
response => {
let data = response.body
state.articles = data.articles
}
)
}
}
}





上一篇:jquery中的动画
文章标题:【mock.js】后端不来过夜半,闲敲mock落灯花 (附Vue + Vuex + mockjs的简单demo)
文章链接:http://soscw.com/essay/93281.html