CSS Hack 技巧
2021-06-17 02:03
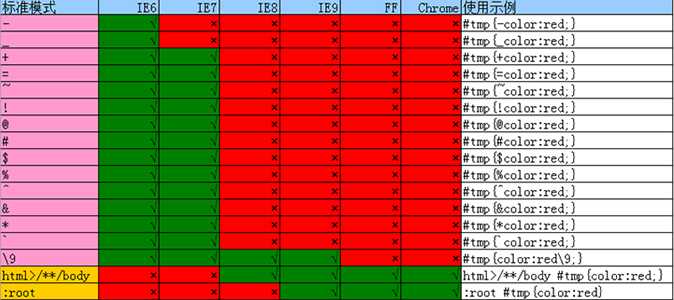
标签:ima gic src www alt ack UI 分享 lib IE系列浏览器的hack大略如下: Firefox: Chrome: 使用示例: IE8是可以和IE7兼容的,简单一行代码,让IE8自动调用IE7的渲染模式。只需要在页面中加入如下 混用起来大约是这样: 原文地址:nowamagic.net CSS Hack 技巧 标签:ima gic src www alt ack UI 分享 lib 原文地址:http://www.cnblogs.com/zyl-Tara/p/7268481.htmlIE Hack

Firefox 与 Chrome 的 Hack
@-moz-document url-prefix() /*写在选择器外层时(只可写在此处):Firefox only*/
@media screen and (-webkit-min-device-pixel-ratio:0) /*写在选择器外层时(只可写在此处):Chrome only*/
@-moz-document url-prefix() /*Firefox*/
{
body
{
background-color:pink;
}
}
浏览器对css的解析是从前到后的,并且采用最后一个样式声明。CSS实例:
.color{
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/
background-color: #FF0000\9; /*IE6、IE7、IE8会显示红色*/
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/
_background-color: #009933; /*IE6会变为绿色*/
}
background: red; /* 对FF Opera和Safari有效 */
#background: blue; /* 对 IE6 和 IE7有效 */
_background: green; /* 只对IE6有效 */
/*/background: orange;*/ /** 只对IE8有效 **/
!important /*FF、IE7有效*/
* /*IE都有效*/
HTTP meta-tag:,只要IE8读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。:root .demo {
background:#963\9; /* 仅IE9适用 */
}
.demo {
width: 300px;
height: 200px;
background: #036; /* 所有浏览器都适用 */
background: #09F\9; /* IE6~IE9 */
background: #09F\0; /* IE8~IE9 */
background: #09F\0/; /* IE8 */
*background: #F60; /* IE6/IE7 */
+background: #F60; /* IE6/IE7 */
@background: #F60; /* IE6/IE7 */
>background: #F60; /* IE6/IE7 */
_background: #ccc; /* IE6 */
}
@media all and (min-width:0) {
.demo {
background: #F06; /* webkit and opera */
}
}
@media screen and (-webkit-min-device-pixel-ratio:0){
.demo {background:#609;}/*webkit (& Opera9.2)*/
}