HTML基础-DAY1
2021-06-17 20:02
YPE html>
标签:ble open 单元格 while 空间 isp 中国汽车 规则 target
HTML基础
Web的本质就是利用浏览器访问socket服务端,socket服务端收到请求回复数据提供给浏览器进行渲染显示。
import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8081)) #通过浏览器访问该绑定端口 sock.listen(5) while True: print("server is working.....") conn, address = sock.accept() request = conn.recv(1024) conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\nHello world
","utf8")) #服务端返回数据给浏览器渲染显示,注意头部信息:版本号和状态码 conn.close() if __name__ == ‘__main__‘: main()
超文本标记语言(Hypertext Markup Language,HTML)是一门标记语言,并不是编程语言,该语言通过浏览器能识别的规则标签来标记要显示的网页中的各个部分。浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)。
静态网页文件扩展名:.html 或 .htm
HTML结构
#告诉浏览器使用什么标记语言解释,如html、html5、xhtml等 "en"> #Html文件声明的开始#文件开头部分,里面的元素不会显示在页面中,但是每一个元素都有特殊的含义 "UTF-8">Title #网页的标题 #文件主体部分 #Html文件声明的结束
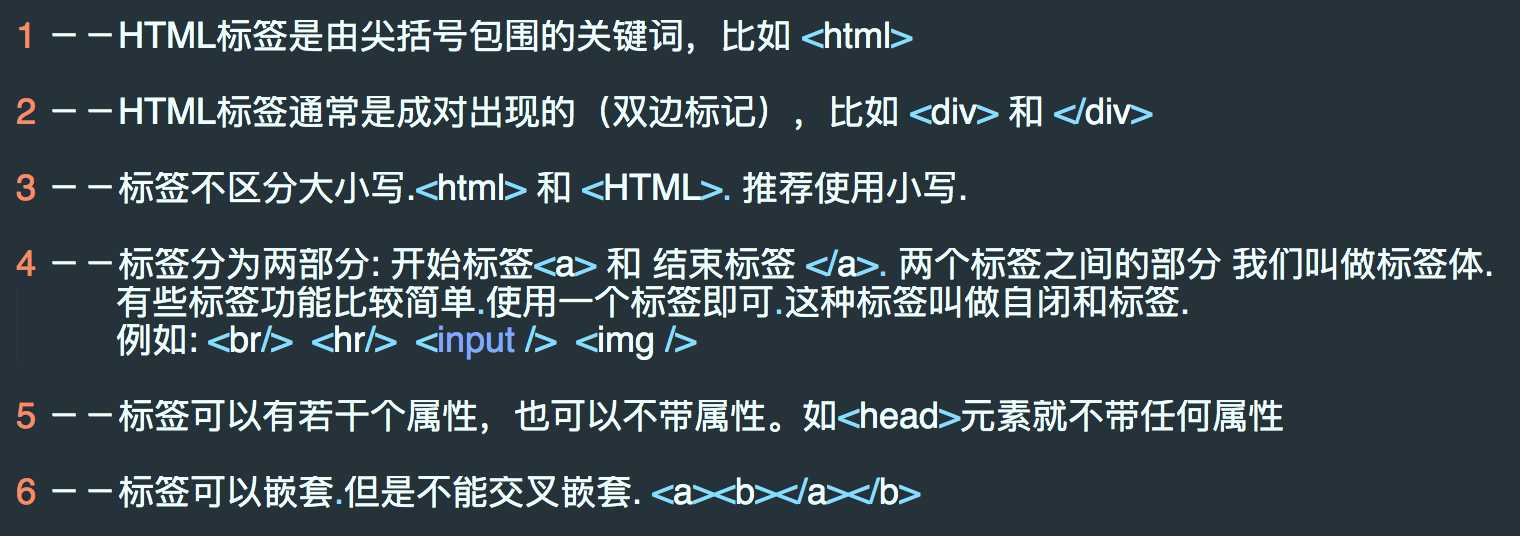
HTML标签格式

标签的语法
闭合标签: 内容部分标签名>
自闭合标签:
标签
此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。声明文档的解析类型,避免浏览器的怪异模式。
BackCompat:怪异模式,浏览器使用自己的默认的模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么渲染模式默认就是BackCompat
示例:设置为html
head内常用标签
meta标签
元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,提供的信息是用户不可见的。
meta标签的组成:http-equiv属性和name 属性。
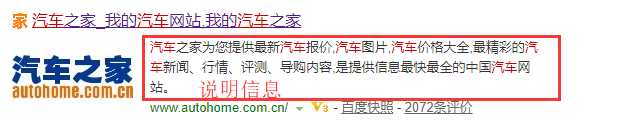
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
#汽车之家首页源码 "keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部"/> #搜索引擎搜索的关键字 "description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。"/> #搜索的说明信息

