JS模板引擎
2021-06-14 21:06
标签:log 网站 lan round github 成本高 百度 utf-8 form 本文的目的是对JS模板引擎进行描述和使用;提高开发成员对相应功能的开发效率,提升代码的可维护性,降低维护成本。 如下摘自部分代码,这样拼接维护是不是很繁琐,后期维护成本高; 随着 web 发展,前端应用变得越来越复杂,基于后端的 javascript(Node.js) 也开始崭露头角,此时 javascript 被寄予了更大的期望,与此同时 javascript MVC 思想也开始流行起来。javascript 模板引擎作为数据与界面分离工作中最重要一环,越来越受开发者关注,近一年来在开源社区中更是百花齐放,在 Twitter、淘宝网、新浪微博、腾讯QQ空间、腾讯微博等大型网站中均能看到它们的身影。 各种模板引擎 baiduTemplate(百度)\artTemplate(腾讯)\juicer(淘宝)\doT\ tmpl\ handlebars\ easyTemplate\ underscoretemplate \ mustache \kissytemplate 各种模板引擎对比: 通过对各模板引擎测试结果,可以看出 渲染速度对比 我这里选用artTemplate; artTemplate 是新一代 javascript 模板引擎,它采用预编译方式让性能有了质的飞跃,并且充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现。在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。 除了性能优势外,调试功能也值得一提。模板调试器可以精确定位到引发渲染错误的模板语句,解决了编写模板过程中无法调试的痛苦,让开发变得高效,也避免了因为单个模板出错导致整个应用崩溃的情况发生。 1、对象渲染 定义模板 js渲染 全部代码 运行结果 2、数组渲染 定义模板 js渲染 全部代码 运行结果 3、组合 定义模板 js渲染 全部代码 运行结果 下载&文档地址:https://github.com/aui/artTemplate https://github.com/yx09041/JSTemplateDemo baiduTemplate: http://baidufe.github.io/BaiduTemplate/ artTemplate: https://github.com/aui/artTemplate juicer: http://juicer.name/或https://github.com/PaulGuo/Juicer/zipball/master#download doT:doT source:https://github.com/olado/doT Docs:http://olado.github.com/doT/ tmpl:https://github.com/BorisMoore/jquery-tmpl handlebars:http://handlebarsjs.com/或https://raw.github.com/wycats/handlebars.js/1.0.0-rc.4/dist/handlebars.js easyTemplate:https://github.com/qitupstudios/easyTemplate underscoretemplate: http://documentcloud.github.io/underscore/ mustache:https://github.com/janl/mustache.js kissytemplate:https://github.com/ktmud/kissy 推荐阅读 高性能JavaScript模板引擎原理解析 浅析js模板引擎 JS模板引擎 标签:log 网站 lan round github 成本高 百度 utf-8 form 原文地址:http://www.cnblogs.com/yx007/p/7277897.html本文目的
原有痛点
$.each(SystemForm.systemFormfields, function (n, t) {
htmlField += ‘
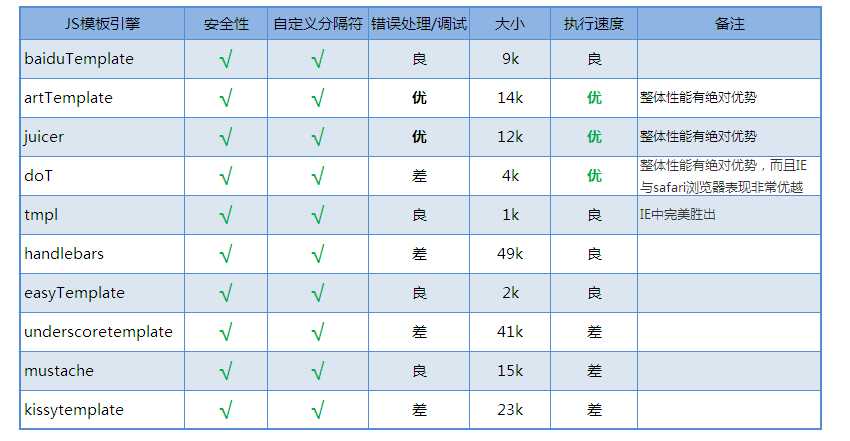
JS模板引擎简介

