7个jquery easy ui 基本组件图解
2021-06-14 21:07
YPE html>
以下给出7个jquery easy ui 基本组件;
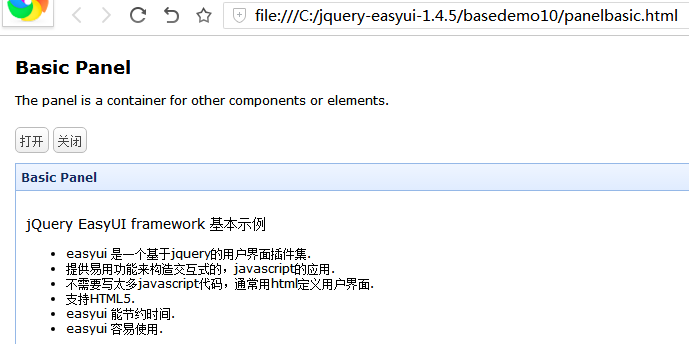
1 基本面板
Basic Panel - jQuery EasyUI Demo Basic Panel
The panel is a container for other components or elements.
打开 关闭jQuery EasyUI framework 基本演示样例
- easyui 是一个基于jquery的用户界面插件集.
- 提供易用功能来构造交互式的。javascript的应用.
- 不须要写太多javascript代码,通经常使用html定义用户界面.
- 支持HTML5.
- easyui 能节约时间.
- easyui 容易使用.

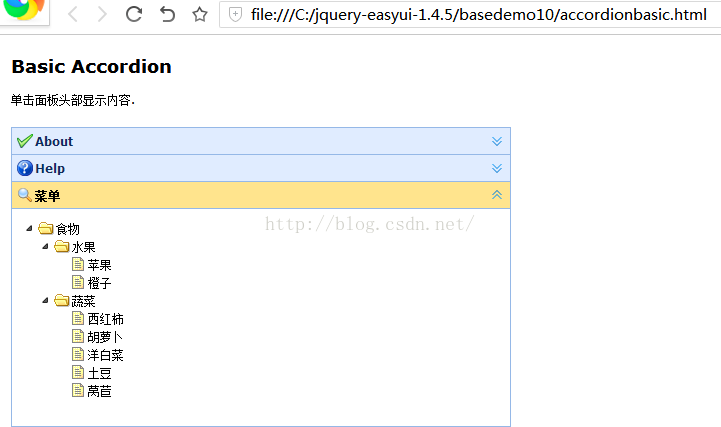
2 基本手风琴(折叠面板)
Basic Accordion - jQuery EasyUI Demo Basic Accordion
单击面板头部显示内容.
手风琴
手风琴组件.
The accordion allows you to provide multiple panels and display one or more at a time. Each panel has built-in support for expanding and collapsing. Clicking on a panel header to expand or collapse that panel body. The panel content can be loaded via ajax by specifying a 'href' property. Users can define a panel to be selected. If it is not specified, then the first panel is taken by default.
- 食物
- 水果
- 苹果
- 橙子
- 蔬菜
- 西红柿
- 胡萝卜
- 洋白菜
- 土豆
- 莴苣

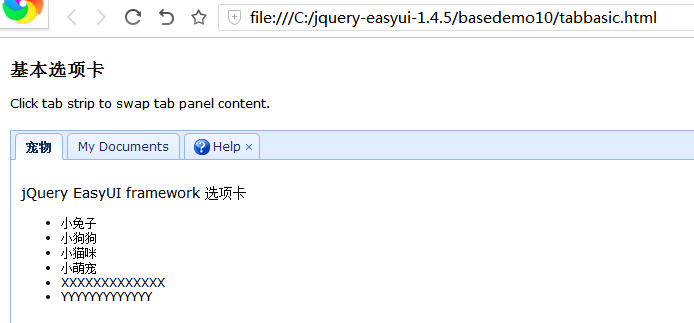
3 基本选项卡
Basic Tabs - jQuery EasyUI Demo 基本选项卡
Click tab strip to swap tab panel content.
jQuery EasyUI framework 选项卡
- 小兔子
- 小狗狗
- 小猫咪
- 小萌宠
- XXXXXXXXXXXXX
- YYYYYYYYYYYYY
This is the help content.

