aps.net mvc webapi 实现文件或图片上传
2021-06-16 21:04
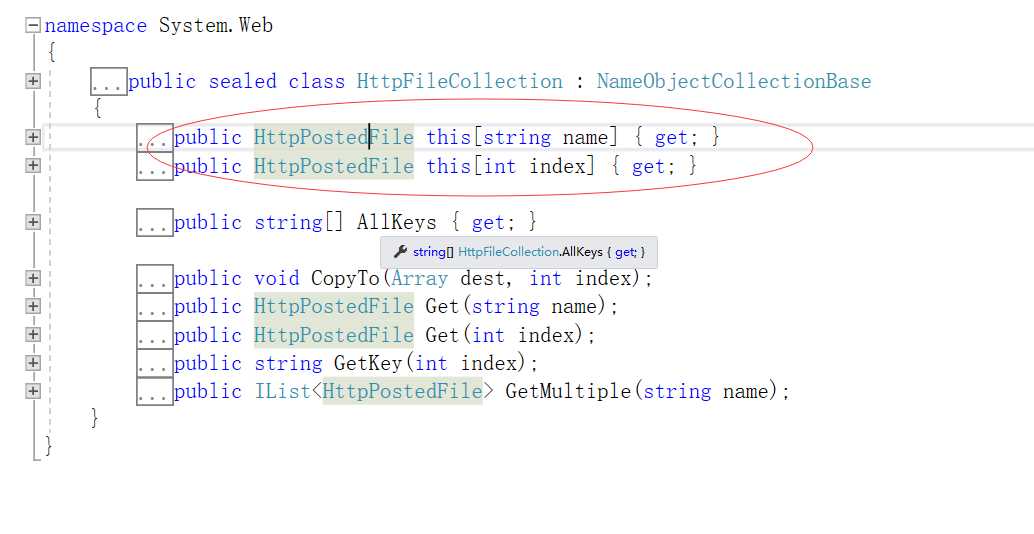
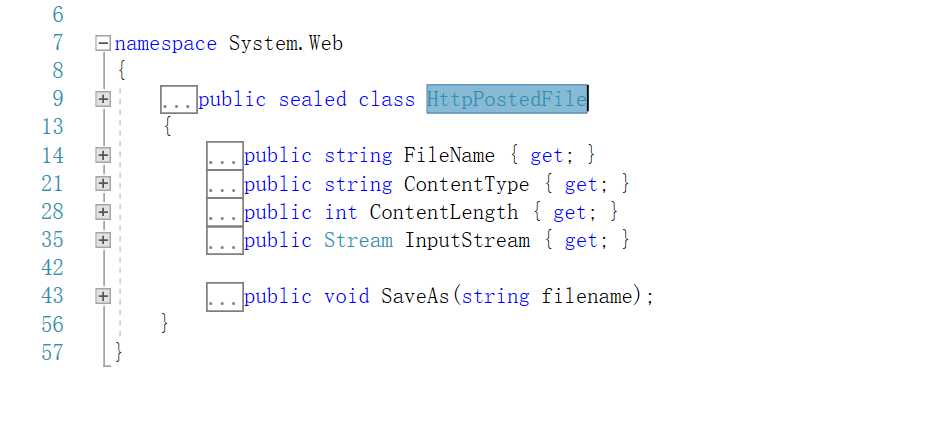
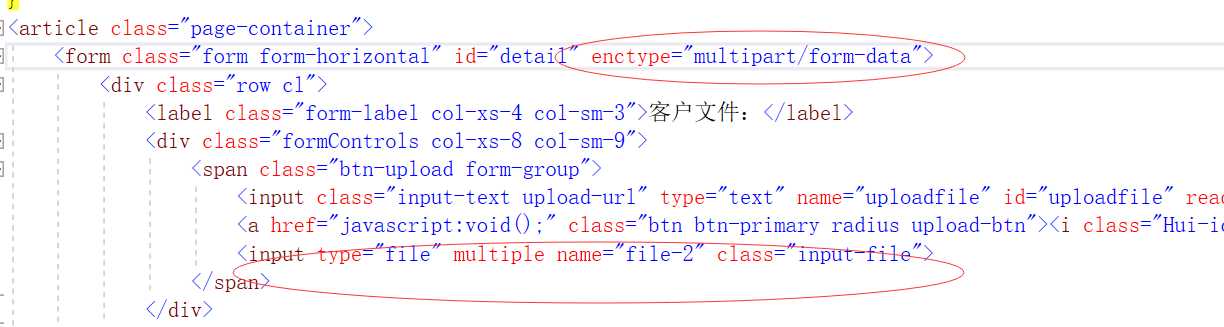
标签:代码 data 限制 app multipart bsp index 扩展名 下标 前几天看到网上有很多复杂的实现方式,觉得没必要,所以就写个简单的实现。 一:首先来看看Api Controller里面的代码: HttpContext.Current.Request.Files 这是一个文件集合对象,你客户端上载的所有文件都在这个集合当中 图中提供了2种方式获取单个文件对象,你可以按需使用,单个文件可以直接用下标,多个文件用name,例如: HttpPostedFile file =HttpContext.Current.Request.Files[0]; 图中HttpPostedFile 对象提供的属性和对象够满足你对文件操作的所有需求,例如: 1.通过FileName的扩展名判断是否非法文件或者允许上传的文件类型 2.利用ContentLength 控制上传文件的大小限制 3.InputStream对象可以转换为byte[]数组 上传OSS等操作 附上完整代码如下: 需要增加大小限制什么的,就自己添加了。 二:再看下View的代码: 红圈中需要注意以下几点: 1.必须设置 enctype="multipart/form-data" 2.用的是file文件控件 3.必须要用form post 提交 OK,有说的不明白的地方就请留言吧!!下班了。。回家撸猫 aps.net mvc webapi 实现文件或图片上传 标签:代码 data 限制 app multipart bsp index 扩展名 下标 原文地址:https://www.cnblogs.com/wuzhixiong/p/10342848.html

1 var file = HttpContext.Current.Request.Files[0]; //获取文件对象
2 string fileName = file.FileName; //原文件名
3 string fileExt = fileName.Substring(fileName.LastIndexOf("."));//获取扩展名
4 //检测上传文件是否合法
5 if (!FileHelper.CheckFileExt(fileExt))
6 {
7 throw new AppInvalidException("请选择合法的文件进行上传!");
8 }
9 string newFileName= DateTime.Now.ToString("yyyyMMddHHmmssffff") + fileExt; //随机生成新的文件名
10 string path = Path.Combine(Server.MapPath("~/UploadFile"), newFileName); //生成新的文件路径
11 file.SaveAs(path); //保存文件

上一篇:C# GroupBy使用
文章标题:aps.net mvc webapi 实现文件或图片上传
文章链接:http://soscw.com/essay/94735.html