[aspnetcore.apidoc]一款很不错的api文档生成工具
2021-06-18 19:15
标签:ima 形式 使用 修改 nbu 现在 nta wan col 最初我们也有在试用swagger,但总是有些感觉,感觉有点不满意,就但从api文档角度来说,从前后端文档沟通角度来讲 不要和我说什么swagger现在已经是一个标准了,其实swagger的坑很多,就单说枚举类型抓取上,就显示的很无奈,下面我会创建项目,写一个接口,拿这个接口举例,同时用apidoc和swagger展示其文档效果,对比一下孰优孰劣。 当然我这里并没有引战的意识,大家选用swagger,也是很不错的选择,博客园很多大佬,就swagger做了修改,以致于更加符合自己的需要,比如说有人给swagger加了生成pdf,word的功能,有人对swagger的权限控制做了管理,swagger有很大的人群在使用。 不过说到最后,我还是觉得apidoc 更符合国人的胃口。 dotnet add package AspNetCore.ApiDoc --version 2.2.0.3 写一个获取广告图的接口 输入不同的入参可以获取不同位置的广告图 get/post请求 接口响应体,是一个list,可能有一条广告,也可能有多条广告 该接口名称为GetAd,请求方式为get,AdvertisingModel 是一个接口返回的关键数据对象模型,接口入参是一个枚举 AdvertisingModel 内容 [aspnetcore.apidoc]一款很不错的api文档生成工具 标签:ima 形式 使用 修改 nbu 现在 nta wan col 原文地址:https://www.cnblogs.com/gdsblog/p/10296815.htmlAspNetCore.ApiDoc

简单徐速一下为什么选用了aspnetcore.apidoc 而没有选用swagger
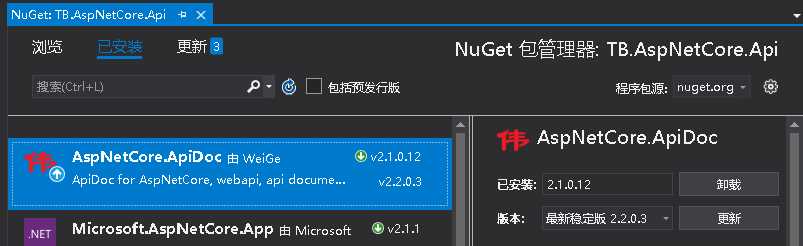
apidoc的表现形式,要比swagger简单的多,效果也要好很多。初步快速搭建起项目
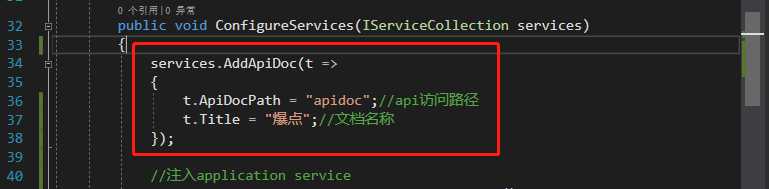
配置apidoc

public void ConfigureServices(IServiceCollection services)
{
services.AddApiDoc(t =>
{
t.ApiDocPath = "apidoc";//api访问路径
t.Title = "爆点";//文档名称
});
...
