css小随笔
2021-06-11 08:01
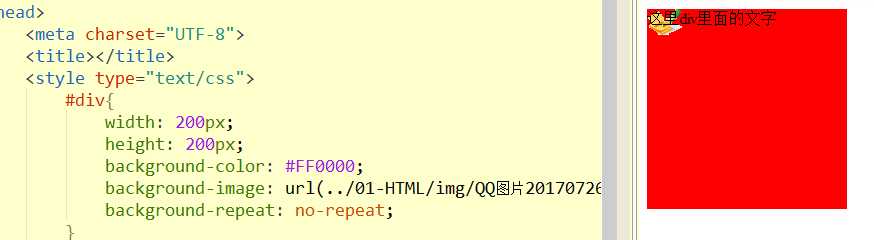
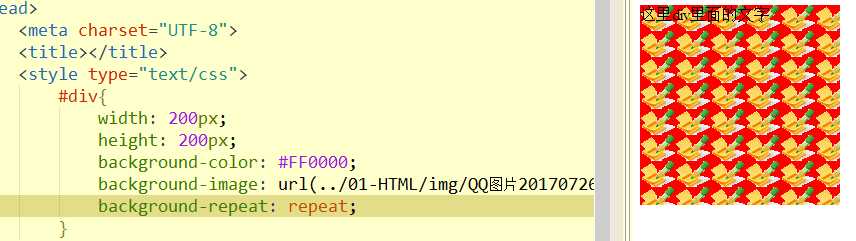
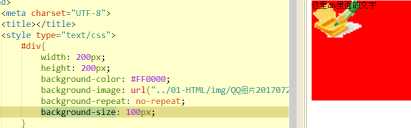
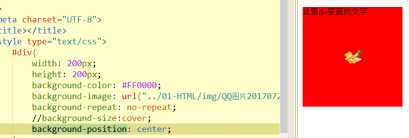
标签:row sadd 关于 space 中文名 16px ace 网页 允许 一、什么是CSS W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化。其倡导中第一条的“表现”指的便可以说是CSS。CSS全称Cascading Style Sheets,中文名为层叠样式表,是一种用来表现HTML等文件样式的计算机语言。 二、引入CSS三种样式 1、行内样式表:在HTML标签中,使用style=""的形式引用 缺点:不符合W3C关于内容与表现分离的要求。代码杂乱,不利于后期维护。 2、内部样式表:在head标签中,使用style标签包裹CSS代码: 3、外部样式:将CSS代码,全部写到一个CSS文件中,使用link标签,将HTML文件与CSS关联 三、CSS选择器 1、标签选择器 作用:跟选择器名称,选中页面中所有的HTML标签 2、类选择器(class选择器): ①写法:.class名{} 调用:在HTML标签中,使用class="class名"调用选择器。 ②优先级:class选择器>标签选择器 3、ID选择器: ①写法:#ID名{} 调用:在HTML标签中,使用ID="id名"调用选择器 ②优先级:ID选择器>class选择器 4、通用选择器: ①写法:*{} 调用:{}中加各种东西;选择页面中所有的标签 ②优先级:标签>* 选择器注意事项 1)class选择器与id选择器的区别 ①写法不同:class选择器使用,声明,而id选择器使用#声明 ②优先级不同:当做用一标签时。ID选择器优先级高于class ③在同一个文件中,id选择器是唯一的,所以ID选择器只能作用于一个标签上。但是class可以作用于N个标签 2)选择器的命名规则: 只有:字母,数字(开头不行),下划线,减号组成。 3)选择器的优先级排序: ①首先循环的是“就近原则”。哪个选择器,作用于最里层,则谁会生效 ②当作用于同一标签时: ID>class>标签>通用选择器 5、交集选择器: ①写法:选择器1选择器2........{} 多个选择器之间紧挨着,没有任何分离 ②作用效果:一个标签要满足交集选择器,则必须满足交集选择器中出现的所有选择器 6、并集选择: ①写法:选择器1,选择器2,.....,选择器n{} ②生效规则:只要满则并集选择器中的一个,即可生效 7、后代选择器: ①写法:选择器1 选择器2 选择器.....{} 选择器之间用空格分隔 ②生效规则:必须满足,后一个选择器,是前一个选择器的后代(子代,孙代,重孙代。。。)才会生效 8、子代选择器: ①写法:选择器1>选择器2>.....>选择器n{} 选择器之间,用>分隔 ②生效:必须满足,后一个选择器,是前一个选择器的子代,才会生效 隔代,即中间包含其他的标签,则不会生效 选择器的优先级 1)第一原则:近者有先。作用于最里层的选择器,生效 2)当作用于同一层时: 每种选择器所占优先级,可以进行运算获得: 标签选择器 占权重1 class选择器 占权重10 行级样式表style=""占权重1000 ID选择器 占权重100 注意: 只有交集,后代子代选择器,才参加优先级累加!!! 而,并集选择器相当于多写个选择器,没有总优先级 #div,.div并集选择器相当于两个选择器,分别是:10 100 3)如果计算出的优先级完全相同,则后写的选择器生效 两者优先级都是110,则靠后的生效 并集并不参与累加,相当于两个选择去 四、css中的颜色单位 1、使用颜色名称表示:red/blue/gren 2、使用十六进制数表示:#ffffff #000000=#000(三位的可选择性较小) 3、使用rgb(255,255,0)三个数值分别表示red/blue/gren,范围是0-255 rgba(255,255,0,0.3),第四位为通明度,可选值0-1,0表示全透明,1表示不透明 五、css常用文本属性: 1、字体字号类: ①font-weight:字体粗细 bold-加粗 normal-正常 lighter-细 也可以使用100到900属值 400-normal 700-bold ②font-style:字体倾斜。 