页面链接跳转历史URL不记录的兼容处理
2021-06-15 15:05
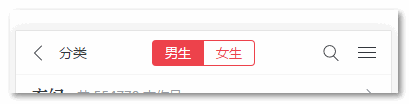
标签:zhang 参数 技术 bsp zha turn 切换 而不是 链接 比方说我们点击首页的“分类”进入分类页,如下图: 然后分类页头部有个“男生”“女生”的频道切换: 这两个都是直接的链接,如果就会带来这么一个问题,如果用户在“男生”“女生”的频道之间反复切换,则当我们点击左上角的返回按钮(如下图)的时候,就会发现点击很多次还是在“分类页”上(仅仅频道不一样),这其实是不符合用户预期的。 正常的用户预期应该是点击左上角的返回按钮应该直接回到首页,而不是还在当前页过家家。也就是,虽然技术层面用户刚才的上一页就是“男生”或是“女生”频道页面,但是,我们展现给用户的交互必须是首页。 页面链接跳转历史URL不记录的兼容处理 标签:zhang 参数 技术 bsp zha turn 切换 而不是 链接 原文地址:http://www.cnblogs.com/ouchen0312/p/7274080.html一、跳转历史URL不记录需求的由来



页面链接跳转历史URL不记录的兼容处理
如下fnUrlReplace方法:
var fnUrlReplace = function (eleLink) {
if (!eleLink) {
return;
}
var href = eleLink.href;
if (href && /^#|javasc/.test(href) === false) {
if (history.replaceState) {
history.replaceState(null, document.title, href.split(‘#‘)[0] + ‘#‘);
location.replace(‘‘);
} else {
location.replace(href);
}
}
};
其中eleLink参数表示链接DOM元素,理论上,fnUrlReplace()方法兼容到IE6。
要想实现最终的效果,还需要和事件关联。举个简单的例子,假设页面上有个链接,希望点击的时候不进入历史记录堆栈,则可以这样:document.getElementsByTagName(‘a‘)[0].onclick = function (event) {
if (event && event.preventDefault) {
event.preventDefault();
}
fnUrlReplace(this);
return false;
};