}

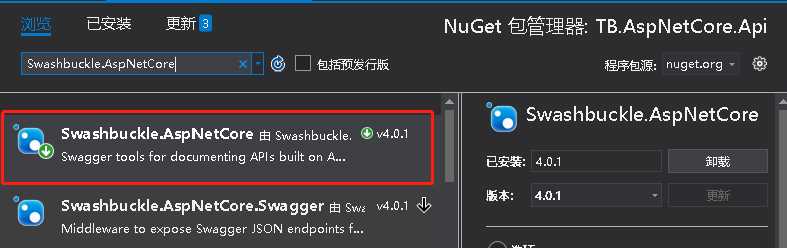
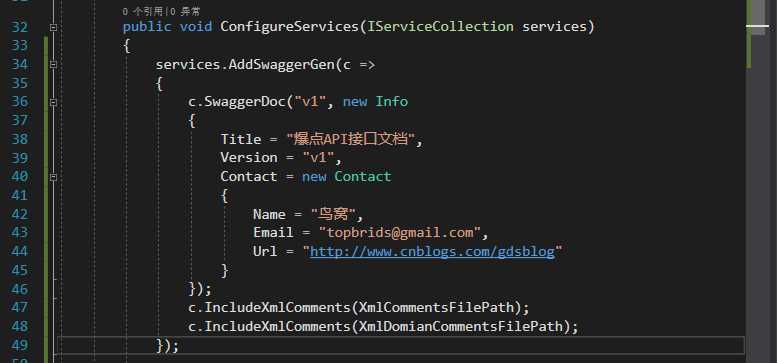
配置swagger

public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Title = "爆点API接口文档",
Version = "v1",