italic倾斜,normal正常 ③font-size: 字体大小。可以使用px单位,可以使用百分比(表示是浏览器默认大小的百分比,浏览器默认字体大小为16px) 200%表示浏览器默认大小(16px)的两倍 ④font-family: 字体系列/字体组 (必须在最后) 可以直接写字体名,也可以写字体系列名 常用字体系列:sans-serif(非衬线字体)serif(衬线字体) font-family可以接收多个值,用逗号分隔。表示优先使用第一个,如果没有这个字体,一次向后使用。通常,最后一个值放字体系列名; [设置字体,多个字体之间,用逗号分隔。表示的是,从第一个字体开始显示, 如果电脑不支持第一个,依次顺延。 >>>>>字体的最后一个,一般是字体族。sans-serif(非衬线字体)serif(衬线字体) 当前面都不支持时,推荐浏览器从规定的字体族中选择一个字体显示。 font-family: "宋体","黑体","微软雅黑",sans-serif;] ⑤font缩写形式: >>>顺序必须是font-weight font-style font-size/line-height font-family >>>不同属性之间,用空格分隔 >>>font-size/line-height 之间用/分隔 >>>font-family多个字体之间用逗号分隔 2、字体颜色 ①color: 字体颜色 可以使单词、十六进制,RGB等 ②opacity:透明度,可选值0-1 【opacity和RGBA的区别】 >>>>>RGBA本身可以设置颜色,而opacity必须配合其他颜色属性使用 >>>>>RGBA仅仅是让当前元素设置的颜色透明; 而opacity,会让当前元素里面的所有文字、背景、子元素都透明 3、行距、对齐、其他类 ①line-height:行高。 可以写px单位、可以直接写数字(表示默认行距的几倍) 也可以写%(表示默认行距的百分比) 行高重要作用:让单行文字在div中垂直居中? 设置行高等于div高度,即可让单行文字垂直居中 ②text-align:设置区域内的行级元素水平对齐方式 left/right/center ③letter-spacing:字符间距,字与字之间的距离 ④text-decoration:文本修饰 underline:下划线 overline:上划线 line-through:删除线 none:去掉超链接的下划线 ⑤overflow:设置超出文本域的显示方式 >>>>overflow:hidden;超出区域的文字隐藏不显示 >>>>overflow:scroll;无论文字多少,都会显示垂直水平滚动条 >>>>overflow:auto;自动,默认效果。文字多显示滚动条,文字少则不显示 >>>>可以使用overflow-x和overflow-y单独修改两个方向的滚动条 ⑥ text-overflow:设置多余文字的显示方式 设置行末多于文字显示方式: clip裁剪掉 ellipsis省略号 显示省略号需要配合white-space: nowrap; 使用 【设置行末显示省略号】三行缺一不可 overflow: hidden; 多余文字隐藏(设置控件超出范围隐藏) white-space: nowrap; 文字不断行(若是中文,需设置行末不断行) text-overflow: ellipsis; 显示为省略号 (设置多余文本省略号显示) word-break: 浏览器默认在空格处断行,当一个单词长度超出范围时,会不断行显示, break-all 允许在单词内换行。 ⑦white-space: nowrap; 设置中文,不断行显示 ⑧text-indent:首行缩进,可用像素值调整缩进大小 ⑨-webkit-text-stroke: 2px #FFFF00; 文字描边 -webkit-表示只有webkit内核浏览器生效 ⑩text-shadow:文本阴影,有四个属性值: >>>水平阴影距离 必选,正数阴影右移,负数阴影左移 >>>垂直阴影距离 必选,正数阴影下移,负数阴影上移 >>>阴影模糊距离 可选,数值越大,阴影越模糊。默认为0,不模糊 >>>阴影颜色 可选,默认为黑色 六、CSS常用背景属性 1、background-color:背景色 2、background-image:背景图 使用url(" ")选择背景图片。背景图与背景色同时存在时,背景图覆盖背景色 3、background-repeat:背景图的重复方式。no-repeat:不平铺 repeat:平铺 repeat-x:沿X轴平铺 repeat-y:沿Y轴平铺 4、background-size:背景图的大小 [指定宽度高度] >>>宽度高度的指定,可以写px,也可以写%(父容器宽高的百分比) >>>当写两个属性时,分别表示宽高 当写一个属性时,表示宽度,高度将会等比缩放 [其他属性值] >>>contain:图片等比缩放,直到宽或高中较大的一边缩放到%100为止。(可能导致较短的一边,图片无法完全覆盖) >>>cover:图片等比缩放,直到宽或高中较小的一边缩放到%100为止。(可能导致较大的一边>100%,图片超出区域,显示不全) 5、background-position:背景图偏移量 >>>指定位置:left/center/right top/center/bottom 当,只写一个值时,另一个默认居中 >>>指定坐标:两个属性分别表示 水平位移,垂直位移 ①坐标的值可以是像素单位,也可以是百分数 ②当写px单位时: 水平方向:正数右移 负数左移 垂直方向:正数下移 负数上移 (左负右正 上正下负) ③当写%百分数时: 一般只能是正数。表示的是,去掉图片的宽高,剩余空白区域的分布的比例 水平方向去掉图片宽度,剩余区域3:7分 6、list-style:修改列表小黑点的样式 none:去掉小黑点 url(); 可以使用url导入一个小图片,作为列表标识符 7、float:浮动 可以实现让块级元素,在一行中显示 (可用宽度来条件距离) 七、小感悟 不要看这个这些感觉比较乱比较多,当能够比较熟练的掌握时,就能够做出比较好的网页来,循序渐进才会有号的结果。 css小随笔 标签:row sadd 关于 space 中文名 16px ace 网页 允许 原文地址:http://www.cnblogs.com/junwuyao/p/7294018.htmlhead>
style type="text/css">
style>
head>
link rel="stylesheet" type="text/css" href="CSS/01.css" />

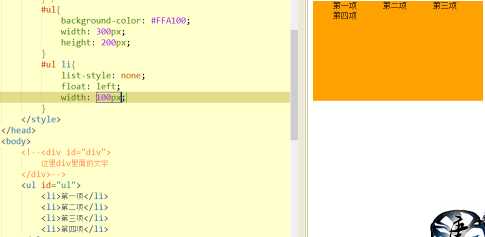
.li1{
font-size: 12px;
}
#first{
color: gold;
}
*{
color: saddlebrown;
background-color: blueviolet;
}
#first.li1{
color: greenyellow;
}
#first,.li1{
color: greenyellow;
}
ul .li1{
color:salmon;
}
div>ul>.li1{
color:salmon;
}
.div1 #div2 div .div4 #li{} //221
.div1 .div2 #div #div4 #li{} //320
#div.div{}
.div#div{}
font-family: "黑体","微软雅黑",sans-serif;
font:bold italic 32px/50px "微软雅黑",serif



overflow-x:hidden;overflow-y: scroll;



text-shadow: 5px 5px 2px blue;










background-position: 30%;