JavaScript(一)变量、基本语法、数据类型、呈现数据的三种方法、导入脚本、运算符、脚本循环生成、类型转换、函数调用、事件驱动机制
2021-06-12 10:04
YPE html>
标签:ima 频率 控制 obj doc parse geek 匿名函数 小数

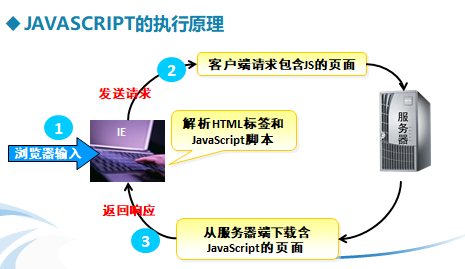
什么是JAVASCRIPT:
JAVASCRIPT是网景(NetScape)公司推出的基于面向对象和事件驱动机制,缓解服务器端压力的客户端脚本语言
JS是运行在客户端(浏览器)上的,JS是解释型(及时编译)的语言(编译一次多次应用,且是运行在客户端上的,访问频率低,所以有提升性能)
JS可以内嵌在页面中,也可以以独立的.js文件的形式进行访问。服务器将包含js脚本的页面或js文件响应发送回客户端(浏览器),浏览器接收后再通过解释器对js进行解释

JS的特点:
1.面向对象的设计
2.基于事件驱动机制
3.弱类型语言
4.简单易学
Java是标准的强类型语言,解释器在解释执行数据时,必须要明确该数据的类型(性能更好)
JavaScript是弱类型语言,所有数据不需要明确标识类型,在解释过程中可以即时辨识该数据的类型(灵活性更高)
综合来看JS性能还是不如Java
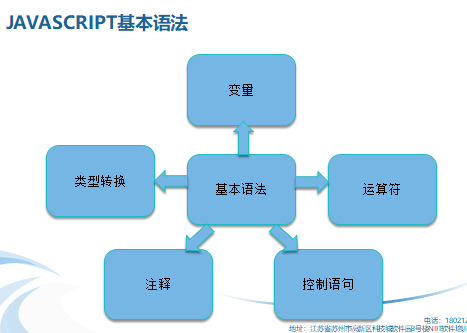
基本语法:

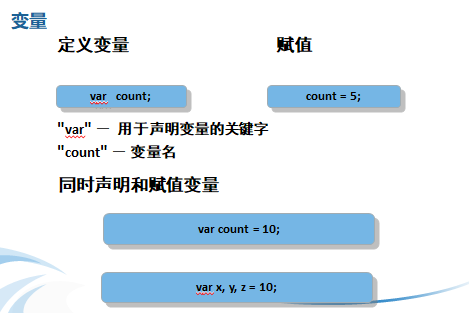
变量:
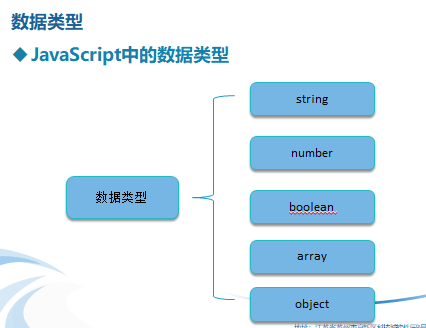
string类型是小写的(JavaScript也是严格区分大小写的),且值可以用双引号也可以用单引号
数组可以一维也可以二维,且不需要指定数组类型,更类似于Java中的集合
JavaScript语法规范:
1.严格区分大小写
2.变量名与方法名使用驼峰命名法