Contact = new Contact
{
Name = "鸟窝",
Email = "topbrids@gmail.com",
Url = "http://www.cnblogs.com/gdsblog"
}
});
c.IncludeXmlComments(XmlCommentsFilePath);
c.IncludeXmlComments(XmlDomianCommentsFilePath);
});
...
}


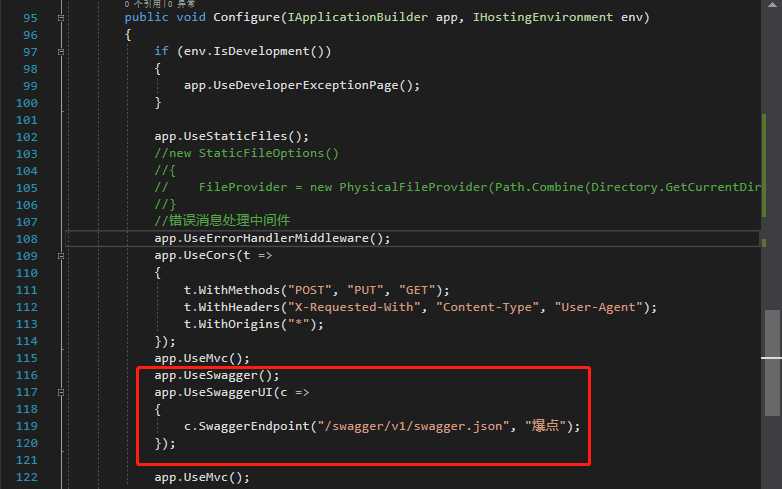
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "爆点");
});
...
}
提需求,描述接口业务
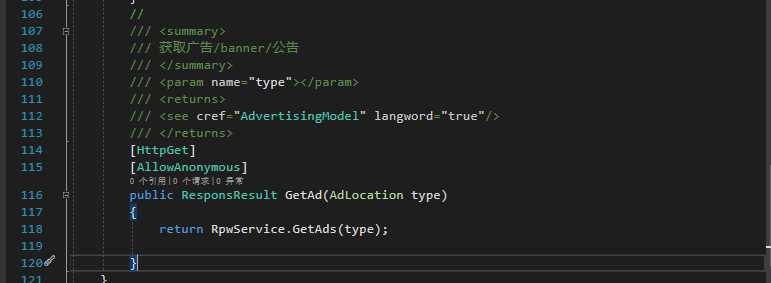
具体撸码实现该接口
/// 
ResponsResult是一个接口统一返回模型,下面具体展示器内容,[AllowAnonymous] 表示接口可以匿名访问,无需验证public class AdvertisingModel
{
///
public enum AdLocation
{
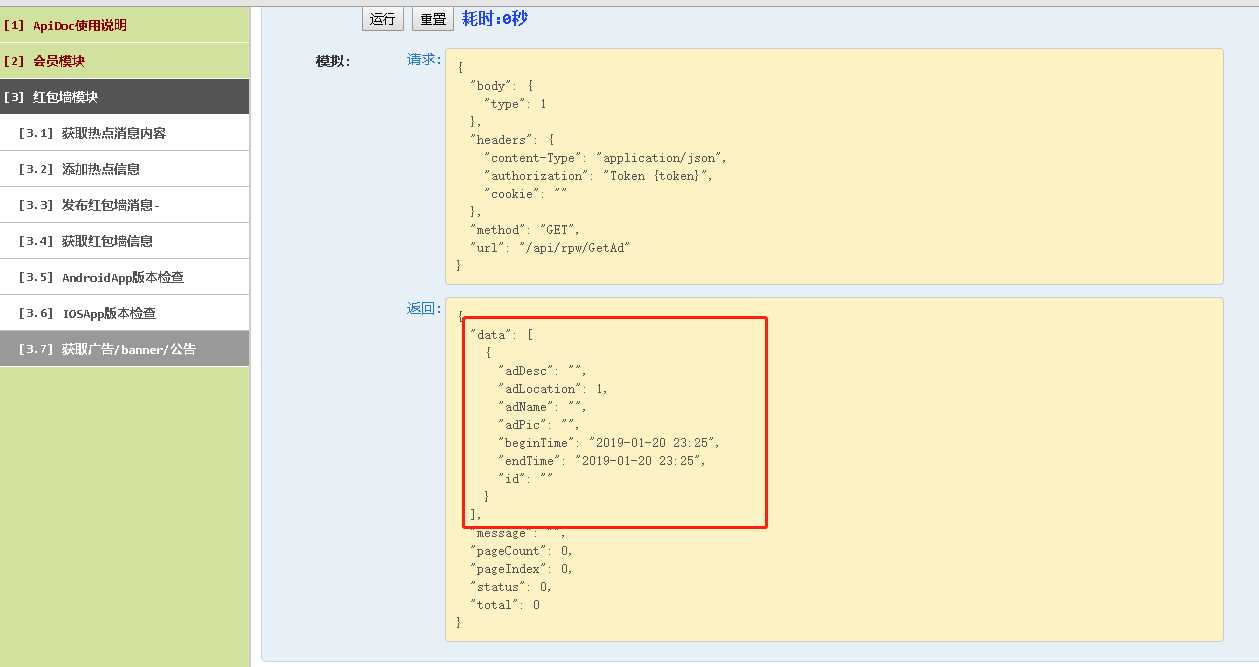
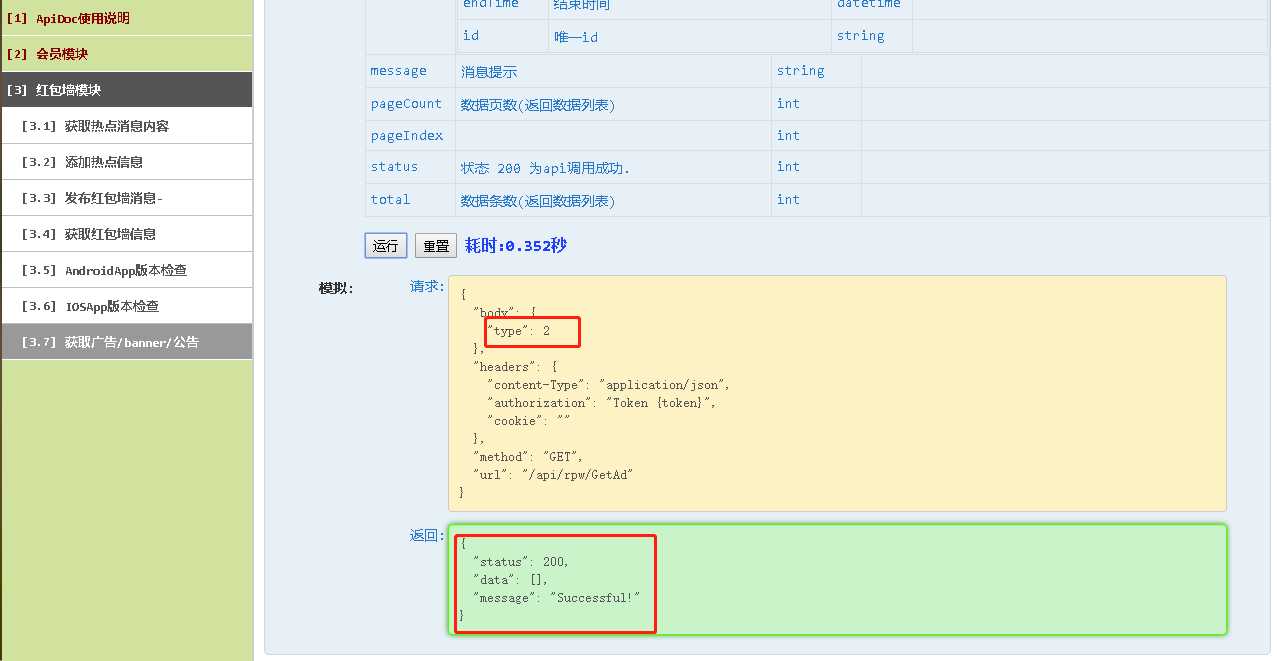
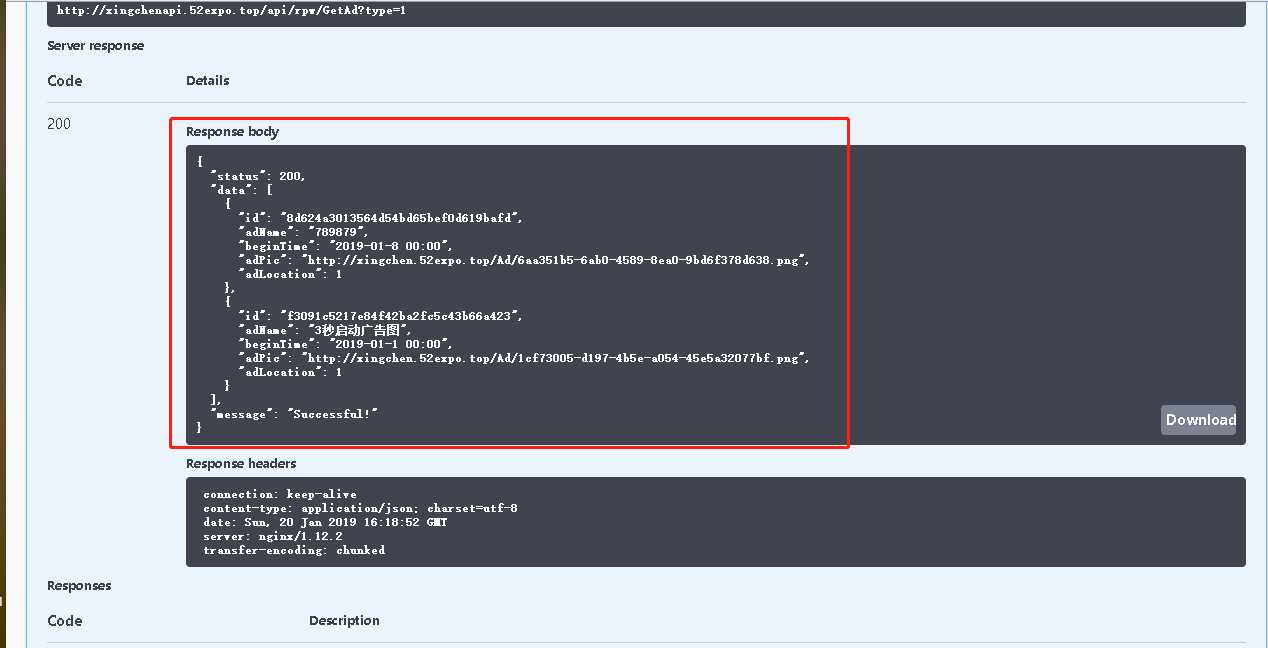
/// 接下来对比一下apidoc和swagger的展示效果
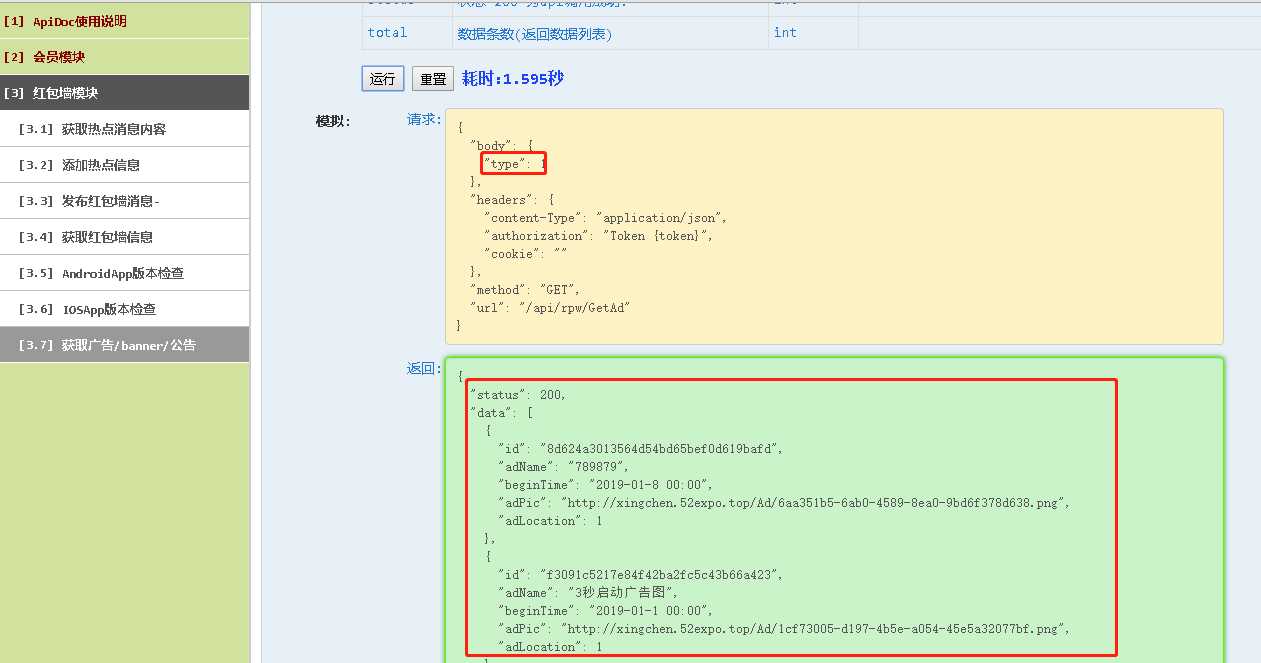
apidoc





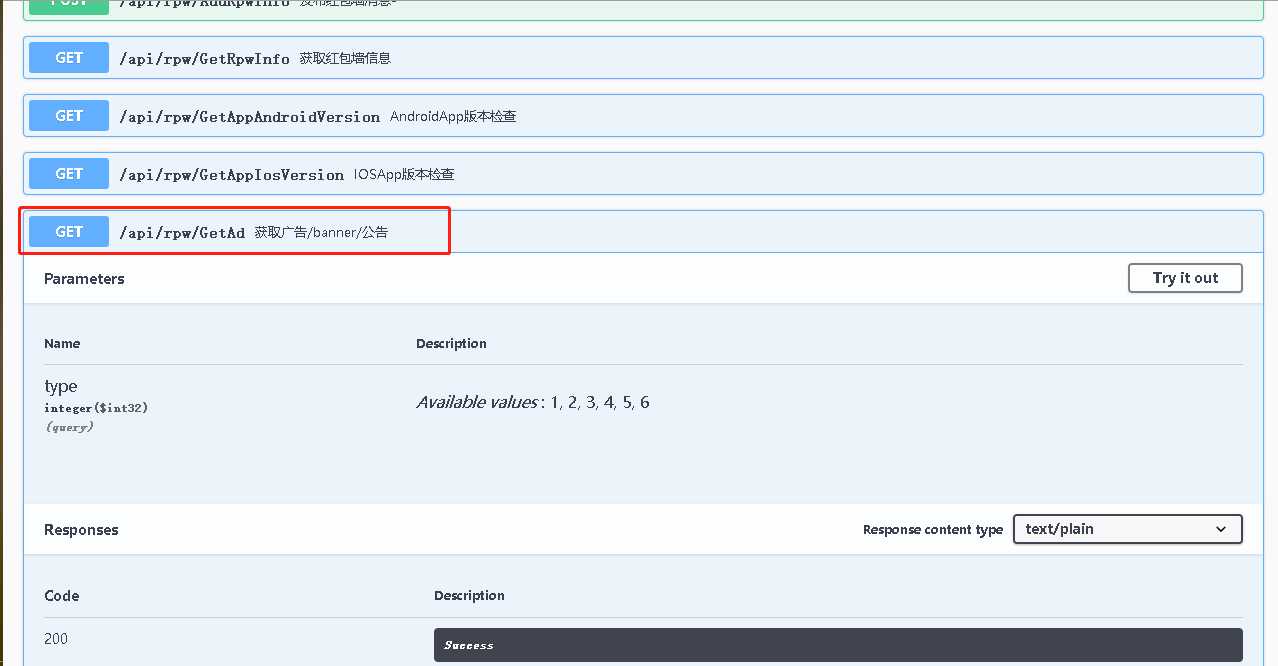
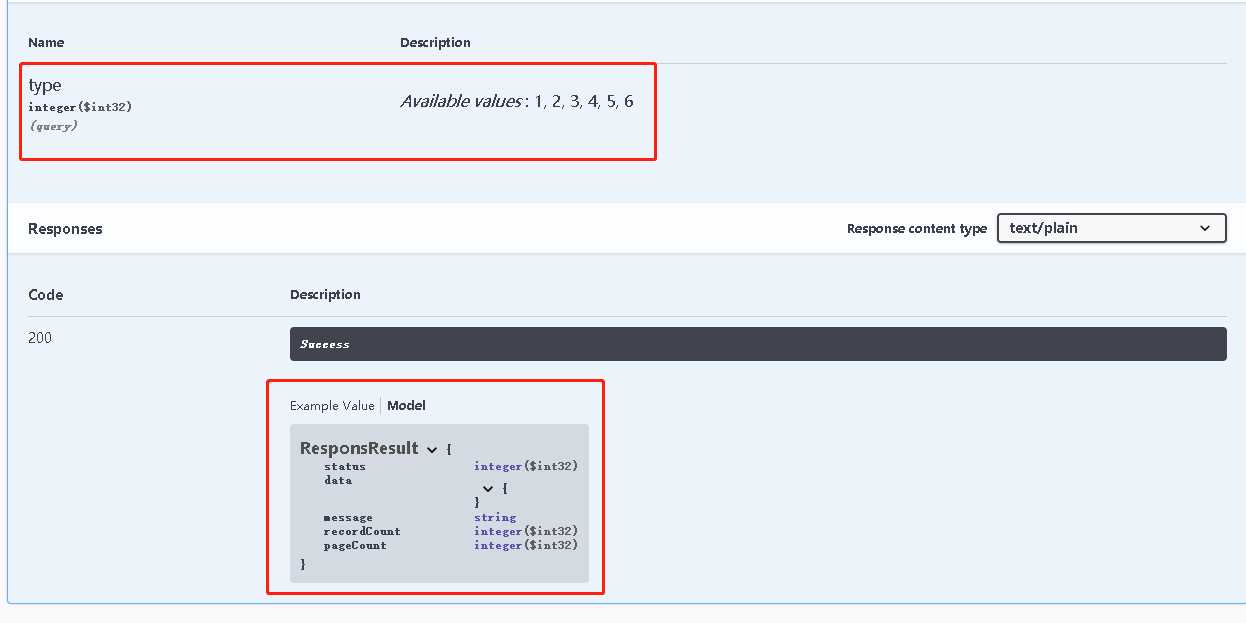
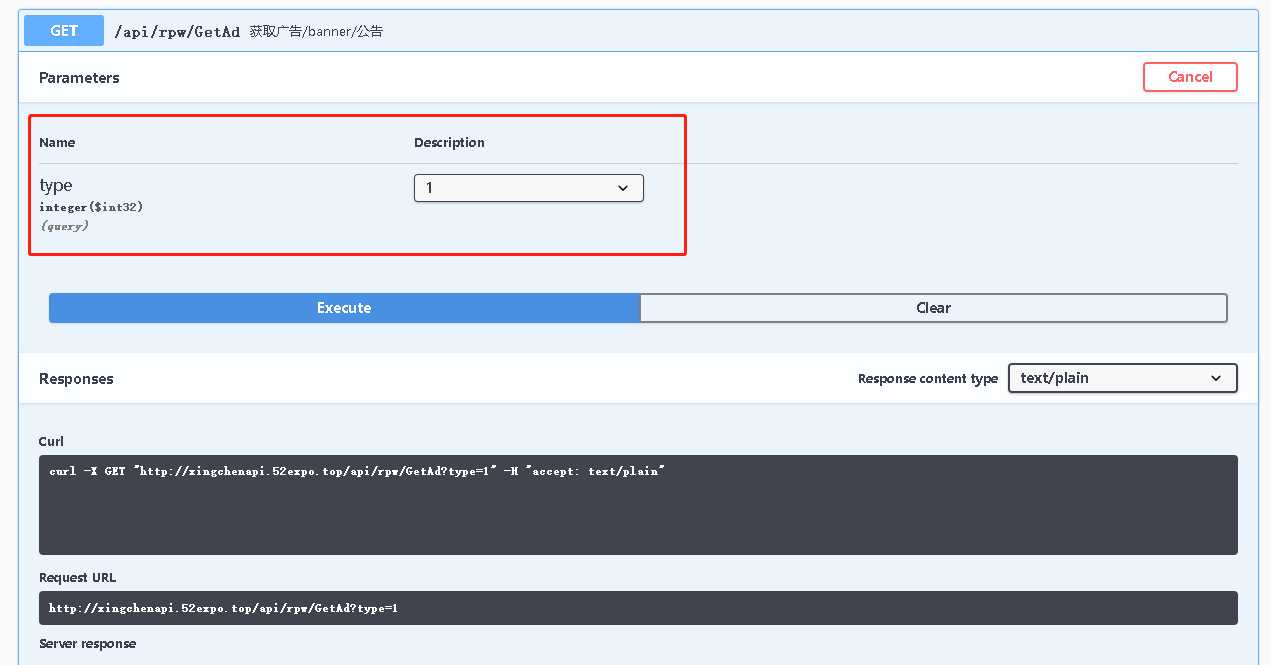
swagger




结论
大家只要仔细对比,同样的代码,apidoc和swagger对比的效果,宛如天堂和地狱,欢迎大家在项目中试用!
文章标题:[aspnetcore.apidoc]一款很不错的api文档生成工具
文章链接:http://soscw.com/essay/95615.html