一、angularjs基础了解
2021-06-11 20:05
标签:保存 scope log 框架 blog tor actor 存储 for 说明:此处比较杂,目前没有统一的总结哦 模块说明: 8、angular.extend的用法:对象中有的则覆盖或者更新对象中的值,如果对象中没有数据则补上。 一、angularjs基础了解 标签:保存 scope log 框架 blog tor actor 存储 for 原文地址:http://www.cnblogs.com/gunelark/p/7290587.html

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>Angularjs Form Exampletitle>
link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
head>
body ng-app="app">
article ng-controller=‘formCheckCtrl as formCheck‘>
section class="container-fluid">
section>
article>
script src="bower_components/angular/angular.min.js">script>
script src="src/config/app.js">script>
script src="src/config/config.js">script>
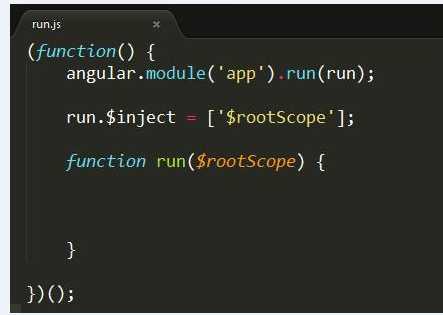
script src="src/config/run.js">script>
script src="src/filters/password.js">script>
script src="src/factory/platform.js">script>
script src="src/controllers/formCheckCtrl.js">script>
body>
html>
上一篇:HTML 4 至表单