定义变量:var
可以随时随地通过这个变量记录各种各样类型的值,分号结尾

//单行注释
/**/块注释
//声明变量,由于JS是弱类型,因此声变量是不需要关注变量的类型
//所有类型的变量都使用var来声明
//字符类型
var name="tom"; //数值类型是number var name=10; alert(typeof(name)); //boolean类型 var name=true; //array类型,属于object对象类型 var name=new Array("a","b","c")
//Object对象
var name=new Object();
在浏览器中呈现数据的三种方式:
方法一:
//在浏览器中呈现变量数据的方式:具备生成功能 //在浏览器中重新编写其数据内容,之前的内容将会丢失 document.write(name);
方法二:
//弹出对话框呈现内容(单线程机制,只有关闭弹出的对话框才能对其他内容进行操作) //在JS中,window对象是默认调用的对象,因此window.方法名可以缺省window
//只是在对话框中显示,不具备生成功能 window.alert(name); alert(name)
方法三:
//在控制台中记录呈现 console.log(name);
JavaScript的使用:
1.在页面中通过内嵌
一般将导入的脚本或者CSS样式都写在head中:
typeof(变量):用于获得变量的类型
//获取值得类型: alert(typeof(name)); document.write(typeof(name)); console.log(typeof(name));
变量如果未赋值,再使用时该变量的值为undefind
变量不使用var也同样允许声明使用:但是使用不合适,因为没法区分什么时候开始创建的
var obj = "hello"; //变量不使用var也同样允许声明使用 obj = "hello";
js中允许允许声明同名的变量,后声明的变量将会覆盖之前的变量,如果不是在同一个区域
导入脚本的区域内不允许再写js代码,写了也不会生效
判断是运算符:
算术运算符
+ - * / % ++ --
比较运算符
> =
逻辑运算符
&& || !
赋值运算符
=
控制语句:
if条件语句
switch多分支语句
for、while循环语句
switch (表达式) { case 常量1 : JavaScript语句1; break; case 常量2 : JavaScript语句2; break; ... default : JavaScript语句3; }
for(初始化; 条件; 增量) { 语句集; }
while(条件) { 语句集; }
循环生成多个div层
动态显示15张图片,每行显示5张:
方法一:循环
方法二:数组
//显示5个头像,每行呈现3张图片 for(var i = 1; i ){ document.write(" "); //判断当前图片是否是3的倍数 if(i%3 == 0){ document.write("
"); } } var array = new Array("A","B","C","D"); //遍历数组 变量i表示遍历中的索引 //Java中遍历是用:,JS中遍历使用in,且Java中迭代的直接是内容,但是此处如果迭代i则是迭代的是下标,所以迭代的内容要写array[i] for(var i in array){ console.log(array[i]); }
例子:在一行表格中显示15张图片
//表格只有一张
例子:
将15张图片动态呈现,每行呈现5张图片
方法一:用循环,循环变量i取余5==0换行
方法二:用数组,下标取余5==0换行
方法三:用表格,对tr和td进行循环,td循环的过程中生成图片
//方法三(1):嵌套循环生成tr、td //方法三(2):循环生成td 需要换行时生成"); document.write(" "); } } document.write(" "); document.write("");
类型转换:int和float主要看转换后的字符是否有小数
parseInt ("字符串"):将字符串转换为整型数字
如: parseInt ("86")将字符串“86”转换为整型值86
parseFloat("字符串"):将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45”转换为浮点值34.45
var num1=10; //结果是1010,加号起拼接作用 console.log(num1+10); //将字符转化后(因为是弱类型,所以可以接收所有类型的数值),打印出来的就是数字 //如果num=10.7,则parseInt的结果是10 //如果num=10.7,则parseFloat的结果是10.7 num1=parseInt(num1); //转换后打印出的结果是20 console.log(num1+10); //parseInt以及parseFloat可以忽略变量数字后的非数值内容 var num1 = "10.7hello"; //此处结果是10.7,后面的字符会忽略 num1=parseFloat(num1); //但是如果是数字前存在字母,则转换失败 //可以用isNaN判断变量是否是数字 console.log(isNaN(num1));
函数:函数类似于JAVA中的方法,是完成特定任务,提高代码复用性的语句块
创建函数:
没有修饰符,没有返回值(如果需要返回值就直接加上return)
function 函数名(参数) { //JS代码 }
函数调用:
方法一:直接用方法名进行调用
方法二:用驱动机制进行调用
input type=“submit” name=“Submit” value=“显示HelloWorld” onClick=“函数名( )">
方法使用例子:
事件驱动机制:
常用的事件动作:
1.onclick 鼠标单击
2.ondbclick 鼠标双击
3.onmousemove 鼠标移动
4.onmousedown 鼠标按下
5.onmouseup 鼠标松开
6.onmouseenter 鼠标进入 (进入这个区域)
7.onmouseleave 鼠标离开 (离开这个区域)
8.onkeydown 键盘按下 (区分大小写)
9.onkeyup 按键松开
10.onkeypress 按键事件 (不区分大小写)
11.onfocus 鼠标聚焦 (出现光标)
12.onblur 失去焦点 (移走光标)
13.onchange 选项变更事件 (选项变更:单选框,复选框,下拉列表框)
14.onload window对象的加载事件,当前页面加载时
函数的调用:
1.在script标签内直接通过函数名调用
2.在标签的事件中调用函数
3.通过js绑定标签的事件动作调用
可以直接在标签里面调用代码,但是不建议这么写,因为可能脚本中可能会出现大量代码,所以分离比较方便清晰
onclick="alert(‘press‘);">
document.getElementById();:
表示在整个页面中查找id,返回一个object对象
//编写的方法
/**************调用方法一:在script标签内直接通过函数名调用*****************/
//id是唯一的,添加ID方便方法中进行精确查找,要先生称标签 onclick="buttonClick()"> //要将标签生成以后才能访问到这个对象
为按钮绑定事件动作进行调用
绑定事件动作的方法有两种:
1.通过button.onclick = buttonClick
2.通过匿名类函数(如果只使用一次)
//创建一个方法
//创建按钮 /**************调用方法三:.在标签的事件中调用函数*****************/
//方法二:通过匿名函数为标签绑定事件
button.onclick = function(){
alert("使用匿名函数调用了方法");
}
窗体的加载事项:是在页面中所有的标签都已经创建完成且渲染之前,进行运行的一块内容
window.onload = function(){
//要执行的JS代码
}
//创建按钮
脚本事件的运用:
将鼠标的坐标显示在文本框中
//创建文本框
脚本事件的运用:
点击文本框,通过对话框显示该文本框当前的值
//创建文本框2
将图片作为按钮
//创建一个方法 //创建按钮
JavaScript(一)变量、基本语法、数据类型、呈现数据的三种方法、导入脚本、运算符、脚本循环生成、类型转换、函数调用、事件驱动机制
标签:ima 频率 控制 obj doc parse geek 匿名函数 小数
原文地址:https://www.cnblogs.com/gfl-1112/p/12829183.html
文章标题:JavaScript(一)变量、基本语法、数据类型、呈现数据的三种方法、导入脚本、运算符、脚本循环生成、类型转换、函数调用、事件驱动机制
文章链接:http://soscw.com/essay/93854.html
