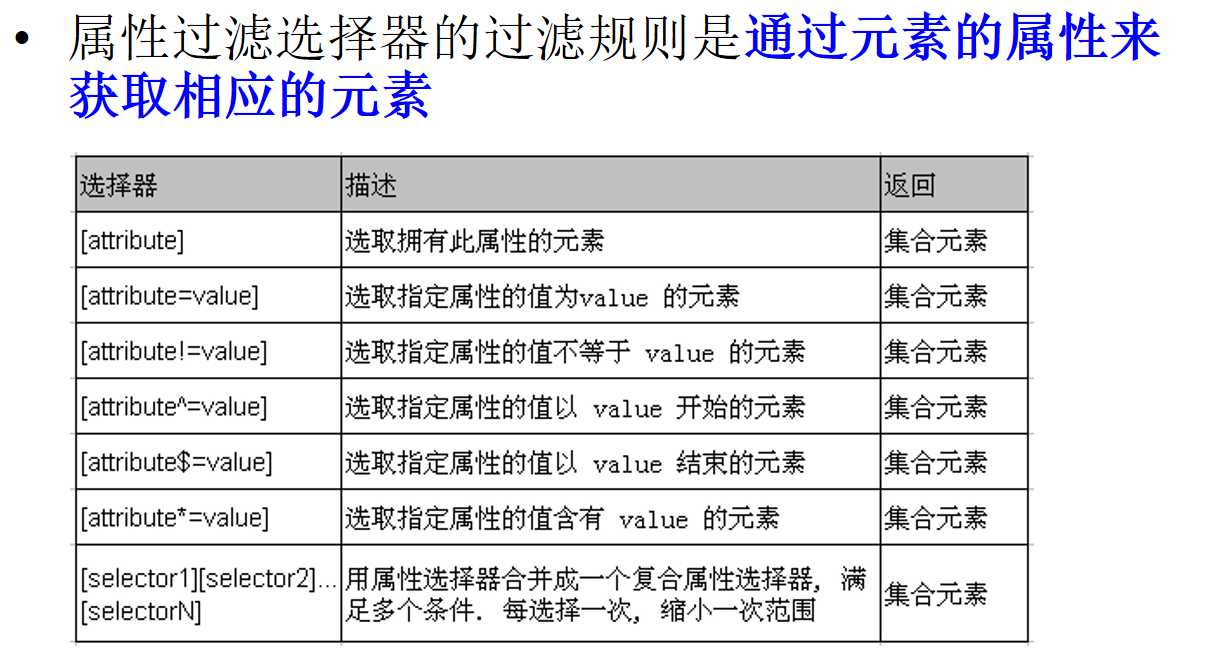
jquery过滤选择器-----------(屬性过滤选择器)
2021-06-17 14:05
标签:nbsp utf-8 选择 body asc query oat hid splay 1.介紹 2.程序 jquery过滤选择器-----------(屬性过滤选择器) 标签:nbsp utf-8 选择 body asc query oat hid splay 原文地址:http://www.cnblogs.com/juncaoit/p/7266009.html
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Insert title heretitle>
6 style type="text/css">
7 div, span, p {
8 width: 140px;
9 height: 140px;
10 margin: 5px;
11 background: #aaa;
12 border: #000 1px solid;
13 float: left;
14 font-size: 17px;
15 font-family: Verdana;
16 }
17 div.mini {
18 width: 55px;
19 height: 55px;
20 background-color: #aaa;
21 font-size: 12px;
22 }
23 div.hide {
24 display: none;
25 }
26 style>
27 script type="text/javascript" src="jquery-3.2.1.min.js">script>
28 script type="text/javascript">
29 $(function(){
30 //选取含有 属性title 的div元素.
31 $("#btn1").click(function(){
32 $("div[title]").css("background","#abf");
33 });
34 //选取 属性title值等于‘test‘的div元素.
35 $("#btn2").click(function(){
36 $("div[title=‘test‘]").css("background","#fab");
37 });
38 //选取 属性title值不等于‘test‘的div元素(没有属性title的也将被选中).
39 $("#btn3").click(function(){
40 $("div[title!=‘test‘]").css("background","#ffa");
41 });
42 //选取 属性title值 以‘te‘开始 的div元素
43 $("#btn4").click(function(){
44 $("div[title^=‘te‘]").css("background","#ffc");
45 });
46 //选取 属性title值 以‘est‘结束 的div元素
47 $("#btn5").click(function(){
48 $("div[title$=‘est‘]").css("background","#ffc");
49 });
50 //选取 属性title值 含有‘es‘的div元素.
51 $("#btn6").click(function(){
52 $("div[title*=‘es‘]").css("background","#ffa");
53 });
54 //组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有‘es‘的 div 元素
55 $("#btn7").click(function(){
56 $("div[id][title*=‘es‘]").css("background","#ffa");
57 });
58 //选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
59 $("#btn8").click(function(){
60 $("div[title][title!=‘test‘]").css("background","#ffa");
61 });
62 })
63 script>
64 head>
65 body>
66 input type="button" value="选取含有 属性title 的div元素." id="btn1" />
67 input type="button" value="选取 属性title值等于‘test‘的div元素." id="btn2" />
68 input type="button" value="选取 属性title值不等于‘test‘的div元素(没有属性title的也将被选中)." id="btn3" />
69 input type="button" value="选取 属性title值 以‘te‘开始 的div元素." id="btn4" />
70 input type="button" value="选取 属性title值 以‘est‘结束 的div元素." id="btn5" />
71 input type="button" value="选取 属性title值 含有‘es‘的div元素." id="btn6" />
72 input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有‘es‘的 div 元素." id="btn7" />
73 input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" />
74
75 br>
76 br>
77 div class="one" id="one">
78 id 为 one,class 为 one 的div
79 div class="mini">class为minidiv>
80 div>
81 div class="one" id="two" title="test">
82 id为two,class为one,title为test的div
83 div class="mini" title="other">class为mini,title为otherdiv>
84 div class="mini" title="test">class为mini,title为testdiv>
85 div>
86 div class="one">
87 div class="mini">class为minidiv>
88 div class="mini">class为minidiv>
89 div class="mini">class为minidiv>
90 div class="mini">div>
91 div>
92 div class="one">
93 div class="mini">class为minidiv>
94 div class="mini">class为minidiv>
95 div class="mini">class为minidiv>
96 div class="mini" title="tesst">class为mini,title为tesstdiv>
97 div>
98 div style="display: none;" class="none">style的display为"none"的divdiv>
99 div class="hide">class为"hide"的divdiv>
100 div>
101 包含input的type为"hidden"的divinput type="hidden" value="123456789"
102 size="8">
103 div>
104 div id="mover">正在执行动画的div元素.div>
105 body>
106 html>
文章标题:jquery过滤选择器-----------(屬性过滤选择器)
文章链接:http://soscw.com/essay/95077.html