ionic新手教程第三课-在项目中使用requirejs分离controller文件和server文件
2021-06-11 20:02
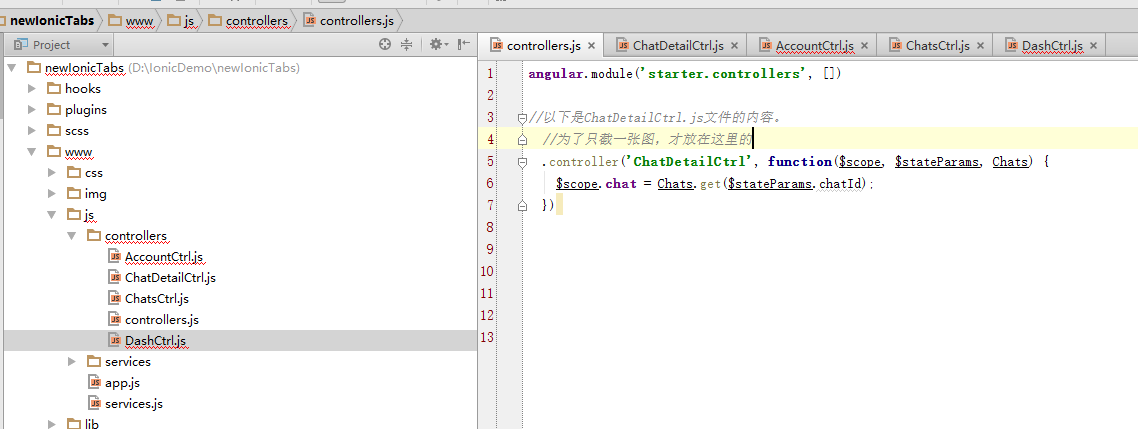
继上篇教程中提到的,我们新建一个简单的tabs类型的Ionic项目。
依据文件夹文件我们知道,系统自己主动创建了一个controller文件和server文件,而且把全部的控制器和服务都写到这两个文件中面。

这是一个简单的项目,业务逻辑代码也非常少。这样子实现并没有什么问题。可是当我们的项目越写越多。业务逻辑越来越复杂。假设我们还是把全部的控制器写到同一个文件中面。那可能我们将要面对的就是一个有着上万行代码的文件。
每次编辑仅仅能通过搜索keyword来定位了。
所以真正编辑项目的时候我们应该都是把单独的controller分离出来的。本次教程中使用的是requirejs。
首先我们应该先把单独的controller提取出来。保存到单独的文件里。第一步我们先把代码拷贝出来,并不做改动。
先无论报错,我们仅仅是先理解一下,文件分离的内容。
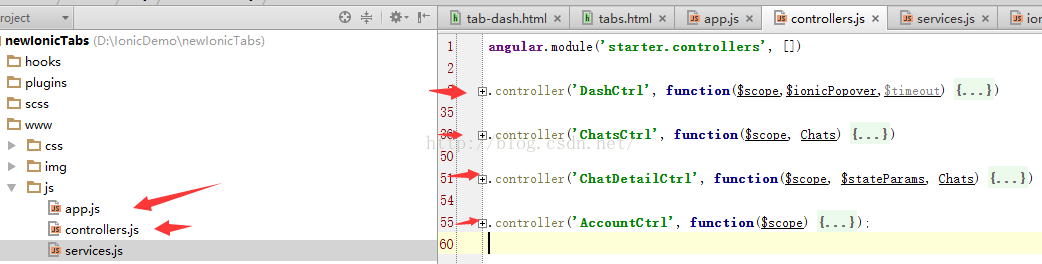
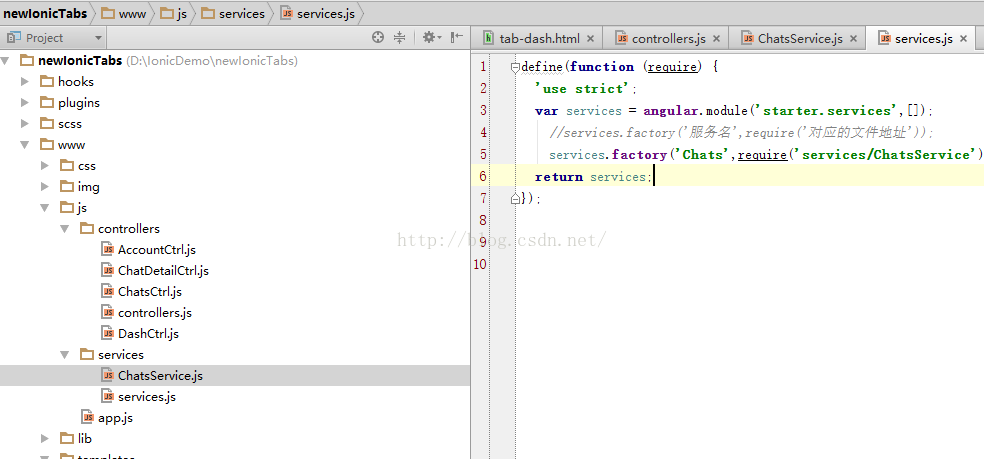
新建两个目录用于存放controller和server文件,便于管理。