artTemplate,juicer与doT引擎模板整体性能要有绝对优势;
其中doT引擎模板在IE与safari浏览器表现非常优越;
tmpl模板引擎在IE中运行能完美胜出,但在其它浏览器中表现就差很多;
延伸
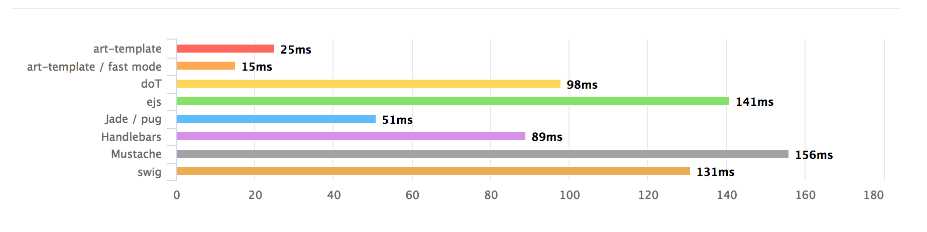
通过对模板引擎的熟知,不同浏览器渲染能力也不一样;渲染快的打开网页速度就快;chrome与360浏览器打开速是最快的;ie浏览器的速度是最慢;
artTemplate模板引擎
artTemplate 介绍
artTemplate 使用
script id="test" type="text/html">
name:{{name}}br>
age:{{age}}
script>
var data={name:‘yxtic‘,age:‘0‘};
var html = template(‘test‘, data);
document.getElementById(‘content‘).innerHTML = html;


1 html>
2 head>
3 meta charset="UTF-8">
4 title>JS模板引擎实例title>
5 script src="template.js">script>
6 head>
7
8 body>
9 h1>模板引擎-对象h1>
10 div id="content">div>
11 script id="test" type="text/html">
12 name:{{name}}br>
13 age:{{age}}
14 script>
15
16 script>
17 var data={name:‘yxtic‘,age:‘0‘};
18 var html = template(‘test‘, data);
19 document.getElementById(‘content‘).innerHTML = html;
20 script>
21 body>
22 html>

script id="test" type="text/html">
ul>
{{each $data as item i}}
li>name:{{item.name}} age:{{item.age}}/li>
{{/each}}
/ul>
script>
var data= [{name: ‘aaa‘,age: ‘12‘, gender: ‘male‘},{name: ‘bbb‘, age: ‘22‘, gender: ‘female‘}];
var html = template(‘test‘, data);
document.getElementById(‘content‘).innerHTML = html;


1 html>
2 head>
3 meta charset="UTF-8">
4 title>JS模板引擎实例title>
5 script src="template.js">script>
6 head>
7
8 body>
9 h1>模板引擎-数组h1>
10 div id="content">div>
11 script id="test" type="text/html">
12 ul>
13 {{each $data as item i}}
14 li>name:{{item.name}} age:{{item.age}}/li>
15 {{/each}}
16 /ul>
17 script>
18
19 script>
20 var data= [{name: ‘aaa‘,age: ‘12‘, gender: ‘male‘},{name: ‘bbb‘, age: ‘22‘, gender: ‘female‘}];
21 var html = template(‘test‘, data);
22 document.getElementById(‘content‘).innerHTML = html;
23 script>
24 body>
25 html>

script id="test" type="text/html">
ul>
h1>{{title}}/h1>
ul>
{{each list as value i}}
li>索引 {{i + 1}} :{{value}}/li>
{{/each}}
/ul>
/ul>
script>
var data = {
title: ‘yxtic‘,
isAdmin: true,
list: [‘文艺‘, ‘博客‘, ‘摄影‘, ‘电影‘, ‘民谣‘, ‘旅行‘, ‘吉他‘]
};
var html = template(‘test‘, data);
document.getElementById(‘content‘).innerHTML = html;


1 html>
2 head>
3 meta charset="UTF-8">
4 title>JS模板引擎实例title>
5 script src="template.js">script>
6 head>
7
8 body>
9 h1>模板引擎-组合h1>
10 div id="content">div>
11 script id="test" type="text/html">
12 ul>
13 h1>{{title}}/h1>
14 ul>
15 {{each list as value i}}
16 li>索引 {{i + 1}} :{{value}}/li>
17 {{/each}}
18 /ul>
19 /ul>
20 script>
21
22 script>
23 var data = {
24 title: ‘yxtic‘,
25 isAdmin: true,
26 list: [‘文艺‘, ‘博客‘, ‘摄影‘, ‘电影‘, ‘民谣‘, ‘旅行‘, ‘吉他‘]
27 };
28 var html = template(‘test‘, data);
29 document.getElementById(‘content‘).innerHTML = html;
30 script>
31 body>
32 html>

demo下载
其他模板引擎