ueditor上传图片
2021-06-17 08:04
YPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
标签:www. lang 谷歌 tool bsp ntp alt 去百度 meta
0.前言:我用过ckeditor,kingeditor还是感觉ueditor最好用,功能强大,经常更新。之前因为升级了struts2到2.5的了,原本的kingeditor已经不能共存,于是找到了uditor。开始比较迷茫的使用,各种百度,没有我满意的答案,明明可以很简单的使用,非要搞得别人看不懂!!!接下来看我的操作,尽量满足简单明了。
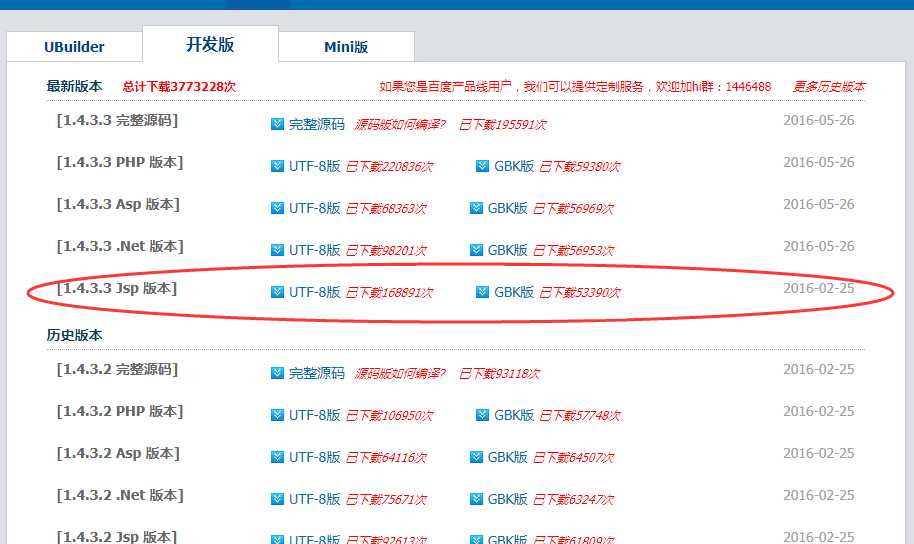
1.首先进入ueditor官网下载,这个很简单吧!这里可以下载: http://ueditor.baidu.com/website/download.html 因为我用的javaweb,所以用的jsp,

2.添加必要的配置。下载后解压出来的文件夹的名字是 ueditor1_4_3_3-utf8-jsp 这里面有个子文件夹叫 utf8-jsp 。
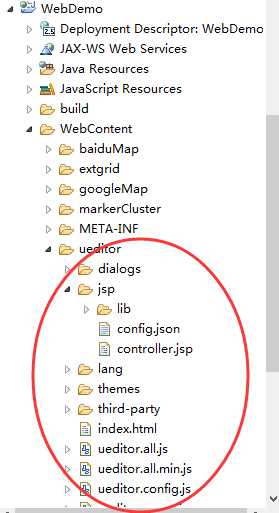
a.新建一个文件夹名字ueditor,然后把utf8-jsp文件里的所用东西复制到ueditor,然后把ueditor放到你的项目里。

b.当然了,要把ueditor > jsp > lib下的jar包复制到WEB-INF > lib里,首先看看jar包有没有自动引入到项目库中,如果没有就Build Path一下。
3.页面引入Ueditor,引用两个必须的Js文件:ueditor.config.js,ueditor.all.js,和实例化ueditor。
pageEncoding="UTF-8"%>
UEditor简单功能
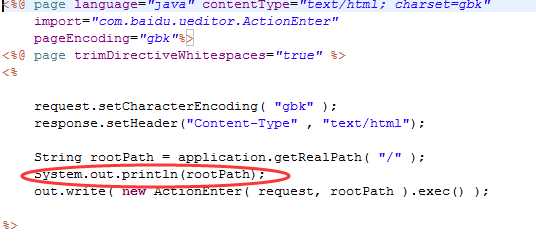
4.这是最容易报错的一步,请你首先找到 ueditor > jsp > controller.jsp,在controller.jsp添加一句

