关于在HTML中使用的script标签
2021-06-14 18:02
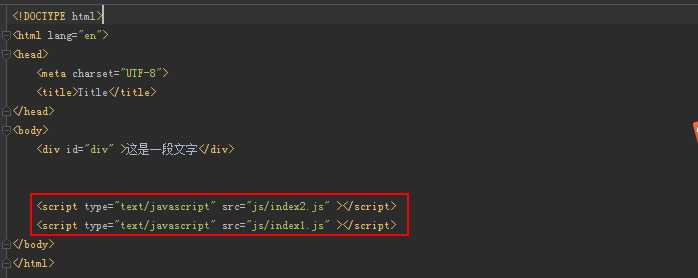
标签:支持 osc 内容类型 用户 charset 程序设计 第三版 lock ges 本文是《JavaScript高级程序设计》(第三版)中的第二章的个人学习的总结。 在HTML5中script主要有以下几个属性:async,defer,charset,src,type, 关键词:异步脚本,外部文件,立即下载; 当标签中包含这个属性时会立即下载脚本(外部文件),只对外部脚本文件有效,下载的同时可以进行页面的其他操作,下载完成后停止解析并执行,执行后继续进行解析,但不能保证执行顺序。 关键词:延迟脚本,外部文件,延迟加载; 当标签中包含这个属性时,脚本可以再等到页面完全被解析或显示之后执行,只对外部文件有效,如果同时存在两个带有defer的脚本,由于延迟的原因,前者将会有限于后者执行。 关键词:字符集 大多数浏览器已经忽略它的值了,所以很少有人使用。 关键词:外部引用 表示需要引用的外部文件的地址。 关键词:MIME(脚本语言的内容类型) 为保证最大限度的浏览器兼容,type的属性值主要时候用的依旧是text/javascript,如果没有写这个属性,其默认值仍然为text/javascript。 注意:在引用外部文件,标签中不要加入其它JS代码,浏览器在解析时,只会下载src引用的外部脚本文件,表中内嵌入的代码将会被忽略。 通常,我们会把带有外部文件的的标签(包括CSS文件,JavaScript文件)的引用放在相同的位置,一般是在 但是在解析过程中一旦遇到多个JavaScript外部文件,就要等到所有的外部文件加载完成后,页面才能完全显示,所以通常我们会把它放在 在上面中提到过 字面意思,NO-script,没有script,也就是浏览器不支持JavaScript时,
在HTML中使用JavaScript

引用外部文件的优点
上一篇:Apache强制WWW跳转以及强制HTTPS加密跳转的方法
下一篇:HTML学习