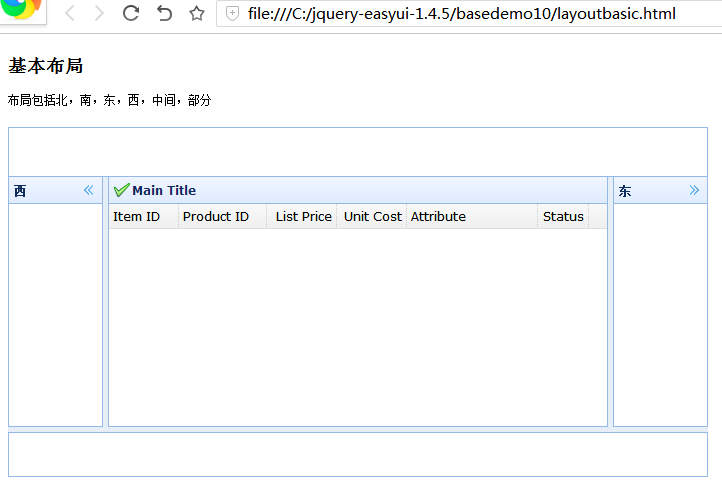
4 基本布局
Basic Layout - jQuery EasyUI Demo 基本布局
布局包含北,南,东,西,中间,部分
Item ID Product ID List Price Unit Cost Attribute Status

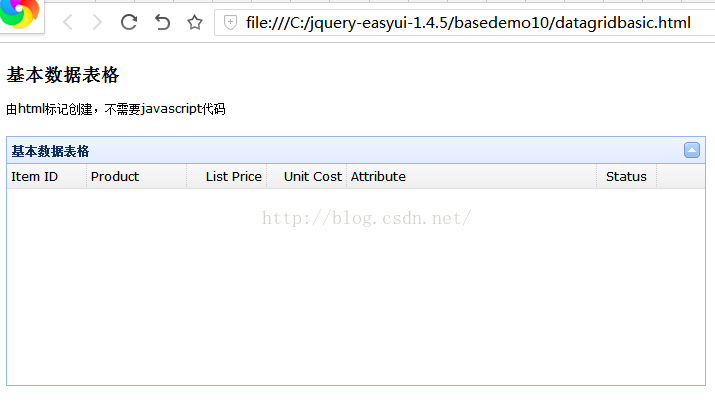
5 基本数据表格
Basic DataGrid - jQuery EasyUI Demo 基本数据表格
由html标记创建。不须要javascript代码
| Item ID | Product | List Price | Unit Cost | Attribute | Status |
|---|

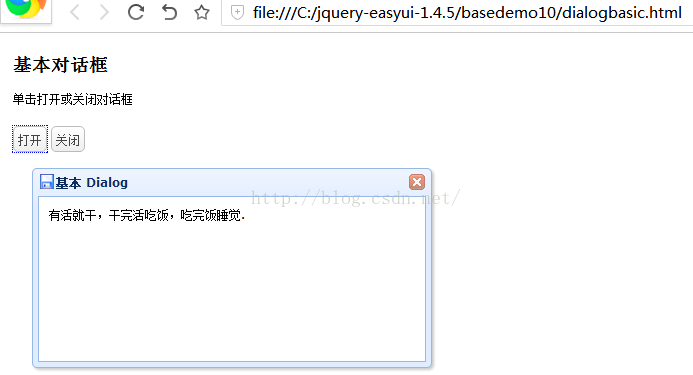
6 基本对话框
Basic Dialog - jQuery EasyUI Demo 基本对话框
单击打开或关闭对话框
打开 关闭有活就干,干完活吃饭。吃完饭睡觉.

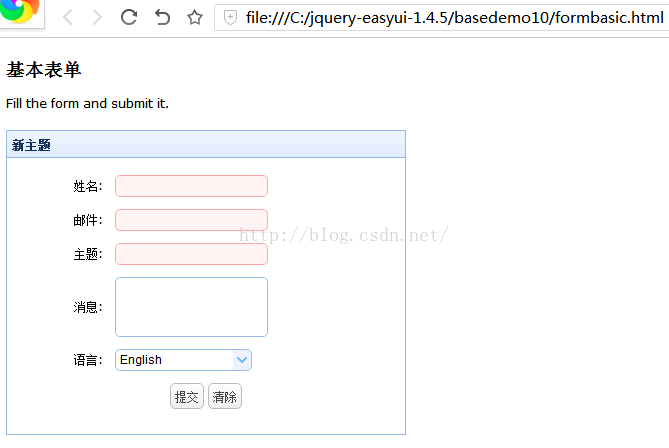
7 基本表单
Basic Form - jQuery EasyUI Demo 基本表单
Fill the form and submit it.
提交 清除

下面是我所作7个基本组件的源代码。余下的能够自己发挥了;
在以下链接可下载;
http://pan.baidu.com/s/1o7OEMc6
包含jquery easy ui 1.4.5版本号和jquery easy ui demo

8 加载json文件错误
XMLHttpRequest cannot load file:///C:/jquery-easyui-1.4.5/basedemo10/datagrid_data1.json. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
參考
http://blog.csdn.net/rchm8519/article/details/42643257#t18
下一篇:JSP page指令