CSS基础-DAY1
2021-06-16 23:02
YPE html>
标签:select 如何 格式化 引入 property ima image 开始 style
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets),样式定义了如何显示 HTML文件中的标签元素,CSS是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS语法
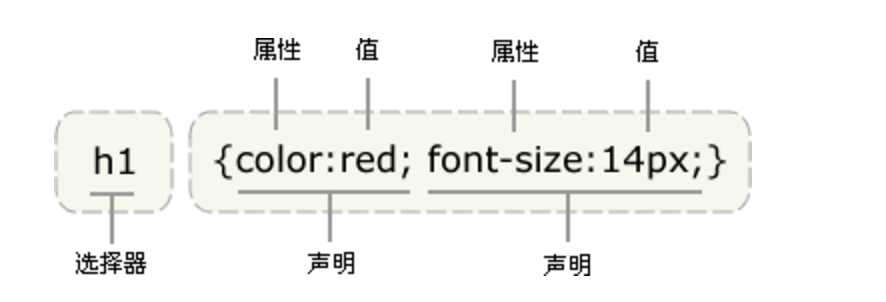
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector1{ property: value; property: value; property: value; } selector2{ property: value; property: value; property: value; }
示例:
h1{
color:red;
font-size:14px;
}

CSS引入方法
行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
div style="color: red;background-color: plum">DIVdiv>
嵌入式
嵌入式是将CSS样式集中写在网页的
标签对的标签对中。head>
style>
div{
color: red;
font-size: 30px;
font-weight: 800;
}
p{
color: aqua;
background-color: bisque;
}
style>
head>
链接式
将一个.css文件引入到HTML文件中,如定义文件csstest.css
/*csstest.css,注释行*/ /*该文件内为纯粹的CSS样式代码,不需要style标签声明*/ div{ color: red; font-size: 30px; font-weight: 800; } p{ color: aqua; background-color: bisque; }
示例:
link rel="stylesheet" href="csstest.css" type="text/css">
导入式
类似于链接式,都是导入外部的css文件
head>
style>
@import "csstest.css";
style>
head>
注意:导入式会在整个网页装载完后再装载CSS文件,因此如果网页比较大或网络不稳定则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,这是链接式的优点。
CSS选择器-基本选择器
基本选择器包括:标签选择器、id选择器、class选择器、通配选择器
标签选择器
按照标签名字进行匹配,上述的嵌入式、链接式和导入式使用的css代码所使用的选择器就是标签选择器,会匹配html文件中所有的div标签和p标签进行样式渲染。
id选择器
按照标签的id进行匹配,将匹配到的id进行渲染,每个html文件中的id在根本上就禁止冲突,所以id是唯一的,所以一条css声明只能匹配一个id
示例:
/*id选择器*/ p2{ background-color: red; }I am P
class选择器
同id选择器,只不过是将id名字改成class名字,类不唯一,所以能够匹配多条
示例:
/*类选择器*/ .p_ele{ background-color: bisque; }我是第一个p_ele类我是第二个p_ele类
通配选择器
匹配所有的html文件中的标签元素
示例:
/*通用选择器*/ *{ background-color: green; }I am P
我是第一个p_ele类我是第二个p_ele类I am P2
CSS选择器-基本选择器
包括:多元素选择器、后代选择器、子代选择器、毗邻选择器、普通兄弟选择器
后代选择器
/*后代选择器,指定了一个标签,匹配它下面的所有元素*/ .outer p{ color: red; }p1
p2
p3
p4
p5
p6
子代选择器
/*子代选择器,指定一个标签,匹配该标签下面的第一级子标签进行匹配渲染*/ .outer > p{ color: red; }p1
p2
p3
p4
p5
p6
多元素选择器
/*多元素选择器,匹配包括.inner p(后代)或.p3的元素*/ .inner p, .p3{ color: red; }p1
p2
p3
p4
p5
p6
毗邻选择器
/*不常用*/ /*毗邻选择器,匹配同级的下面一个标签,只会向下找,不会向上找*/ .outer+p{ color: red; }p1
p2
p3
p4
p5
p6
普通兄弟选择器
/*不常用*/ /*普通兄弟选择器,匹配同级的所有元素,只能向下,不能向上匹配*/ .outer~p{ color: red; }p1
p2
p3
p4
p5
p6
补充
/*补充,精确匹配,匹配ul标签包含.item类的*/ ul.item{ color: red; }
- 111
- 111
- 111
- 111
- 222
- 222
- 222
- 222
- 333
- 333
- 333
- 333
CSS基础-DAY1
标签:select 如何 格式化 引入 property ima image 开始 style
原文地址:http://www.cnblogs.com/zero527/p/7270254.html