sofa graphql 2 rest api webhook 试用
2021-06-17 15:07
标签:uil docke image dem opera 处理 www. input some sofa 的webhook实际上就是将graphql 的subscription 进行了扩展,当接受到sub 请求的时候 环境还是使用的docker-compose ,以前的代码,只是添加了一个webhook 的容器镜像 使用curl 请求 返回数据 sofa 的设计还是很不错的,给与我们一个反向的操作,一般我们的方式是rest2graphql ,但是这个是graphql2rest 同时提供了很不错的 https://github.com/Urigo/sofa sofa graphql 2 rest api webhook 试用 标签:uil docke image dem opera 处理 www. input some 原文地址:https://www.cnblogs.com/rongfengliang/p/10327184.html
再做一次http 的转发处理,方便rest api 的访问环境准备
可以参考: https://www.cnblogs.com/rongfengliang/p/10326302.html
version: "3"
services:
api:
build: ./
image: dalongrong/sofa-graphql2rest
ports:
- "4000:4000"
webhook:
image: jeffail/benthos
volumes:
- "./configs/webhook.yaml:/benthos.yaml"
ports:
- "4195:4195"
input:
type: broker
broker:
inputs:
- type: http_server
http_server:
path: /post/customer1
processors:
- type: text
text:
operator: prepend
value: "Customer 1 received: "
- type: http_server
http_server:
path: /post/customer2
processors:
- type: text
text:
operator: prepend
value: "Customer 2 received: "
- type: http_server
http_server:
path: /post/customer3
processors:
- type: text
text:
operator: prepend
value: "Customer 3 received: "
output:
type: stdout启动&&测试
docker-compose up -d
请求的同时会启动webhook 的rest 请求
请求的参数格式如下:{
"subscription":"sub schema name ",
"variables":" some field just for filter data",
"url": "the webhook address"
}curl -X POST http://localhost:4000/webhook -H ‘Content-Type: application/json‘ -H ‘Postman-Token: f2098fda-1108-4981-83b4-7eae3f3828c8‘ -H ‘cache-control: no-cache‘ -d ‘{
"subscription":"onBook",
"url":"http://webhook:4195"
}‘
包含了webhook 的idcurl -X POST http://localhost:4000/webhook -H ‘Content-Type: application/json‘ -H ‘Postman-Token: f2098fda-1108-4981-83b4-7eae3f3828c8‘ -H ‘cache-control: no-cache‘ -d ‘{
"subscription":"onBook",
"url":"http://webhook:4195"
}‘
{"id":"2de735c3-5698-4cdd-9986-1941d1e20c88"}
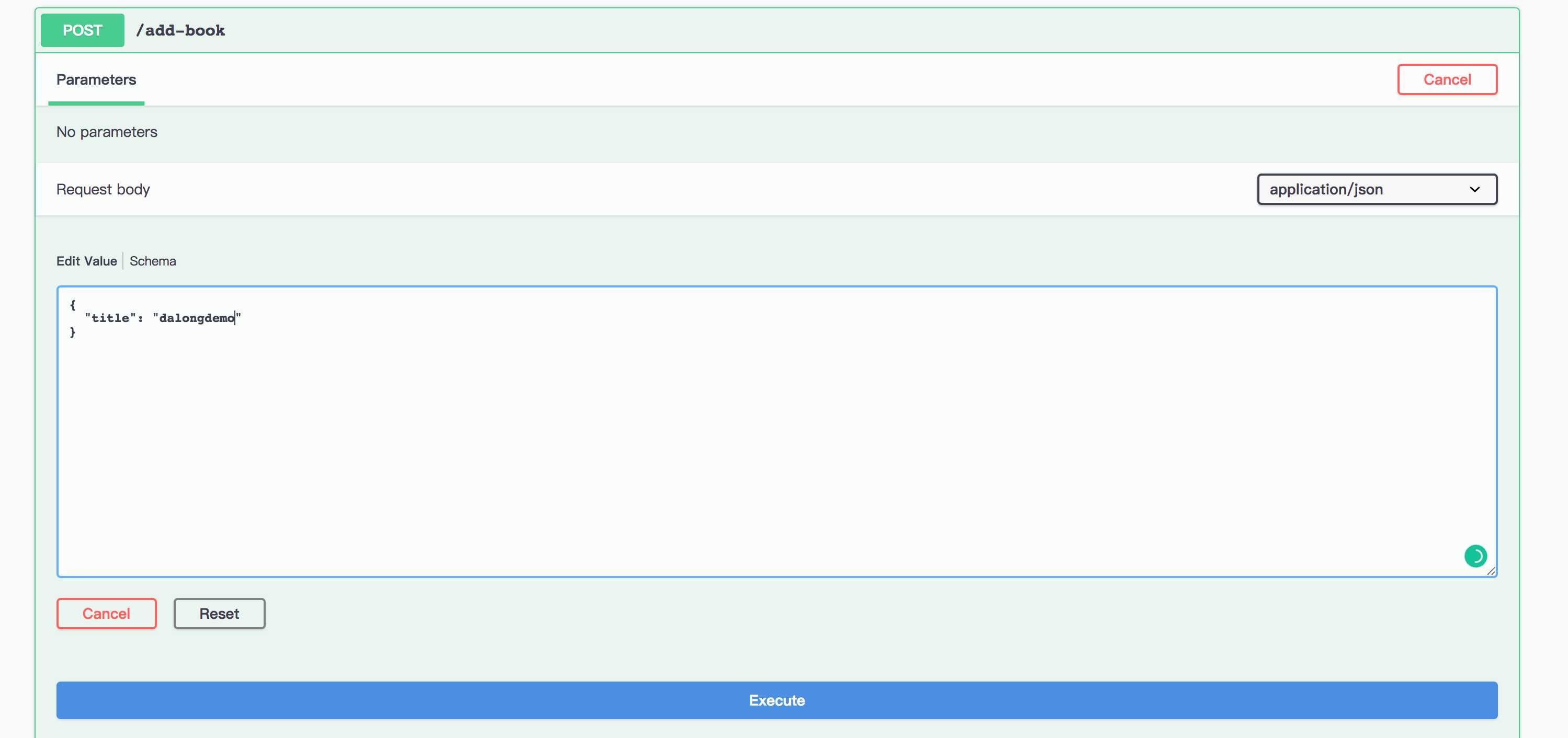
可以通过graphql 或者rest api 
webhook 数据
docker-compose logs -f webhookwebhook_1 | get webhook message: {"data":{"onBook":{"id":"23337599919478412","title":"dalongdemo"}}}
删除操作
DELETE /webhook/:id - 删除webhook
POST /webhook/:id- 更新webhook说明
功能支持参考资料
https://github.com/rongfengliang/sofa-graphql2rest-docker-compose
文章标题:sofa graphql 2 rest api webhook 试用
文章链接:http://soscw.com/essay/95095.html