前端基础之HTML
2021-06-17 17:06
YPE html>
标签:另一个 重要 程序 文本 地址 mat port byte sha
一、HTML 初识
web服务本质
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((‘localhost‘,8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\nHello World
","utf8"))
conn.close()
if __name__ == ‘__main__‘:
main()
通过上面的代码可以模拟浏览器访问网页的过程
html介绍
html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
html不是什么?
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 使用标记标签来描述网页
python解释器解释py文件,浏览器解释.html文件
html结构

- 告诉浏览器使用什么样的html或者xhtml来解析html文档
- 是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部和主体。
- 元素出现在文档的开头部分。与之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
-
定义网页标题,在浏览器标题栏显示。 - 之间的文本是可见的网页主体内容
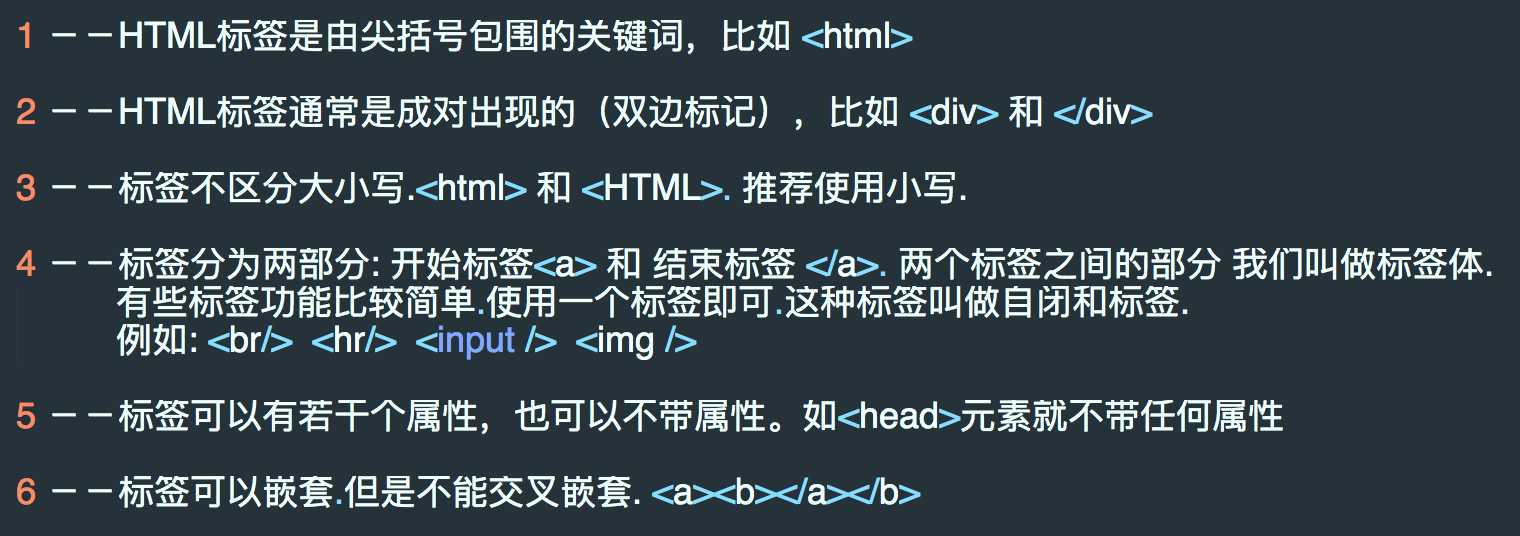
html标签格式

标签的语法:
内容部分标签名>
二、常用标签
1、标签
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2、内常用标签
1)标签
meta介绍
元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
2)非meta标签
1oldboy 2 "icon" href="http://www.jd.com/favicon.ico"> 3 "stylesheet" href="css.css"> 4
3、内常用标签
1)基本标签(块级标签和内联标签)
标签分为:块级标签 内联标签
块级标签:独占一行 ,比如 h1,p
内联标签:按文本占位置, 比如b,em
嵌套原则: 块级标签可以嵌套内联标签和块级标签,内联标签只可以嵌套内联标签
‘‘‘: n的取值范围是1~6; 从大到小. 用来表示标题.h1>h2>h3 : 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. : 加粗标签.
: 为文字加上一条中线. : 文字变成斜体. 和: 上角标 和 下角表.
:换行.
:水平线 特殊字符: ‘‘‘
2)和标签
: 只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
和标签示例:

