CSS属性操作
2021-06-15 09:03
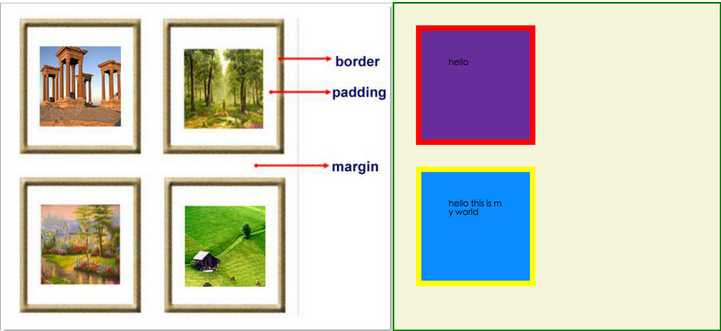
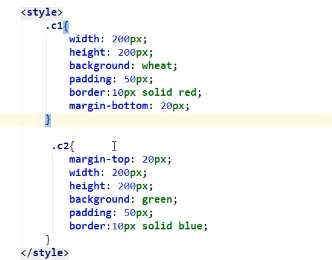
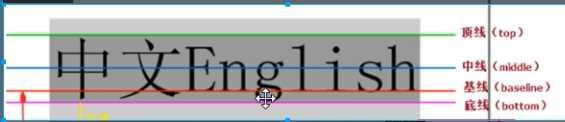
标签:默认值 img 方式 func 其他属性 决定 osi alt 无效 一、css文本颜色的表示方式 1、十六进制值 - 如: #FF0000 2、一个RGB值 - 如: RGB(255,0,0,0) (红,绿,蓝,透明度) 3、颜色的名称 - 如: red (建议使用) 4、之前的属性操作方式: colour:调整字体颜色;background-colour:调整字体背景颜色;font-size:调整字体大小;border:调整字体边框厚度,样式,颜色; width:调整框架宽度;height:调整框架高度 二、文本水平对齐方式(text-align属性 1、left 把文本排列到左边。默认值:由浏览器决定。 2、right 把文本排列到右边。 3、center 把文本排列到中间。 4、justify 实现两端对齐文本效果。 三、文本其他属性 1、font-size: 10px;设置文本中文字大小 2、 font-family: ‘Lucida Bright‘ 设置字体类型 3、font-weight: lighter/bold/border/ 设置字体粗细(细中粗),也可用数字调节 4、font-style: oblique 设置字体为斜体 5、 line-height: 200px; 文本垂直居中,但是必须和文本框高度一致。 6、 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 7、 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 8、text-indent: 150px; 首行缩进150px 9、letter-spacing: 10px; 字母直接的间距 10、word-spacing: 20px; 单词直接的间距 11、text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 12、默认图片是按照基线对齐,可以通过vertical-align:的方法改变图片的对齐方式。 四、css背景属性 1、background-color 设置背景颜色 2、background-image 以图片设置背景颜色,横纵都填,不够图片补全 3、background-repeat:repea-x横向填充图片 4、background-repeat:repea-x纵向填充图片 5、background-repeat:no-repea不会填充图片,只有一张图片 6、background-position:100px 100px 上左,可center center 居中 7、简写: 五、边框属性 1、border-width 边框的宽度 2、border-style (required) 边框的类型,即以什么线把边框包起来,实线,虚线等 3、border-color 边框的颜色 4、简写: border:宽度 颜色 类型 (不区分顺序,浏览器默认会识别) 5、border-right:宽度 颜色 类型 这只是给边框的最右边的一条线设置属性。 6、border-radius: 80% 边框圆润度 六、列表属性 1、 1.1、margin: 用于控制元素与元素之间的距离; 1.2、padding: 用于控制内容与边框之间的距离; 1.3、Border(边框): 围绕在内边距和内容外的边框。 1.4、Content(内容): 盒子的内容,显示文本和图像。 2、eg: CSS属性操作 标签:默认值 img 方式 func 其他属性 决定 osi alt 无效 原文地址:http://www.cnblogs.com/xuanan/p/7275555.html

list-style-type 设置列表项标志的类型。 2、list-style-image 将图象设置为列表项标志。
3、list-style-position 设置列表中列表项标志的位置。
4、list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style:none 设置列表项标志类型为空