(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
"Refresh" content="2;URL=https://www.baidu.com"> #打开该html文件,两秒后转到百度 "content-Type" charset=UTF8"> #设置文本类型和编码 "X-UA-Compatible" content = "IE=EmulateIE7" /> #声明渲染浏览器,开发者无需考虑ie8的差别
非meta标签
我的第一个网站 #标题信息 "icon" href="http://www.jd.com/favicon.ico"> #标题的图标 "stylesheet" href="css.css"> #导入css样式文件 #导入js脚本
body内常用标签
基本标签
: n的取值范围是1~6; 从大到小. 用来表示标题. : 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. : 加粗标签.
: 为文字加上一条中线. : 文字变成斜体. 和: 上角标 和 下角表.
:换行.
:水平线 特殊字符: < >;";©®
html特殊符号
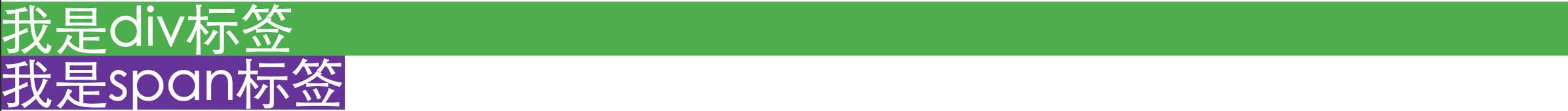
和标签
: 只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与内联元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
标签嵌套标准:块级标签可以嵌套内联标签和块级标签,内联标签只能嵌套内联标签

 标签
标签
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接标签(锚标签)
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序


什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
URL介绍
列表标签
: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
: 有序列表
-
:列表中的每一项.
定义列表
- 列表标题
- 列表项
表格标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
#表格的基本结构
#行
标题 #列
标题
内容 #列
内容
#表格属性
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
表格练习



"450">
课程表
"2" cellspacing="3" cellpadding="3">
项目
"5">上课
"2">休息
星期
星期一
星期二
星期三
星期四
星期五
星期六
星期日
"4">上午
课程
课程
课程
课程
课程
课程
"4">休息
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
"2">下午
课程
课程
课程
课程
课程
课程
"2">休息
课程
课程
课程
课程
课程
课程
课程表



"1" cellpadding="3" cellspacing="3">
"3">星期一菜谱
"2">素菜
青草茄子
花椒扁豆
小葱豆腐
炒白菜
"2">荤菜
油焖大虾
海参鱼翅
红烧肉 "http://xt.fangyuan365.com/uploadfiles/image/20160116/20160116090876957695.jpg" alt="aaa">
"http://xt.fangyuan365.com/uploadfiles/image/20160116/20160116090876957695.jpg" alt="aaa">
烤全羊
菜谱
HTML基础-DAY1
标签:ble open 单元格 while 空间 isp 中国汽车 规则 target
原文地址:http://www.cnblogs.com/zero527/p/7265238.html
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与内联元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
标签嵌套标准:块级标签可以嵌套内联标签和块级标签,内联标签只能嵌套内联标签
![]()
 标签
标签
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接标签(锚标签)
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序


什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
列表标签
- : 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
-
: 有序列表
-
:列表中的每一项.
-
定义列表
- 列表标题
- 列表项
表格概念 表格练习 HTML基础-DAY1 标签:ble open 单元格 while 空间 isp 中国汽车 规则 target 原文地址:http://www.cnblogs.com/zero527/p/7265238.html表格标签
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。#表格的基本结构
#行
标题 #列
标题
内容 #列
内容
#表格属性
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)



"450">
课程表
"2" cellspacing="3" cellpadding="3">
项目
"5">上课
"2">休息
星期
星期一
星期二
星期三
星期四
星期五
星期六
星期日
"4">上午
课程
课程
课程
课程
课程
课程
"4">休息
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
课程
"2">下午
课程
课程
课程
课程
课程
课程
"2">休息
课程
课程
课程
课程
课程
课程



"1" cellpadding="3" cellspacing="3">
"3">星期一菜谱
"2">素菜
青草茄子
花椒扁豆
小葱豆腐
炒白菜
"2">荤菜
油焖大虾
海参鱼翅
红烧肉
"http://xt.fangyuan365.com/uploadfiles/image/20160116/20160116090876957695.jpg" alt="aaa">
烤全羊