HTML基础-DAY2
2021-06-16 14:04
标签:信息 示例 htm html元素 表单元素 只读 checkbox ges group 表单标签form 功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含textarea、select、fieldset和 label标签。 表单属性 action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web method: 表单的提交方式 post/get默认取值就是get 表单元素 HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。 表单一般用来收集用户的输入信息。 工作原理 访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。 服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。 input系列标签 注:同服务端进行数据交互,数据是以key:value的形式提交的,在python里就是字典的处理方式,key是name属性定义的,value是一个列表,列表内的元素是表单的value属性 示例1:text和password类型 示例2:checkbox多选框和radio单选框 注:复选框,选几个,key:value的value列表里就增加几个元素 示例3:reset重置按钮、button普通按钮、submit提交按钮、file文件上传按钮 select下拉选择标签 示例: textarea多行文本 label标签 说明: 1 label 元素不会向用户呈现任何特殊效果。 2 fieldset标签 HTML基础-DAY2 标签:信息 示例 htm html元素 表单元素 只读 checkbox ges group 原文地址:http://www.cnblogs.com/zero527/p/7270002.html#类型
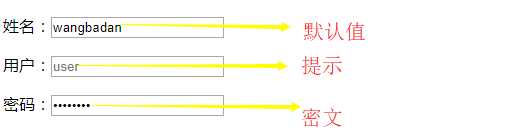
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
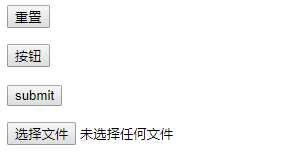
submit 提交按钮
button 普通按钮无任何属性,需要配合js使用赋予功能
file 提交文件,form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
#属性
name 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.



#属性
name:表单提交项的键.
size:选项个数
multiple:multiple