然后我们要做的就是将单独的controller文件和controllers文件关联起来。
首先我们先引用requirejs文件。下载requirejs文件放到项目目录中并在index.html中引用。
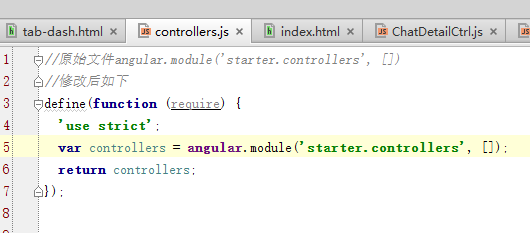
然后我们改动controllers/controllers.js文件。使他符合requireJs要求的规范。

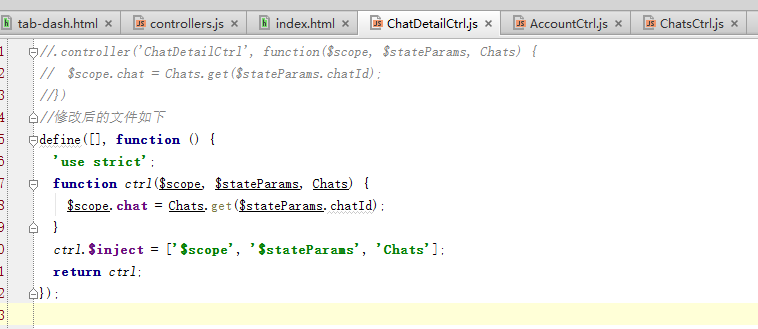
然后分别改动单独的controller文件。让他们也符合规范。

通过上面的改动,应该不难发现,要把现有的项目完毕文件分离仅仅须要复制代码就能够了,并不须要改动业务逻辑。
接下来我们要做的就是把这些文件关联起来。
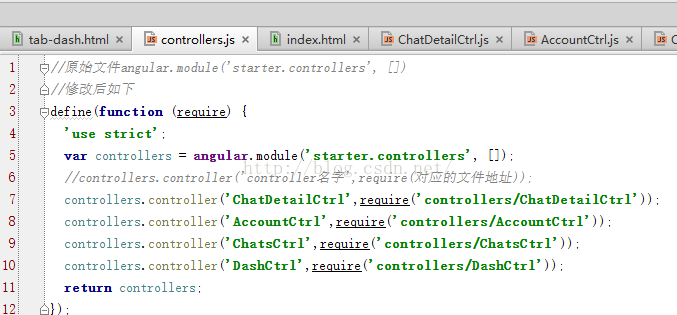
改动controllers文件:

这样子我们就完毕了controller文件的分离和关联,可是有些controller文件实用到服务。所以我们也要在controllers文件里关联服务文件。
在controllers文件里增加var services= require(‘services/services‘);
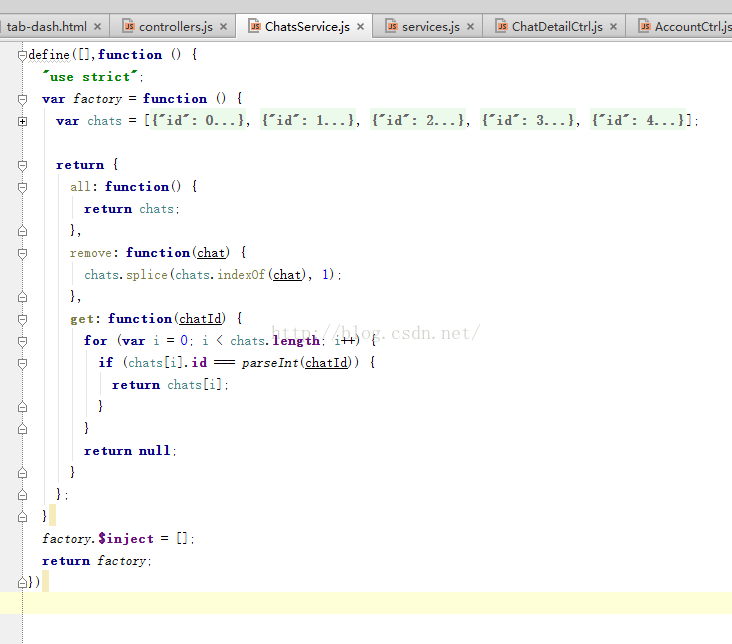
相同的做法,改动servers文件,将里面的服务独立出来。
改动后的文件文件夹和services文件例如以下。


