Web前端探索之滚轮事件(wheelEvent)
2021-06-17 08:04
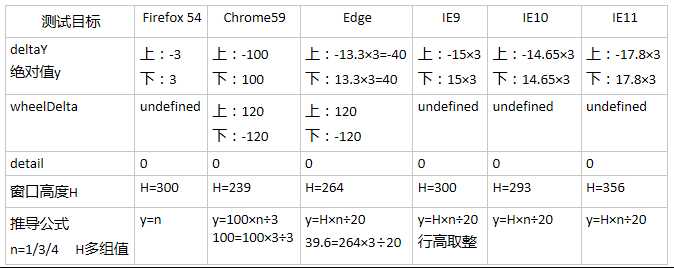
标签:span console ges 开发者 针对 listener 分析 str 部分 前段时间使用canvas做滚动条控件,添加滚轮事件时,查阅了一些资料,发现大都是文档描述或简单示例,对于开发者还是不够。wheelEvent对象中的一些属性(比如wheelDelta、detail等)虽然官方文档有完整描述,但部分或大部分浏览器厂商并没有(真正)实现,这就很容易诱导大家错误使用。所以我针对当前常用浏览器重新测试了一下。 测试目标:探索wheelEvent事件中常用属性的有效性,垂直步进算法(滑动幅度)以及与电脑个性化设置的关联 测试环境:Windows操作系统,Firefox54、Chrome59、IE9、IE10、IE11、Edge浏览器 测试属性:deltaY、detail、wheelDelta 电脑个性化设置:操作系统鼠标滑轮垂直行数n(默认值:3) 辅助关联参数:浏览器窗口高度H(测试目标为body滚动效果)用来验证deltaY的推导公式 测试代码: 测试结果: 结果分析: 1、Firefox有效属性deltaY,正值向下滚动,绝对值为操作系统鼠标滑轮垂直行数设置; 2、IE系列有效属性deltaY,正值向下滚动,绝对值为滚动幅度(像素数,计算方式:窗口高度×鼠标滚轮垂直行数÷20) 3、Edge有效属性deltaY,同IE系列,并且支持wheelDelta属性(向上120,向下-120,但为常量,只能判断方向,与滚轮速率无关,有种被欺骗的感觉。。。) 4、Chrome有效属性deltaY,正值向下滚动,绝对值为滚动幅度(像素数,计算方式:100×鼠标滚轮垂直行数÷3)并且支持wheelDelta,与Edge一样,也是假值; 5、测试的几款浏览器deltaY都与操作系统鼠标滚轮垂直行数正相关; 6、IE系列与Edge浏览器deltaY与滚动条所在dom窗口高度相关(浏览器以当前滚动条所在dom窗口可容20行,来动态计算行高),Chrome与窗口高度无关; 结论: 1、可靠属性:deltaY,方向判断方法一致(正值向下滚动,负值向上滚动),与操作系统鼠标设置有关联,但需注意绝对值算法不统一 2、无用属性:detail,wheelDelta(未实现,即使Chrome与Edge也是假值,这与mdn、w3c等文档描述有差异,但看网络相关分享、jquery控件等却发现很多人都在使用。。。) 3、功能方面:Firefox能直观反映滚动行数,但不能直观与浏览器默认滚动条保持同步;其他几组浏览器则恰好相反; 4、个人建议:个人认为wheelDelta的最初设计思想很好,电脑鼠标滚轮垂直行数默认值是3,wheelDelta默认值120,即单行行高40px,即使用户电脑做了个性化设置,像素值也不会出现循环小数,避免了Chrome的deltaY设计缺陷,有利于行业规范化,所以建议各浏览器厂商能完整支持wheelDelta这一属性。 应用领域: 滚动条控件滚轮事件设计:滚轮效果应该有效使用电脑个性化设置 方案一、固定步距(滚动幅度):按推导公式计算鼠标滚动行数n值,设定固定行高H,幅度=n×H 方案二、嵌入式(与浏览器默认效果同步):Firefox使用body字号作为行高H,幅度=deltaY×H;其他浏览器,幅度=deltaY Web前端探索之滚轮事件(wheelEvent) 标签:span console ges 开发者 针对 listener 分析 str 部分 原文地址:http://www.cnblogs.com/chronosW/p/7266418.html var onwheel = function(e){
var _log = "",
_ie9 = navigator.userAgent.indexOf("MSIE 9.0") > 0,
_h = _ie9 ? window.innerHeight : document.body.clientHeight; //兼容IE9
_log += "deltaY:" + e.deltaY;
_log += "|wheelDelta:" + e.wheelDelta;
_log += "|detail:" + e.detail;
_log += "|H:" + _h;
console.log(_log);
};
document.addEventListener("wheel", onwheel, false);