观察控制台输出了什么,我控制太输出的是:D:\java\workSpace\.metadata\.plugins\org.eclipse.wst.server.core\tmp5\wtpwebapps\WebDemo\
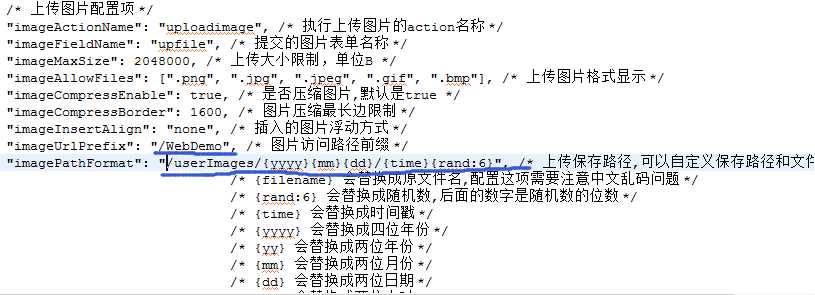
说明了图上保存的路径在这里,再看看 ueditor > jsp > config.json,

imageUrlPrefix这个就是访问你项目的跟路径名,比如我的是:http://localhost:8080/WebDemo/ueditor.jsp,那么imageUrlPrefix的值就是WebDemo了,然后找到控制台输出的
D:\java\workSpace\.metadata\.plugins\org.eclipse.wst.server.core\tmp5\wtpwebapps\WebDemo\里面看看有没有userImages文件夹,如果有 那么你的图片就插入成功了。但是显示不一定成功。
5.显示异常的解决。
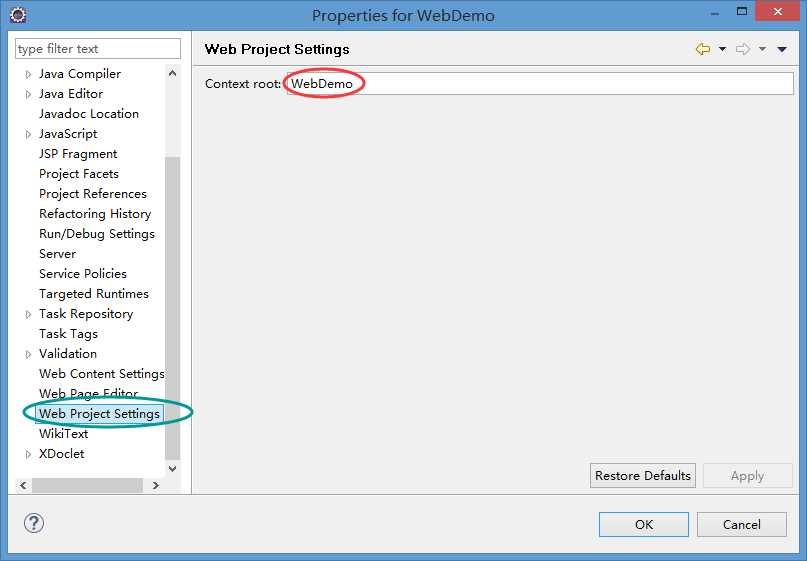
a.如果是下面这种情况,说明你的imageUrlPrefix写错了,看清我的配置 "imageUrlPrefix": "/WebDemo", /* 图片访问路径前缀 */ 项目名称WebDemo前面是有 / 的。如果你不知道你的项目路径,可以对着项目右击, 点击Properties ,下右图所示,红色表示你的项目跟路径访问地址


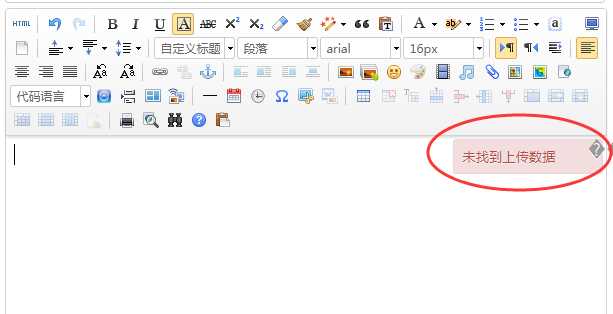
b.如果显示为 未找到上传数据

ueditor是一个功能十分强大的在线文本编辑器,但是在ssh框架中,确切的说实在struts2中由于其拦截器需要对request,session对象进行重新封装,这个过程中会把request对象中保存的一些内容清空,所以会导致ueditor的上传功能获取不到需要上传的内容导致“未找到上传文件”的错误! 之前你的web.xml里struts2配置可能是
org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter
就是因为这个/*拦截了controller.jsp 我做的修改是
当然还有别的办法,自己去百度或者谷歌一下。
6.做完这些工作,那么恭喜你ueditor就可以正常使用和上传图片了。

ueditor上传图片
标签:www. lang 谷歌 tool bsp ntp alt 去百度 meta
原文地址:http://www.cnblogs.com/smilehq/p/7266423.html