这样子我们就实现了controller和server文件的分离。如今我们将项目中的其它文件也改动成requireJs的规范。并使用requireJs的方式来启动项目
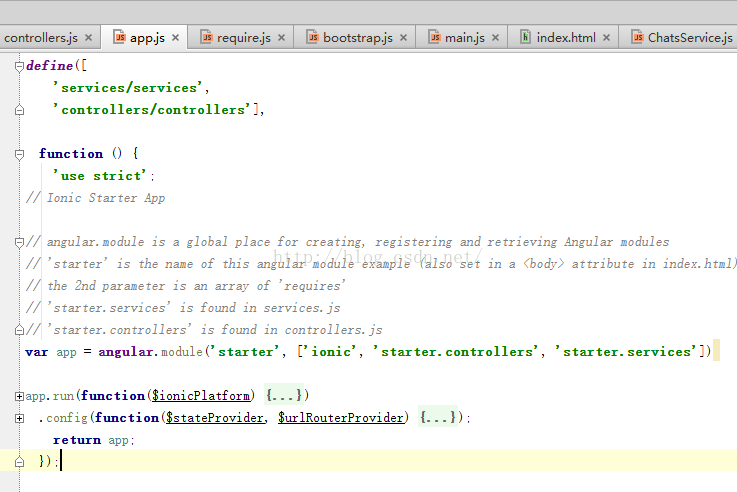
改动app.js:(仅仅是多了一层封装返回app对象。里面的业务不做改动)

改动的地方都几乎相同了。接下来跟着我看一下怎样使用require的方法启动Ionic项目。
首先在index文件里引用requireJs的script标签中增加 data-main="js/main.js"属性,表示启动入口的文件地址。
新建main.js,这里不做具体的配置。仅仅是定义了一个简单的程序入口
说明程序是从bootstrap文件启动的
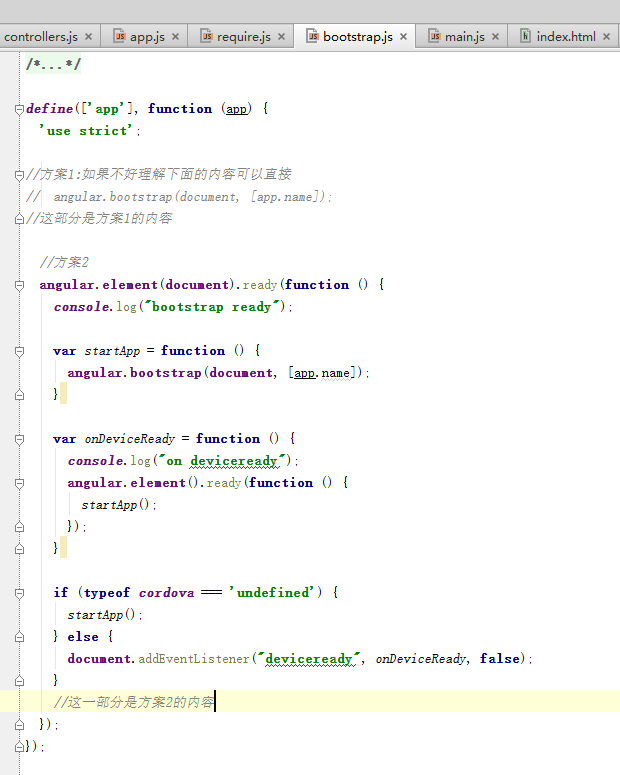
新建bootstrap.js这里做了一些简单的推断,假设认为不好理解的话,能够直接启动项目angular.bootstrap(document, [app.name]);改动index.html去除ng-app="starter"把改动成注意由于js文件是通过requestjs载入的,所以要把index中对js的引用去掉执行项目,正常启动项目,从界面上看不出与新建项目的差别。到此本次教程的内容就所有完毕了。项目Demo地址:http://pan.baidu.com/s/1eSi7huE假设你还有什么其它的问题,能够通过下面方式找到我新浪微博:小虎Oni 微信公众号:ionic__有其它问题的能够关注一下公众号提问(右側双下划线):ionic__
下一篇:html-解决乱码问题
文章标题:ionic新手教程第三课-在项目中使用requirejs分离controller文件和server文件
文章链接:http://soscw.com/essay/93693.html