CSS精灵
2021-06-16 11:05
阅读:857

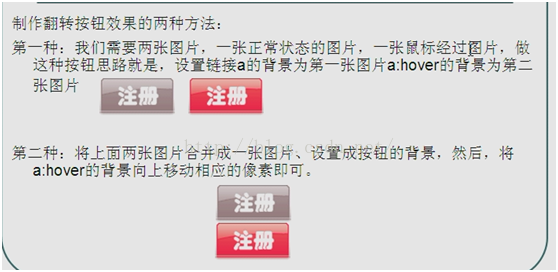
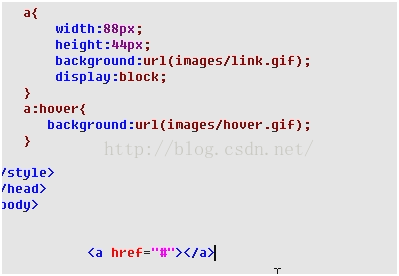
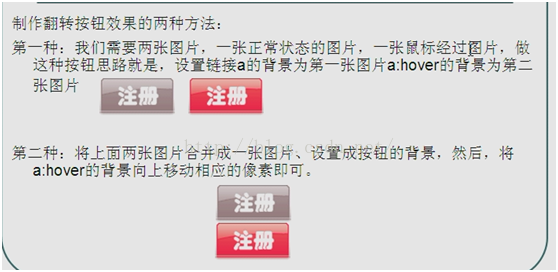
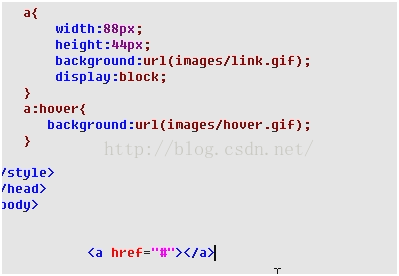
方法一:

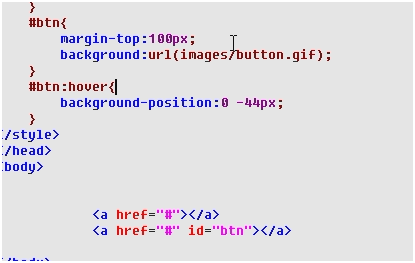
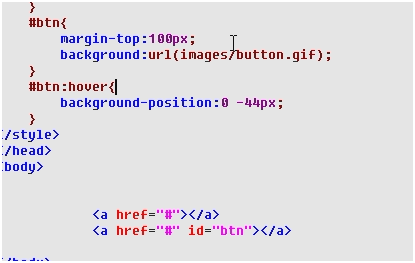
方法二:

方法二能够降低http请求。!
!
css精灵的核心思想是将多张图片合成为一张图片,然后通过背景属性中的定位position来控制究竟显示图片中的哪些部分。假设网页中能选择中的图片。肯定是插入的图片,选不中就是背景图片。
上一篇:获取网站图片,下载
评论
亲,登录后才可以留言!
2021-06-16 11:05

方法一:

方法二:

方法二能够降低http请求。!
!
css精灵的核心思想是将多张图片合成为一张图片,然后通过背景属性中的定位position来控制究竟显示图片中的哪些部分。假设网页中能选择中的图片。肯定是插入的图片,选不中就是背景图片。
上一篇:获取网站图片,下载