圣杯布局之 css3 calc和 flex
2021-06-16 11:04
YPE html>
标签:class www. meta span header bottom css 实现 技术
圣杯布局的实现,有很多种。
大致都是借助 padding, margin, float之类的,当然这是传统的实现方式。更多的参考方式圣杯布局小结.
这里说的是用css3 cal 和flex来实现,因为css有限,有不当或者错误之处,敬请指出。
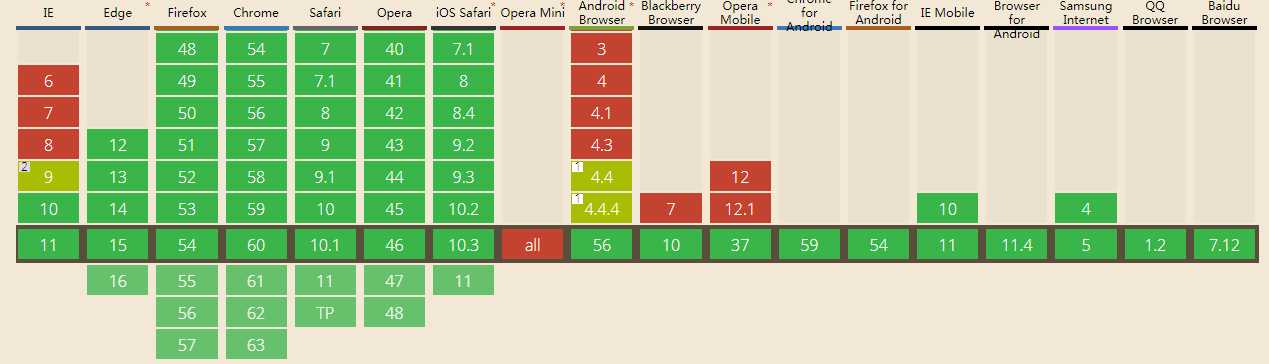
css3 cal 的支持情况,总体 93%。

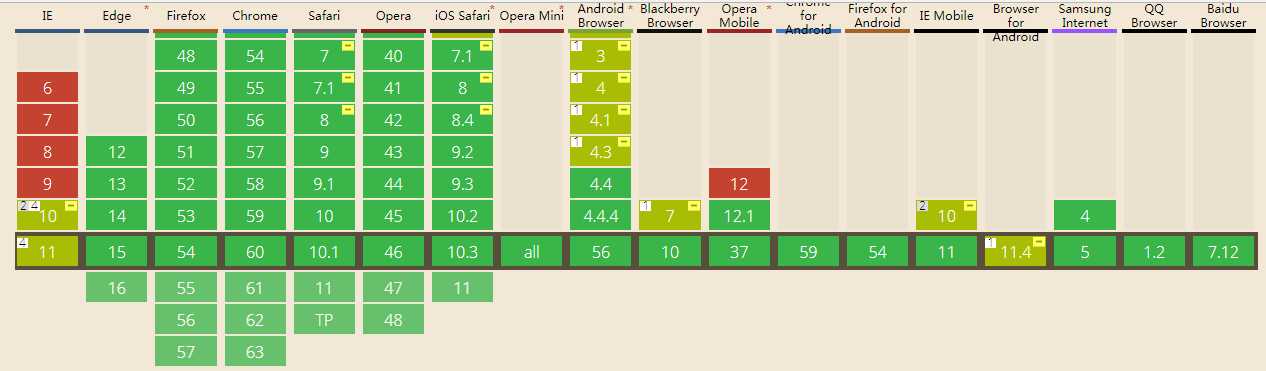
flex布局的支持情况, 总体97%

为了增加复杂度
1. 块之间有间距
2. 有 border
3. 都采用了 box-sizing: content-box
先看 calc的实现
"en">css3 cal "UTF-8"> "viewport" content="width=device-width, initial-scale=1">class="header">headerclass="left">leftclass="content">contentclass="right">rightclass="footer">footer
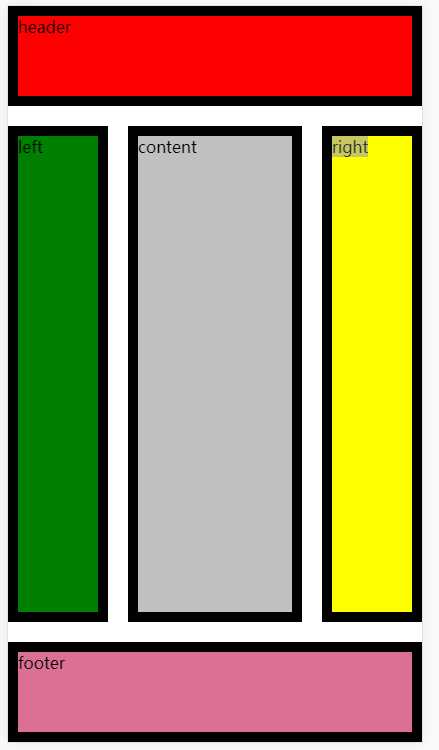
效果

现在看flex的实现方式
"en">"UTF-8"> "viewport" content="width=device-width, initial-scale=1"> class="header">header‘container‘>class="left">leftclass="content">contentclass="right">rightclass="footer">footer
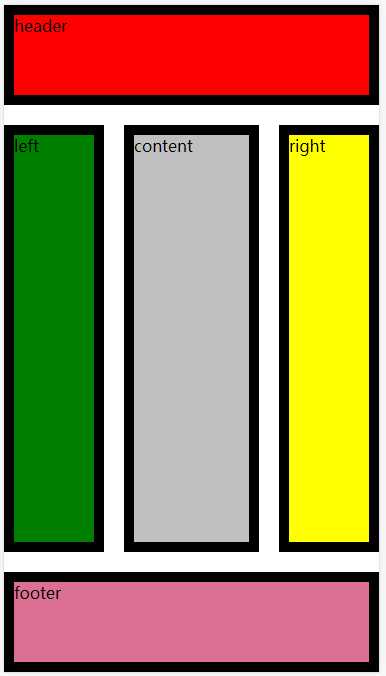
效果:

效果是一样的,都只是拉伸缩放自动填满。
但是都把 box-sizing: border-box 删除掉的时候,会发现 calc已经坏掉了,但是flex依旧没有发生混乱。
这就是我为什么爱flex的原因。 还有这么复杂的去计算,真心的类,支持度还没flex高。
难道是我还是太年轻吧。
引用:
圣杯布局小结
圣杯布局之 css3 calc和 flex
标签:class www. meta span header bottom css 实现 技术
原文地址:http://www.cnblogs.com/cloud-/p/7271493.html