3)图形标签: 
 标签为内联标签
标签为内联标签
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
4)超链接标签(锚标签):
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
‘‘‘
click
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="")
‘‘‘
5)列表标签
‘‘‘
: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
: 有序列表
- :列表中的每一项.
定义列表
- 列表标题
- 列表项
‘‘‘
- 111
- 222
- 333
- 111
- 222
- 333
- 河北省
- 保定市
- 石家庄
- 唐山
6)表格标签:
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
标题
标题
内容
内容
表格的属性:
‘‘‘
: table row #换行
: table head cell #表格的字段,自带加粗效果
: table data cell #表格的单元格
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
‘‘‘
表格练习:




"en">
"keywords" content="meta总结,html,meta,meta属性,meta跳转">
"description" content="欢迎访问py1024">
"content-type" charset="UTF-8">
"Refresh" content="253;URL=http://www.py1024.com">
"UTF-8">
py1024 "icon" href="https://www.jd.com/favicon.ico">
"center">欢迎访问py1024.com
"1" cellspacing="0" align="center" bordercolor="magenta">
"3" align="center">星期一菜谱
"2">素菜
清炒茄子
花椒扁豆
小葱豆腐
炒白菜
"2">荤菜
油焖大虾
海参鱼翅
红烧肉 "http://img1.imgtn.bdimg.com/it/u=1630273743,3931106288&fm=26&gp=0.jpg" alt="红烧肉" height="100">
"http://img1.imgtn.bdimg.com/it/u=1630273743,3931106288&fm=26&gp=0.jpg" alt="红烧肉" height="100">
烤全羊
"center">Python全栈S5课程表
"1" cellpadding="3" align="center" bordercolor="blue">
项目
"5">上课
"2">休息
星期
星期一
星期二
星期三
星期四
星期五
星期六
星期日
"4">上午
语文
数学
英语
英语
物理
计算机
"4">休息
数学
数学
地理
历史
化学
计算机
化学
语文
体育
计算机
英语
计算机
政治
英语
体育
历史
地理
计算机
"2">下午
语文
数学
英语
英语
物理
计算机
"2">休息
数学
数学
地理
历史
化学
计算机
表格标签练习
7)表单标签:
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序 表格概念 表格的属性: 表格练习: "center">Python全栈S5课程表 
3)图形标签:
标签为内联标签
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
4)超链接标签(锚标签):
‘‘‘
click
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="")
‘‘‘
5)列表标签
‘‘‘
: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
: 有序列表
定义列表
6)表格标签:
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
标题
标题
内容
内容
‘‘‘
: table row #换行
: table head cell #表格的字段,自带加粗效果
: table data cell #表格的单元格
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
‘‘‘




"en">
"keywords" content="meta总结,html,meta,meta属性,meta跳转">
"description" content="欢迎访问py1024">
"content-type" charset="UTF-8">
"Refresh" content="253;URL=http://www.py1024.com">
"UTF-8">
"1" cellspacing="0" align="center" bordercolor="magenta">
"3" align="center">星期一菜谱
"2">素菜
清炒茄子
花椒扁豆
小葱豆腐
炒白菜
"2">荤菜
油焖大虾
海参鱼翅
红烧肉
"http://img1.imgtn.bdimg.com/it/u=1630273743,3931106288&fm=26&gp=0.jpg" alt="红烧肉" height="100">
烤全羊
"1" cellpadding="3" align="center" bordercolor="blue">
项目
"5">上课
"2">休息
星期
星期一
星期二
星期三
星期四
星期五
星期六
星期日
"4">上午
语文
数学
英语
英语
物理
计算机
"4">休息
数学
数学
地理
历史
化学
计算机
化学
语文
体育
计算机
英语
计算机
政治
英语
体育
历史
地理
计算机
"2">下午
语文
数学
英语
英语
物理
计算机
"2">休息
数学
数学
地理
历史
化学
计算机
7)表单标签: