C# 历史曲线控件 基于时间的曲线控件 可交互的高级曲线控件 HslControls曲线控件使用教程
2021-06-19 01:08
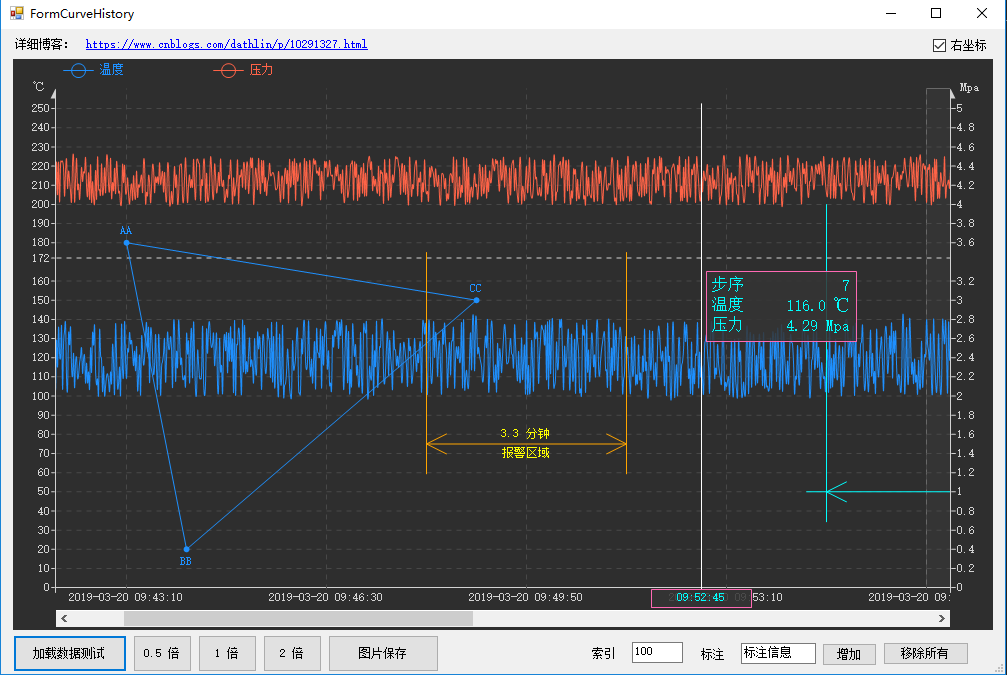
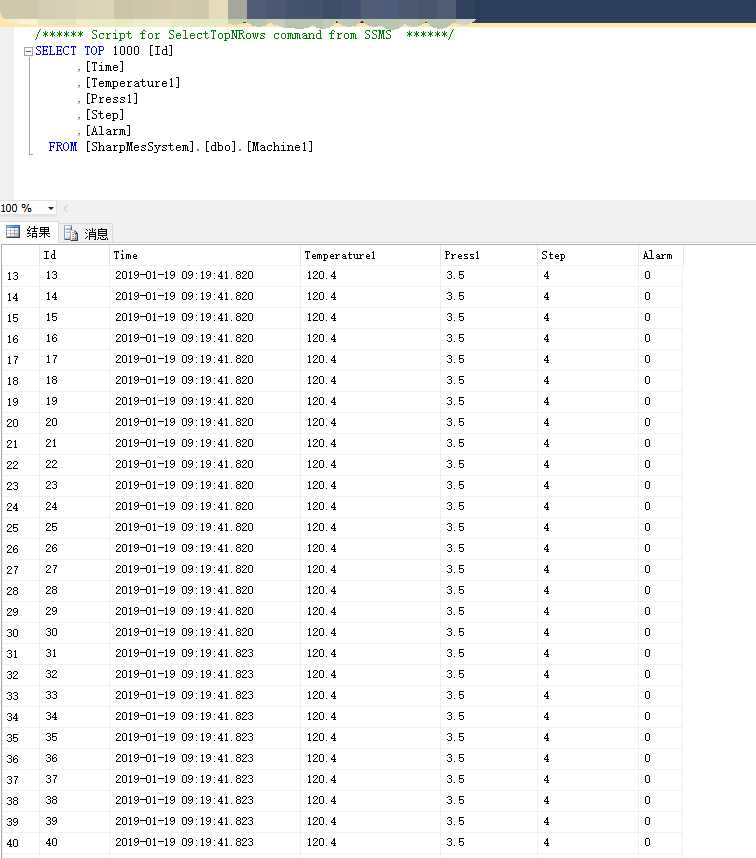
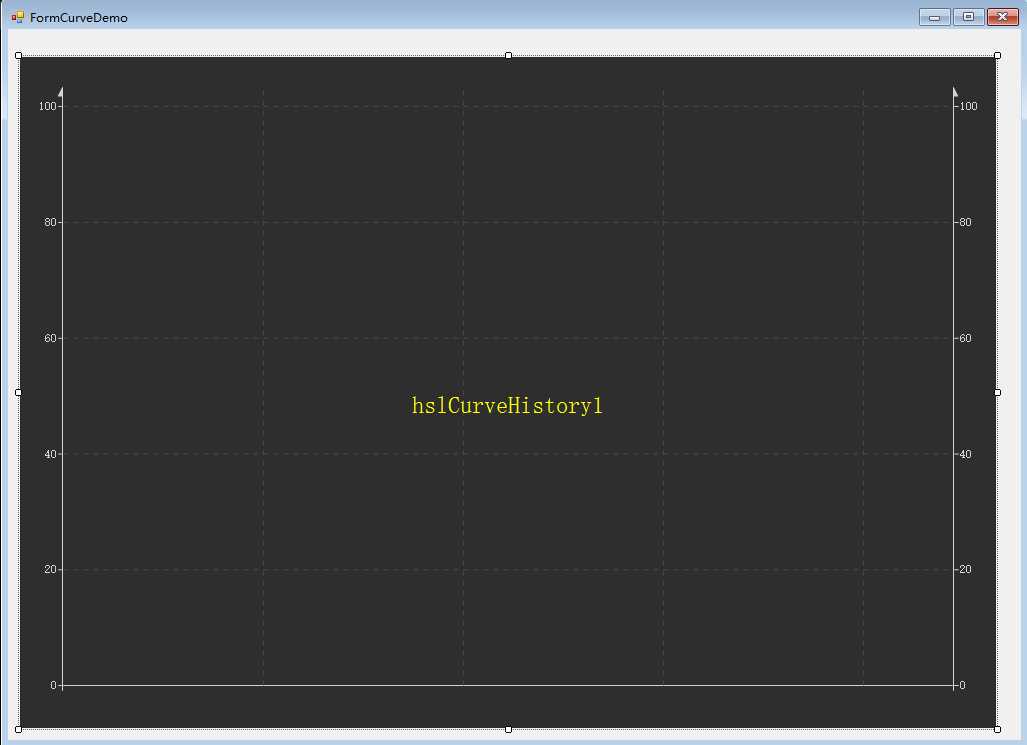
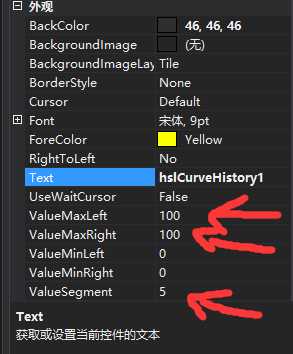
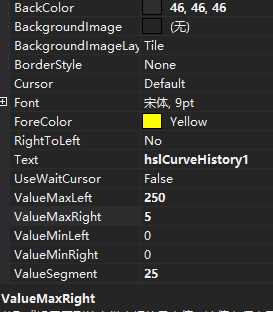
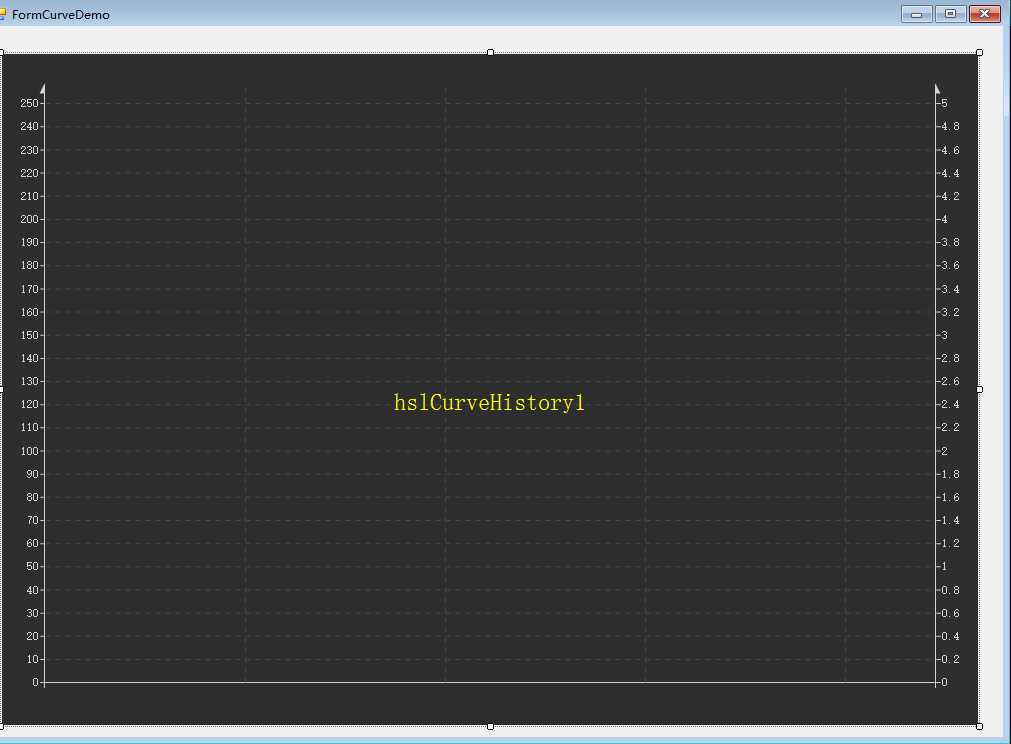
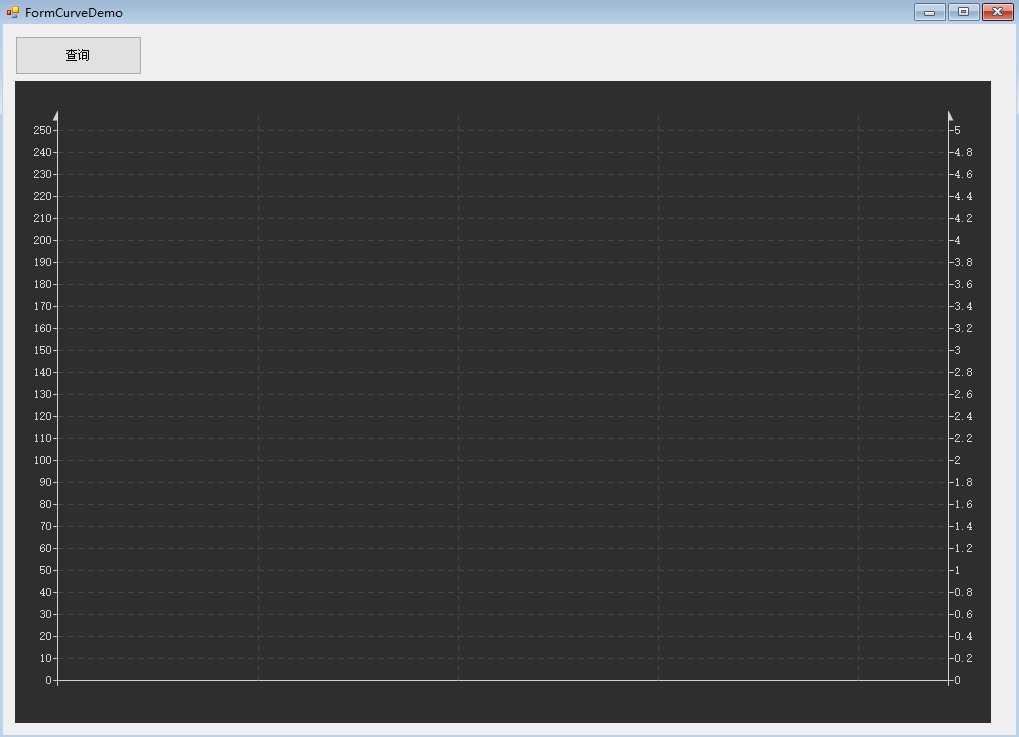
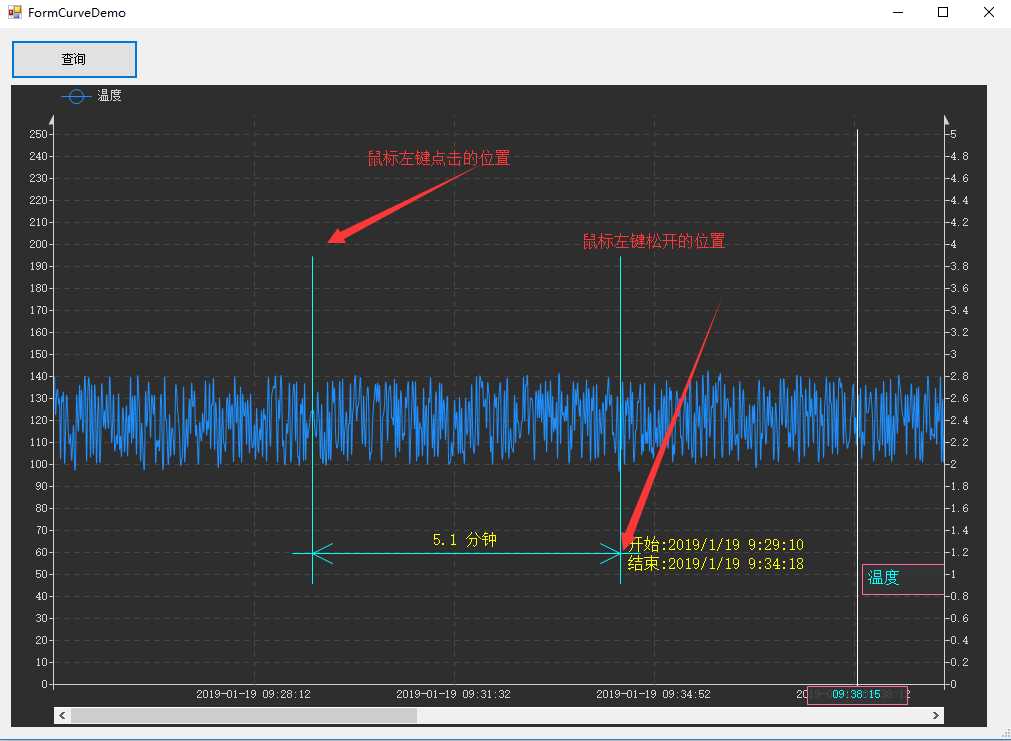
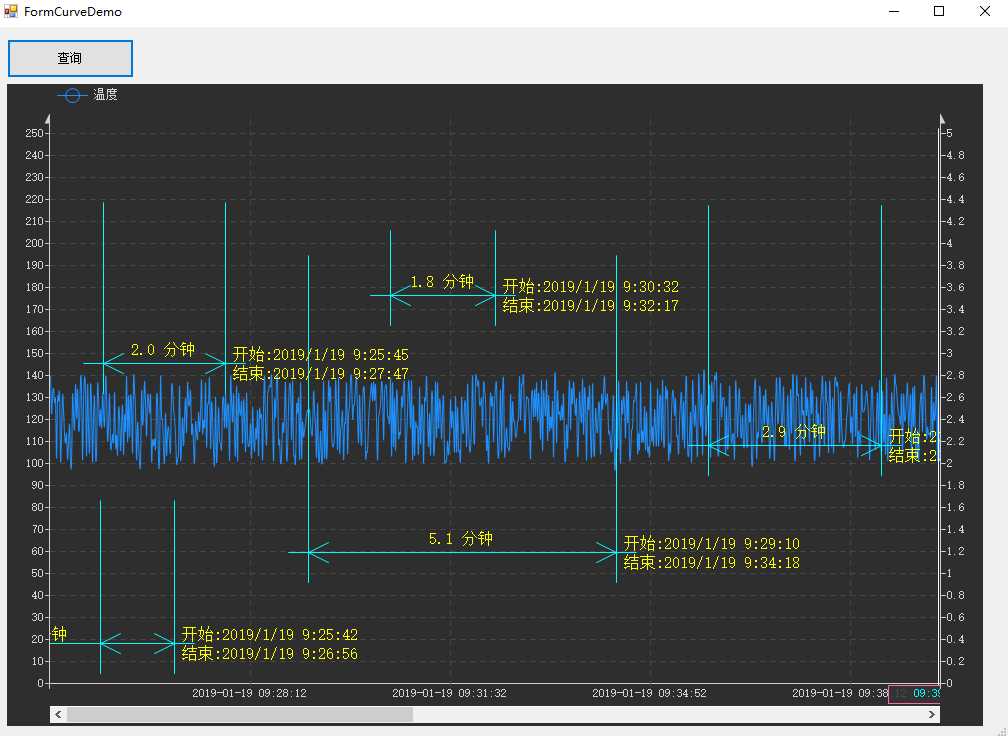
标签:答案 先来 概念 span second sde DDM mes date 本篇博客主要对 HslControls 中的曲线控件做一个详细的教程说明,大家可以根据下面的教程开发出高质量的曲线控件 先从nuget下载到组件,然后就可以使用组件里的各种组件信息了。 在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控制台输入下面的指令安装: NuGet安装教程 http://www.cnblogs.com/dathlin/p/7705014.html 技术支持QQ群:群1:592132877(满) 群2:948305931(组件的版本更新细节也将第一时间在群里发布) 如果你在使用控件的过程中有什么疑问,或是发现了BUG,或是功能建议,等等都可以加入上面的QQ群进行讨论。文章更新时间:2019年1月5日 16:51:41 demo项目的源代码,https://github.com/dathlin/HslControlsDemo 有一个demo程序可以下载,地址为 demo.zip 所支持的控件信息如下: 曲线控件先上图,看看 正式开始文章之前,我们先来看看这个曲线控件到底为了解决什么样子的问题的,在工业的场景中,我们会采集一些设备的工艺参数信息,比如锅炉和模具温度,锅炉压力,仓库湿度,等等情况的信息,我们会在数据库建立一张数据表,可能2秒钟存储一条数据,可能5秒钟存储一条数据等等,甚至可能30秒,现在我们有数据了,需要将数据进行显示出来,使用本控件即可以快速的开发可交互式的曲线显示。 如下就是一个数据库的示例 当然实际中你可以根据自己的情况来,不过这都无所谓,应该本控件是需要传入处理过的数据的,ok,我们现在界面上拖一个控件 先调整两侧坐标轴的,比如温度的范围是0-250,压力的范围是0-5,我们就调整这个控件的属性来实现功能 还可以调整分割线的情况,我们调整成如下的数据 然后显示如下: 我们再调整下文字,设置为空,在新增一个按钮,点击的时候就要去数据库查询数据了,由于查询的时间不定,需要花费一些时间,我们还需要进行友好的提示信息,比如正在查询数据... 然后我们完善代码 此处只有一条曲线,横轴还没设置,这已经是最简单的曲线显示了,而且支持按钮多次重复点击,不会发生数据叠加。效果如下: 当光标移动的时候,还会提示当前的光标所在位置的数据信息,目前所具备的功能还是比较简单的,我们从数据库获取到数据,通常还包含了时间轴,此处就要传入同等数量长度的时间轴信息 注意,时间轴是随着时间逐渐增加的信息,确保是单向增加的。 所以我们的代码改成如下: 这时候的效果已经改变了。最下面已经多了一个时间的信息显示。 这时候我们在图形的任意区域点击鼠标左键,然后移动鼠标,然后再松开鼠标左键就会发生填充辅助曲线信息 这时候可以多次的重复操作,可以标记多个图形信息。 如果想要清除上面的所有的数据信息,怎么办?右键点击下图形的任意界面,所有的辅助曲线就不存在了。 接下来我们再增加一条曲线,压力相关的,再看看效果。 效果如下: 假设我还有个步序的信息,只想在曲线里提示出来,但是不想显示步序曲线,应该怎么操作呢 这样之后我们就可以显示步序的提示信息,但是不显示步序的曲线。 这里有个小问题,如果我希望步序显示顺序在最上面怎么办?或者是这里的提示信息是根据什么顺序来排序的? 答案是曲线的添加顺序,我们只需要调整曲线添加的顺序即可。如下: 到这里为止,曲线控件的简单应用已经差不多了,已经实现了一般的情况的应用了。接下来就是比较高级的操作了。 在高级的操作之前,需要先普及个概念,贯穿于这个曲线控件的所有的部分。这个概念就是数据点位的信息,比如我们有2000个数据,那么数据点位就是0-1999,在图形上显示不一定是0-1999的位置,存在一个缩放的等级,默认缩放等级是1,也就是说0-1999就是0-1999,如果我们的缩放等级调整为2,那么就是放大,0-1999对应 0-3998,如果缩放等级为0.5,那么就是缩小一倍,0-1999对应0-999 如果我们需要标记一段特殊的虚线,可以是报警的分界线,也可以是重点的线。操作如下:在窗体的载入中添加如下的代码即可 效果如下: 当然我们也可以指定颜色 当然也可以添加右曲线信息 如果你觉得目前的数据点位太多了,曲线太长了,可以进行缩小,那么可以设置缩放等级,在窗口载入的时候设置一次即可。 接下来我们看看缩放等级设置为4的效果 我们现在有个需求,我们有了步序之后就可以分析出曲线对应的产品信息,比如分析出点位是从1000点开始到1300点结束的,是一个产品,条码是 K1234567890 ,现在要在曲线里显示出来。我们来看看如果通过代码实现 我们先调整为正常的缩放等级,也就是1f, 代码上来说,就是新增一个 backSection 对象,至于1000和1300怎么分析出来的,就是要自己写代码实现了,简单的说,通过遍历数据,前后对比可以实现。运行效果如下: 可以清楚的看到有一个颜色稍微淡一点点的标记层,如果你的缩放等级是0.5,那么这个阴影的宽度会减少一半,这都是自动适应的。 当然你也可以添加多个背景的标记,如果想要清除标记,只能调用清除所有曲线的方法, 如下是缩放等级为0.5的情况 我们现在有另外的需求,需要标记某些特殊的区间,比如某个区间发生了报警,例如区间 600-700发生了报警,内容为“温度超标了”;应该怎么操作 如上图,我们完成了标记信息的添加,上述 的几个属性,你可以修改试试看,然后运行看看效果。上述的效果如下: 当然了,文字的颜色也可以设定的,用于不同功能的区段的提醒,这个区段也是支持自动的缩放的。 好了,更详细的就参考demo项目的源代码,https://github.com/dathlin/HslControlsDemo C# 历史曲线控件 基于时间的曲线控件 可交互的高级曲线控件 HslControls曲线控件使用教程 标签:答案 先来 概念 span second sde DDM mes date 原文地址:https://www.cnblogs.com/dathlin/p/10291327.htmlPrepare
Install-Package HslControls
Demo


适用场景

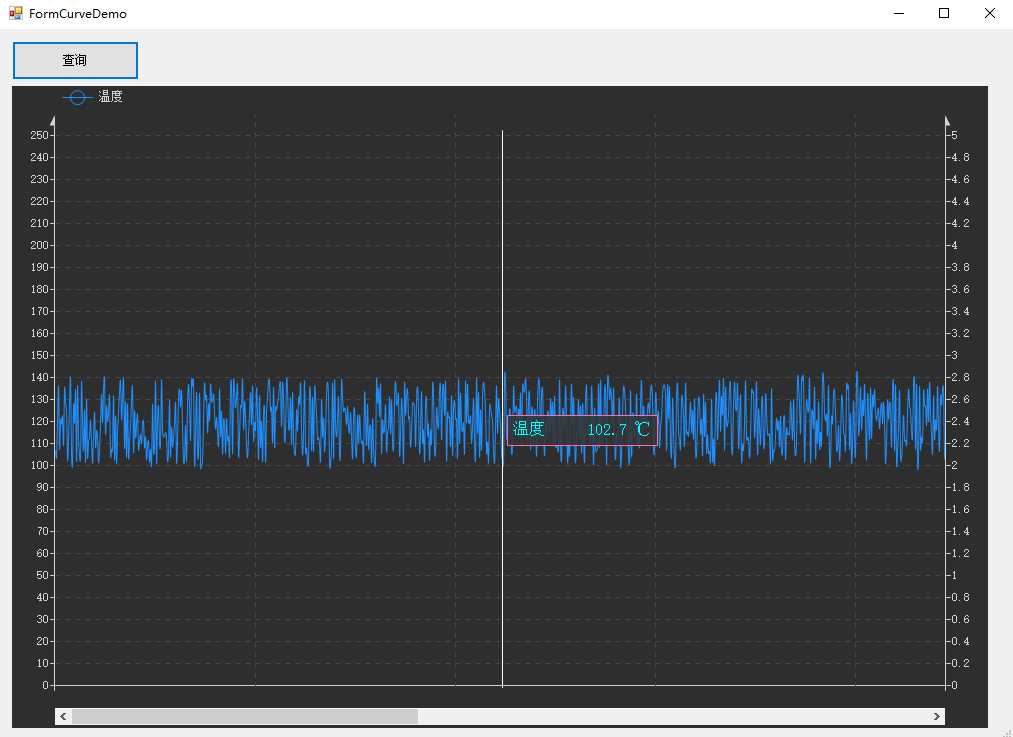
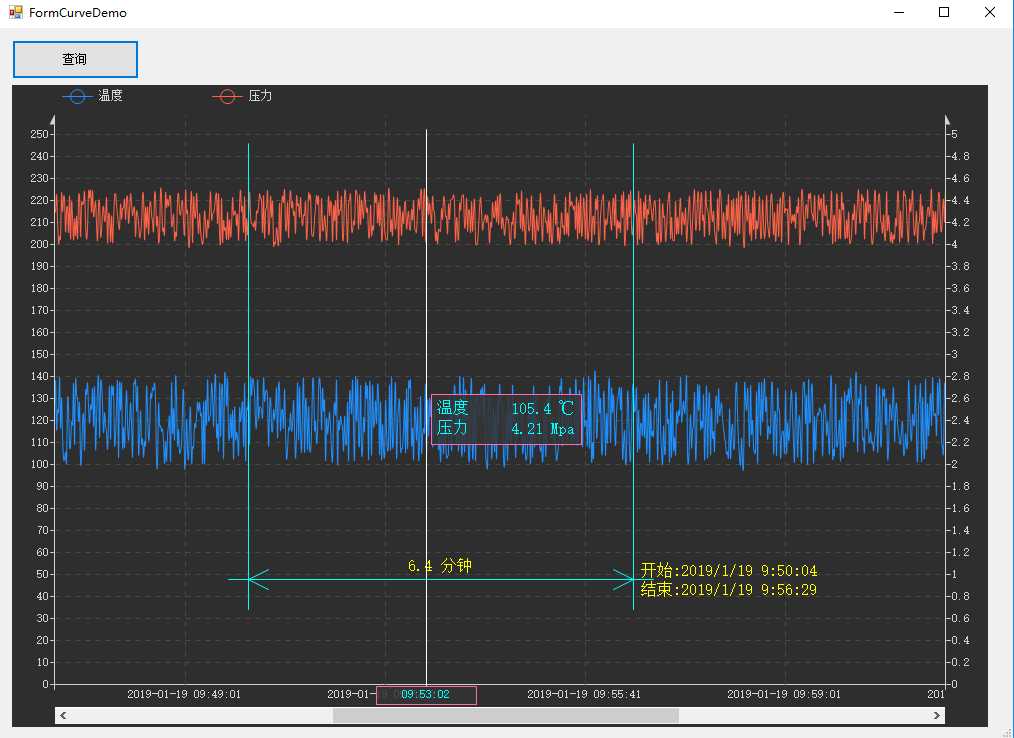
曲线显示





private void button1_Click( object sender, EventArgs e )
{
hslCurveHistory1.Text = "正在加载数据...";
hslCurveHistory1.RemoveAllCurve( );
new Thread( new ThreadStart( ThreadReadExample1 ) ) { IsBackground = true }.Start( );
}
private void ThreadReadExample1( )
{
// 模拟下查询时间
Thread.Sleep( 2000 );
// 这里数据数据,实际应该是你的真实的数据
float[] temp = new float[2000];
for (int i = 0; i
{
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
hslCurveHistory1.RenderCurveUI( );
} ) );
}
private Random random = new Random( );

private void ThreadReadExample1( )
{
// 模拟下查询时间
Thread.Sleep( 2000 );
// 这里数据数据,实际应该是你的真实的数据
float[] temp = new float[2000];
DateTime[] times = new DateTime[2000];
for (int i = 0; i
{
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
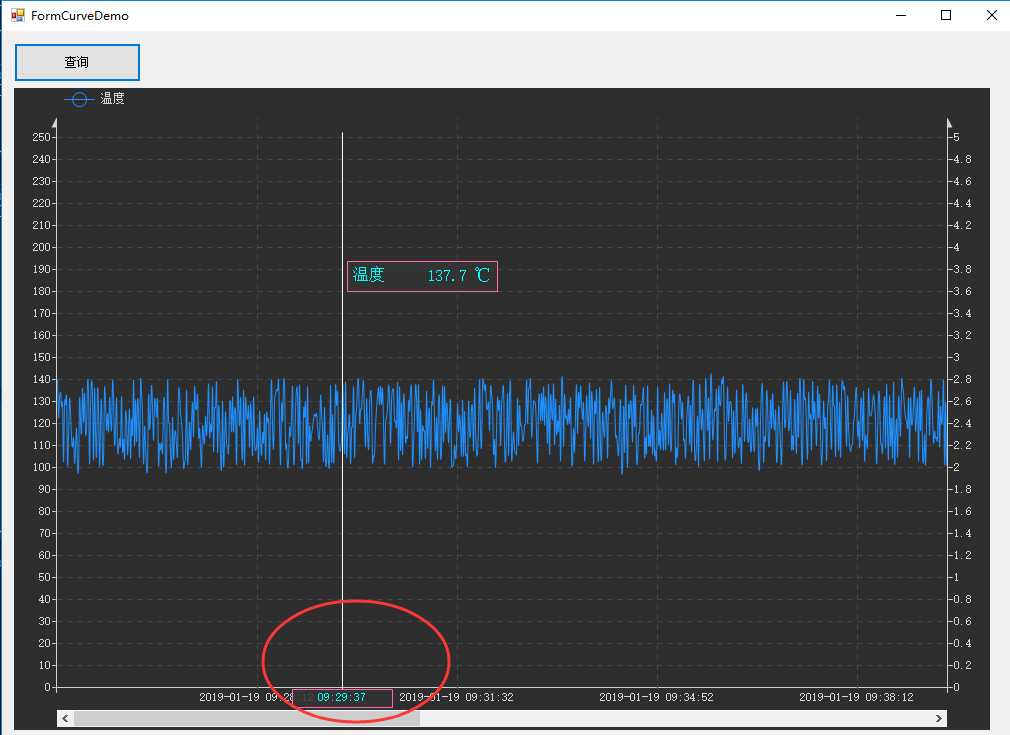
hslCurveHistory1.SetDateTimes( times );
hslCurveHistory1.RenderCurveUI( );// 所有的曲线设置好后,调用这个方法统一显示曲线信息,这样的设计可以有效的避免闪烁的问题
} ) );
}



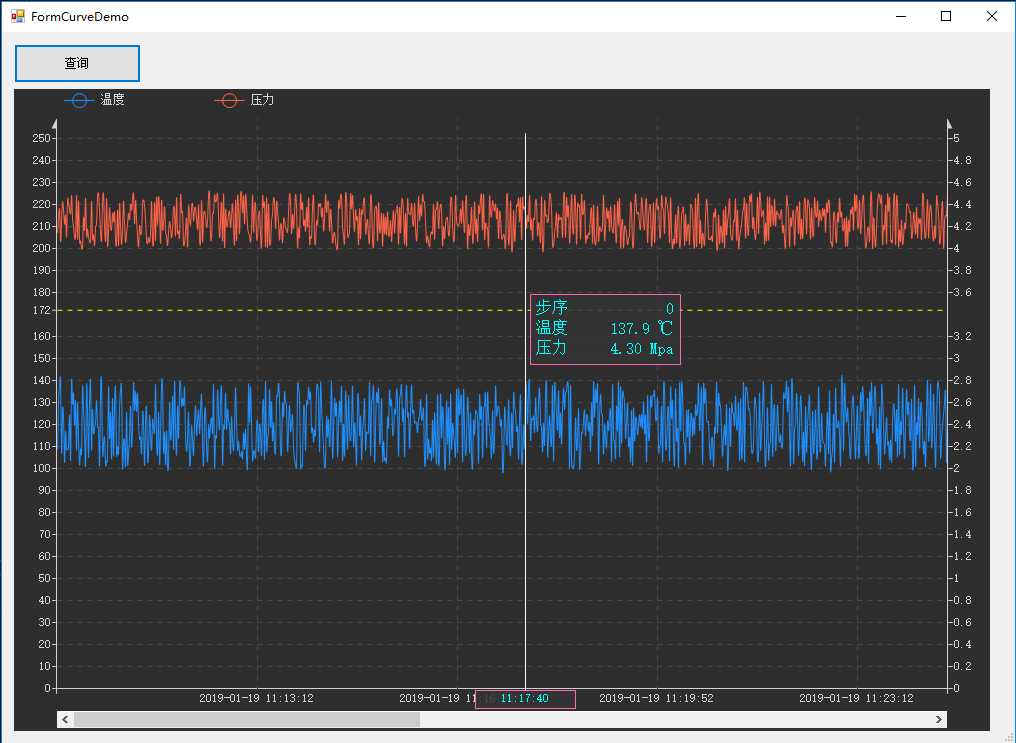
private void ThreadReadExample1( )
{
// 模拟下查询时间
Thread.Sleep( 2000 );
// 这里数据数据,实际应该是你的真实的数据
float[] temp = new float[2000];
float[] press = new float[2000];
DateTime[] times = new DateTime[2000];
for (int i = 0; i
{
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
hslCurveHistory1.SetRightCurve( "压力", press, Color.Tomato, true, "{0:F2} Mpa" );
hslCurveHistory1.SetDateTimes( times );
hslCurveHistory1.RenderCurveUI( );
} ) );
}

private void ThreadReadExample1( )
{
// 模拟下查询时间
Thread.Sleep( 2000 );
// 这里数据数据,实际应该是你的真实的数据
float[] temp = new float[2000];
float[] press = new float[2000];
float[] steps = new float[2000];
DateTime[] times = new DateTime[2000];
for (int i = 0; i
{
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
hslCurveHistory1.SetRightCurve( "压力", press, Color.Tomato, true, "{0:F2} Mpa" );
hslCurveHistory1.SetDateTimes( times );
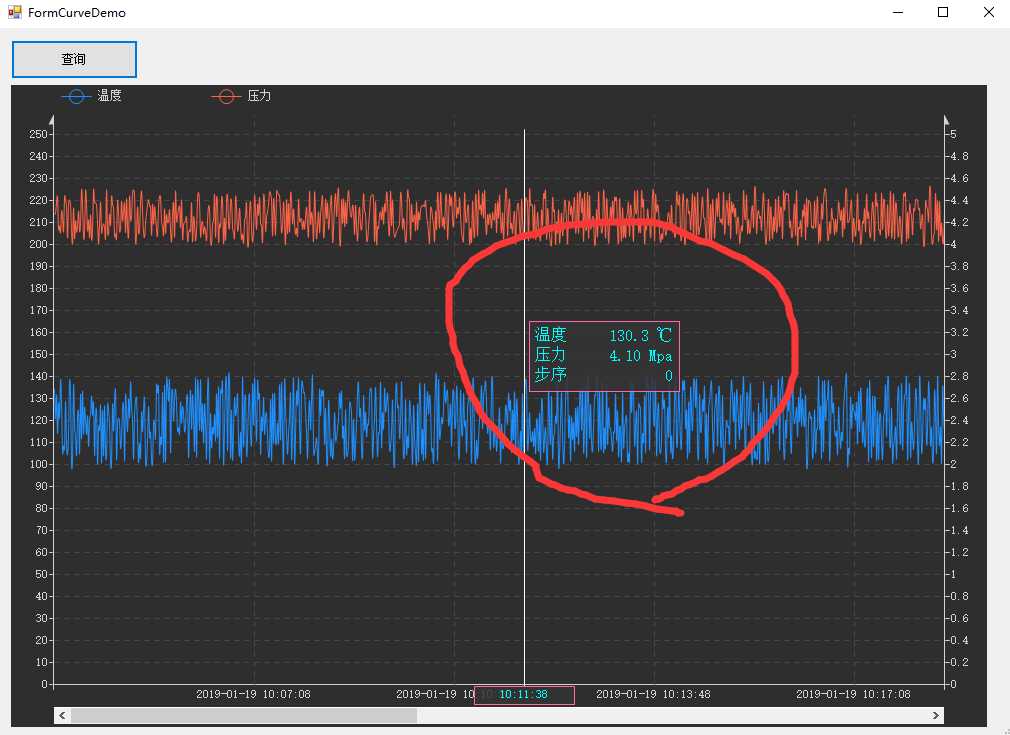
hslCurveHistory1.SetLeftCurve( "步序", steps );
hslCurveHistory1.SetCurveVisible( "步序", false ); // 不显示曲线信息
hslCurveHistory1.RenderCurveUI( );
} ) );
}

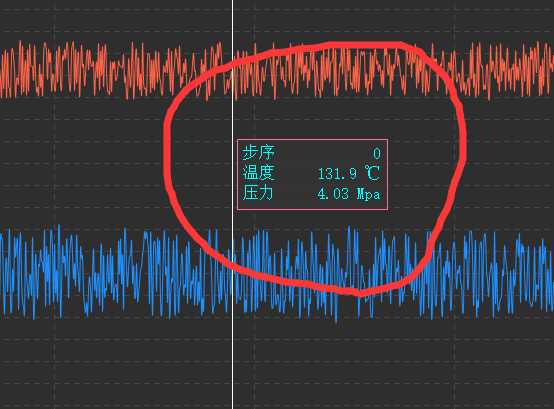
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "步序", steps );
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
hslCurveHistory1.SetRightCurve( "压力", press, Color.Tomato, true, "{0:F2} Mpa" );
hslCurveHistory1.SetDateTimes( times );
hslCurveHistory1.SetCurveVisible( "步序", false ); // 不显示曲线信息
hslCurveHistory1.RenderCurveUI( );

高级操作
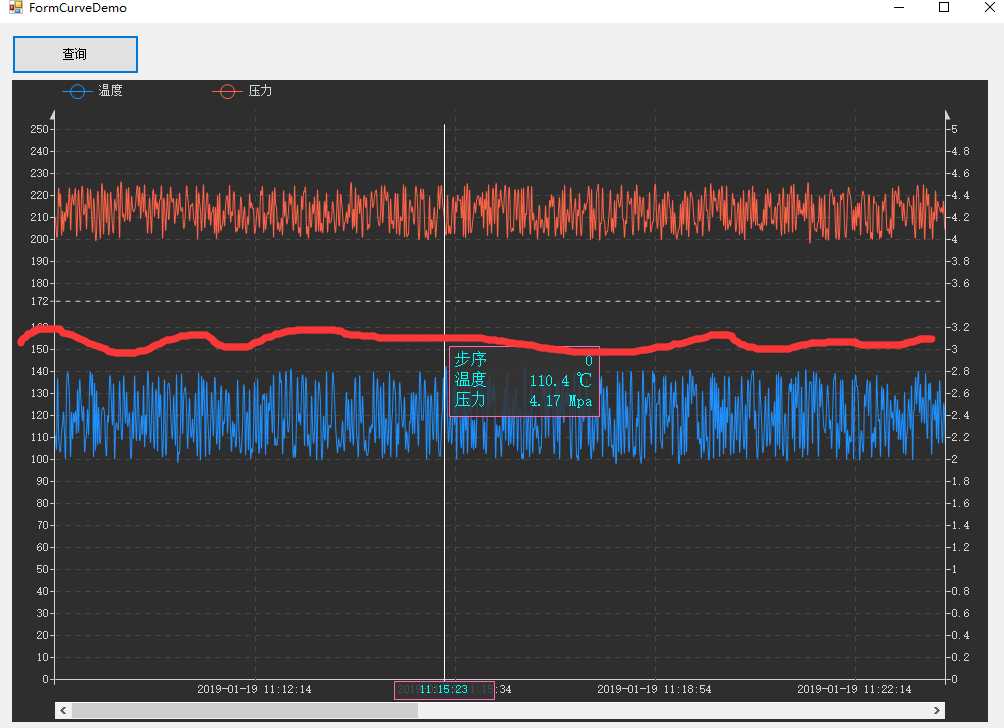
辅助线功能
private void FormCurveDemo_Load( object sender, EventArgs e )
{
hslCurveHistory1.AddLeftAuxiliary( 172f );
}

private void FormCurveDemo_Load( object sender, EventArgs e )
{
hslCurveHistory1.AddLeftAuxiliary( 172f, Color.Yellow );
}

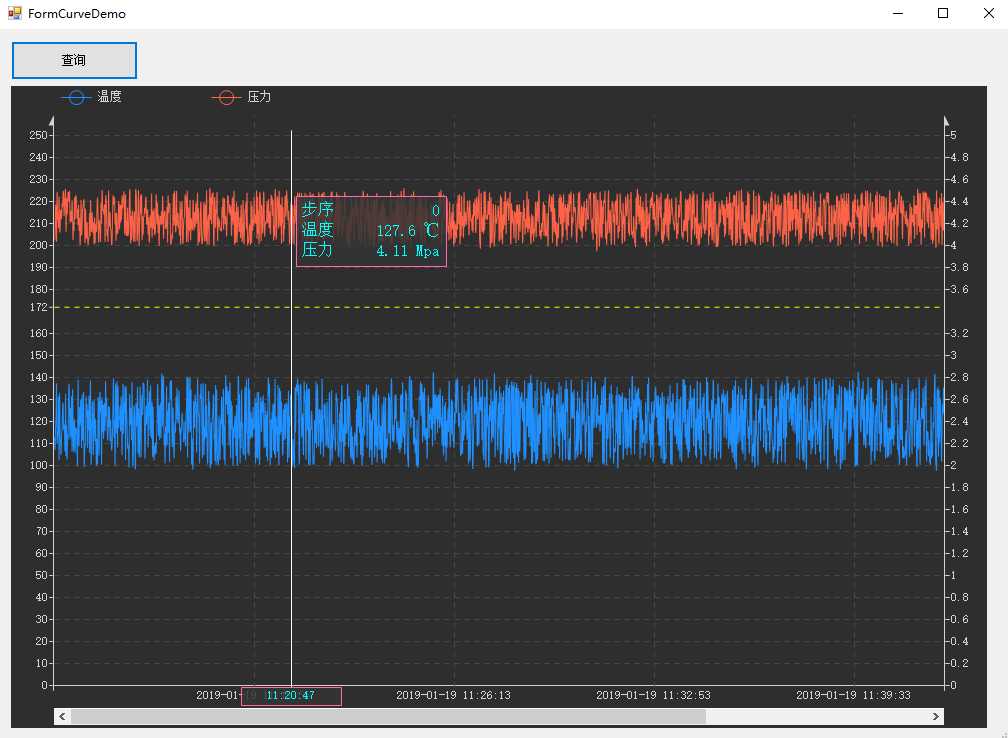
缩放功能
private void FormCurveDemo_Load( object sender, EventArgs e )
{
hslCurveHistory1.AddLeftAuxiliary( 172f, Color.Yellow );
hslCurveHistory1.SetScaleByXAxis( 0.5f );
}

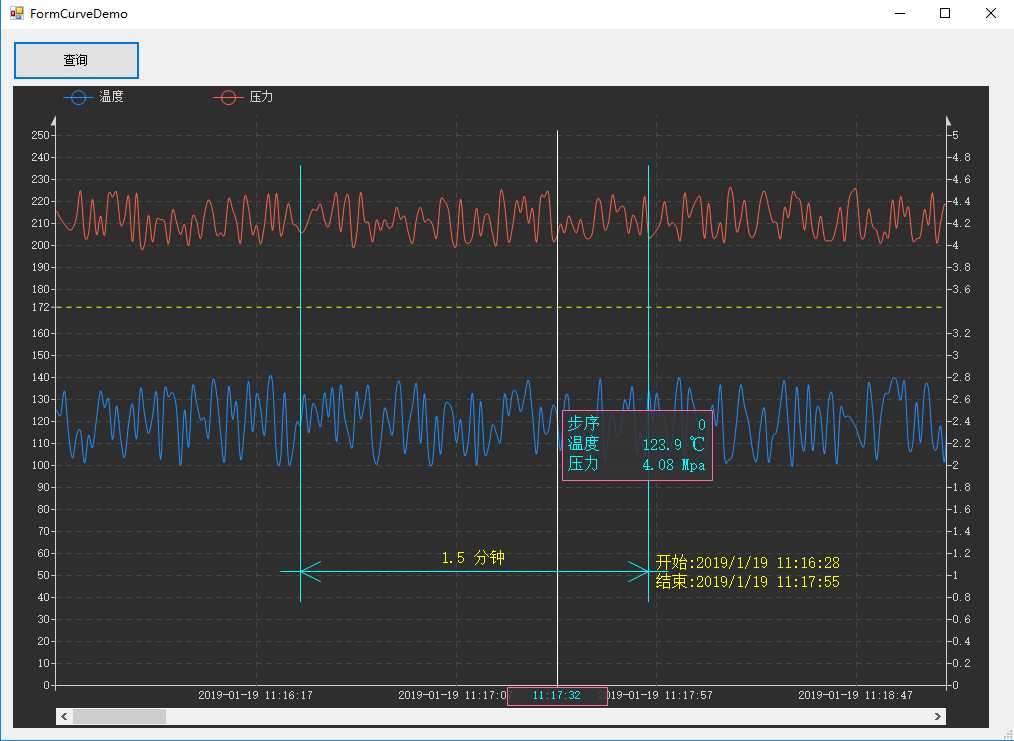
private void FormCurveDemo_Load( object sender, EventArgs e )
{
hslCurveHistory1.AddLeftAuxiliary( 172f, Color.Yellow );
hslCurveHistory1.SetScaleByXAxis( 4f );
}

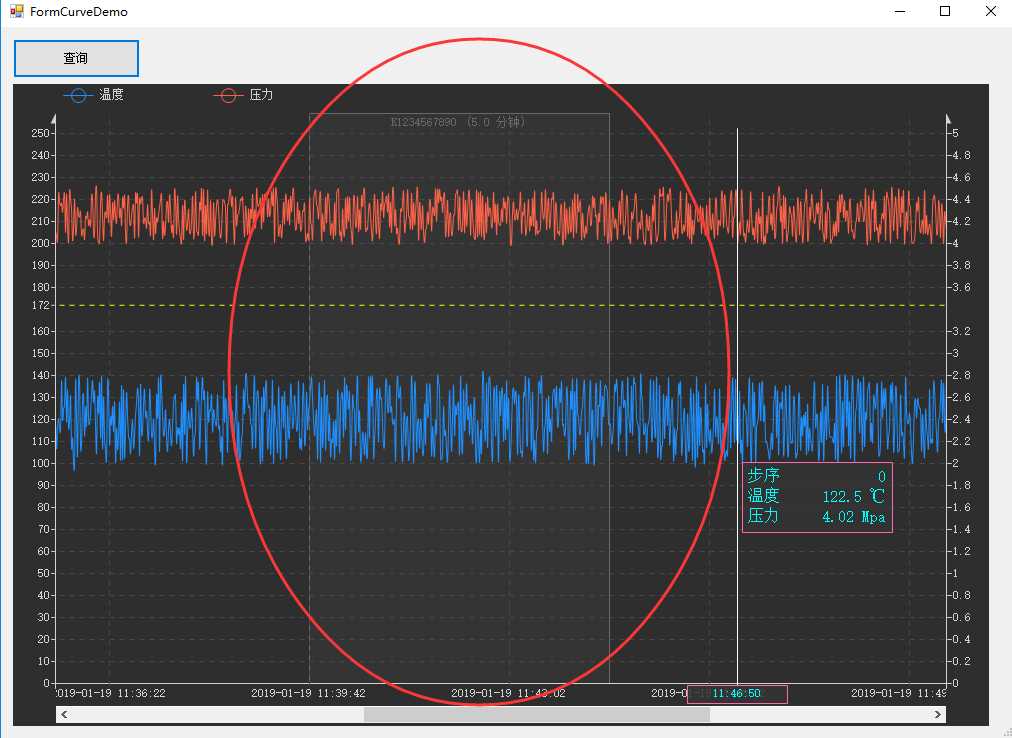
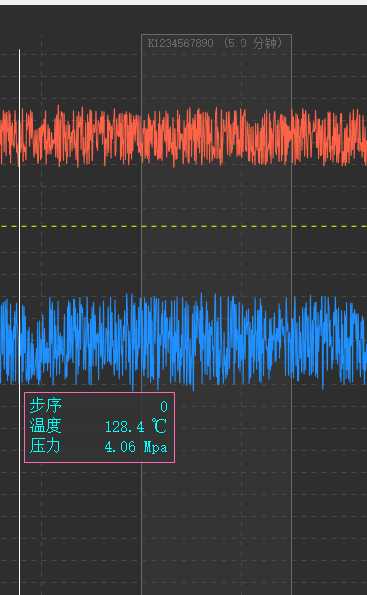
背景标识操作
private void ThreadReadExample1( )
{
// 模拟下查询时间
Thread.Sleep( 2000 );
// 这里数据数据,实际应该是你的真实的数据
float[] temp = new float[2000];
float[] press = new float[2000];
float[] steps = new float[2000];
DateTime[] times = new DateTime[2000];
for (int i = 0; i
{
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "步序", steps );
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
hslCurveHistory1.SetRightCurve( "压力", press, Color.Tomato, true, "{0:F2} Mpa" );
hslCurveHistory1.SetDateTimes( times );
hslCurveHistory1.SetCurveVisible( "步序", false ); // 不显示曲线信息
HslControls.HslMarkBackSection backSection = new HslControls.HslMarkBackSection( )
{
StartIndex = 1000,
EndIndex = 1300,
MarkText = "K1234567890",
};
hslCurveHistory1.AddMarkBackSection( backSection );
hslCurveHistory1.RenderCurveUI( );
} ) );
}
private Random random = new Random( );
private void FormCurveDemo_Load( object sender, EventArgs e )
{
hslCurveHistory1.AddLeftAuxiliary( 172f, Color.Yellow );
}


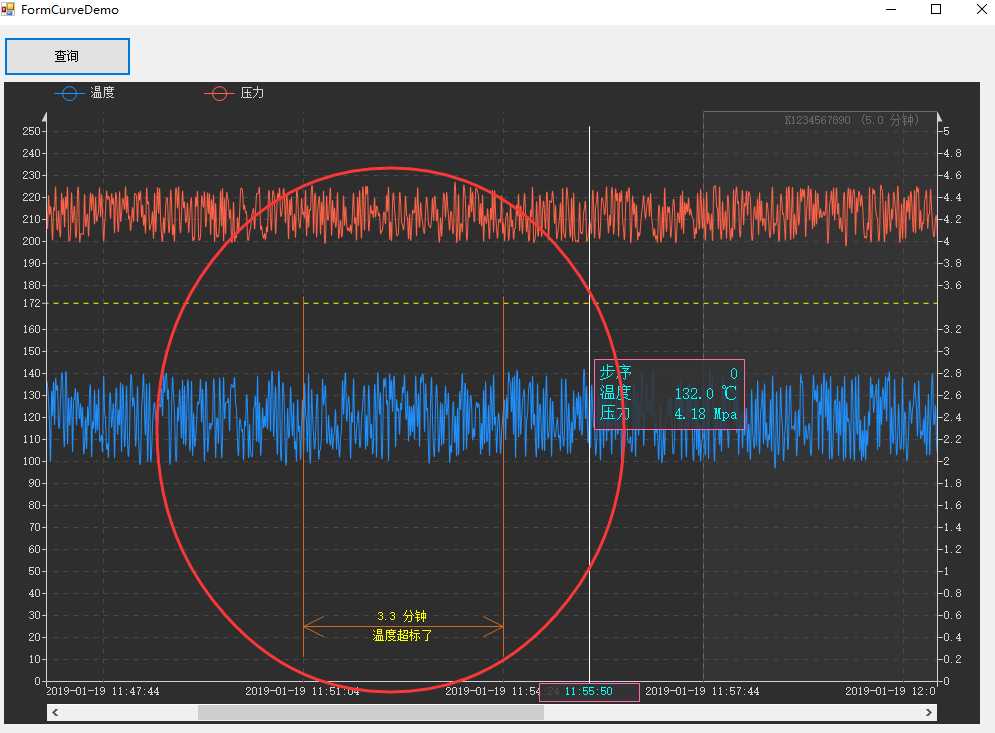
区间标识操作
private void ThreadReadExample1( )
{
// 模拟下查询时间
Thread.Sleep( 2000 );
// 这里数据数据,实际应该是你的真实的数据
float[] temp = new float[2000];
float[] press = new float[2000];
float[] steps = new float[2000];
DateTime[] times = new DateTime[2000];
for (int i = 0; i
{
// 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本
hslCurveHistory1.SetLeftCurve( "步序", steps );
hslCurveHistory1.SetLeftCurve( "温度", temp, Color.DodgerBlue, true, "{0:F1} ℃" );
hslCurveHistory1.SetRightCurve( "压力", press, Color.Tomato, true, "{0:F2} Mpa" );
hslCurveHistory1.SetDateTimes( times );
hslCurveHistory1.SetCurveVisible( "步序", false ); // 不显示曲线信息
HslControls.HslMarkBackSection backSection = new HslControls.HslMarkBackSection( )
{
StartIndex = 1000,
EndIndex = 1300,
MarkText = "K1234567890",
};
hslCurveHistory1.AddMarkBackSection( backSection );
HslControls.HslMarkForeSection foreSection = new HslControls.HslMarkForeSection( )
{
StartIndex = 600,
EndIndex = 800,
StartHeight = 0.3f, // 如果值是(0-1)的话,表示的是位置百分比,0.9就是曲线高度为90%,从上往下看的视角,如果填了600,那就是绝对坐标
Height = 0.9f, // 和上面同理
LinePen = Pens.Chocolate, // 指定颜色
IsRenderTimeText = false, // 是否显示额外的起始时间和结束时间,此处就不要了
MarkText = "温度超标了",
};
hslCurveHistory1.AddMarkForeSection( foreSection );
hslCurveHistory1.RenderCurveUI( ); // 将曲线显示出来
} ) );
}

下一篇:C# using用法
文章标题:C# 历史曲线控件 基于时间的曲线控件 可交互的高级曲线控件 HslControls曲线控件使用教程
文章链接:http://soscw.com/essay/95724.html