ASP.NET MVC架构模式
2021-06-19 03:02
标签:null 复杂 密码 asp.net 模型 events string ase target MVC,即(Model-View-Controller,模型—视图—控制器模式),和三层类似,用于表示一种软件架构模式。在这种模式下,将系统的实现分为模型Model,视图View,控制器Controlller。其中Model:对数据库的操作和一般的业务逻辑。View:负责做出和用户交互的显示;Controller:处理Request和Response请求,是View层访问Model层的中介。 通过一个具体的例子来看MVC的具体实现 首先:新建一个MVC 3 web应用程序 PS:MVC3和MVC4,我查阅了相关的资料,自己的理解是:在整体的架构和实现上没有太大的变化,变化的只是其中具体的一个类或者接口等变化。 因为其大致流程是Request请求——→Controller——→Model然后返回给View进行显示,所以从最底层开始实现。 在Model文件夹内建立一个Login_BS类。因为只是简单实现,所以并没有进行对数据库进行操作,只是了解MVC实现流程和原理。vcD4KPHA+PGJyPgo8L3A+CjxwPjxwcmUgY2xhc3M9"brush:java;"> public class Login_BS { public bool Login(string username, string password) { if (username == "1" && password == "1") { return true; } else { return false; } } } 然后在Controllers 文件夹上右键,添加控制器 注意:其中Controller前面部分为改控制器被调用的名称,也就是表单提交的地方为Login 其具体代码如下: 然后在其中的Index()方法右键添加视图 之后,在View文件夹下面,会自动多出一个Login文件夹,在Login文件下面,会有一个名称为Index(添加视图时自己取得名字)后缀名为cshtml的文件,这就是我们添加的控制器所对应的View视图。添加具体的表单和控件: 具体代码如下: 用户名: 密码: 直接运行程序,我们会发现404页面,为什么明明有View视图却不显示?其实,这涉及到MVC模式的具体分工问题。就像在DRP中Model2模式和同学讨论的那样:严格 model2模式(MVC)模式下JSP直接绘制好的页面是不存在的?因为每个需要显示的页面,都必须经由一个servlet进行处理之后才由jsp进行绘制出来,也就是不访问servlet,就不会有对应的jsp绘制好的Html页面(纯属自己的理解,如有不同意见可以交流)。回到Asp.net 中,MVC中,用户访问的地址并不映射到服务器中对应的文件,而是映射到对应Control里对应的ActionMethod,由ActionMethod来决定返回用户什么样的信息。而把用户访问的地址对应到对应的Action(当然也可以是对应的文件)的工作有路由系统完成,这其中许多复杂的处理由.net自动完成,而开发者需要告诉.net用户的访问地址和对应Action的具体映射关系。我们直接运行程序,并没有映射到对应的Action方法,因此显示404页面也就很正常了。 一个很明显的区别:相对比与三层,MVC架构模式中,是没有aspx.cs文件的。这也是MVC模式极力避免的。因为如果页面如果有代码,就自然包含了逻辑,那么就不是MVC了。在MVC里面,视图(View)顾名思义,只是显示内容的一个载体,它自己要不要显示,要显示什么内容,全部由控制器(Controller)决定。这样最明显的一个好处就是:实现View和Controllers的解耦。 另一个在于实现原理(流程)的不同: 一般aspx实现: 而MVC则是: ASP.NET MVC架构模式 标签:null 复杂 密码 asp.net 模型 events string ase target 原文地址:http://www.cnblogs.com/jiangshuai52511/p/7194100.html一、是什么?
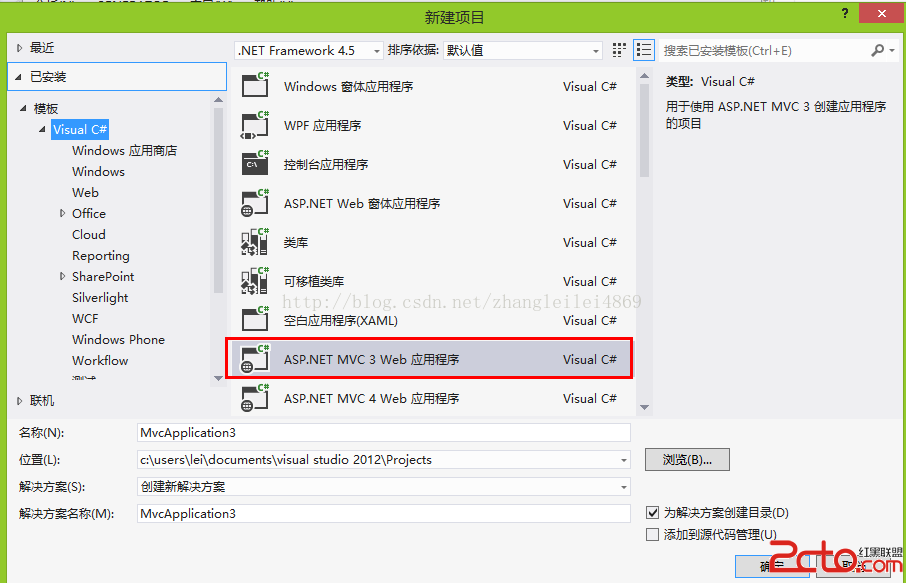
二、具体实现。

1)Model
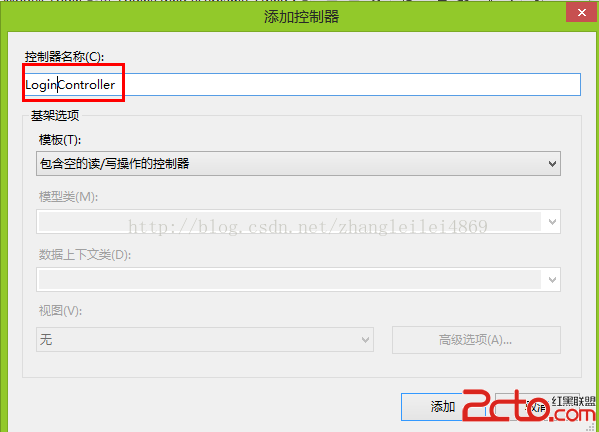
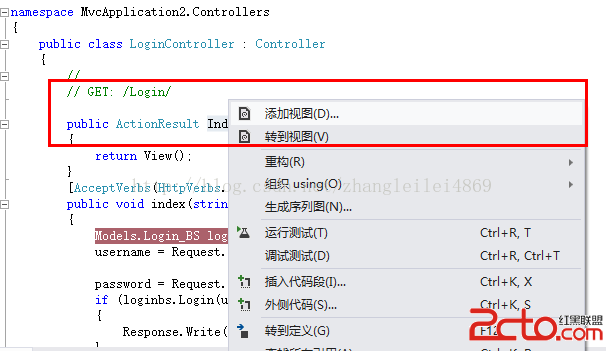
2)Controllers

"font-size:18px;"> "font-family:KaiTi_GB2312;font-size:14px;">public class LoginController : Controller {
//
// GET: /Login/
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]//表单提交方式
public void index(string username, string password)
{
Models.Login_BS loginbs = new Models.Login_BS();
//username = Request.QueryString["username"];这是get方式提交获取数据
//password = Request.QueryString["password"];
if (loginbs.Login(username, password))
{
Response.Write("登陆成功" + username);
}
else
{
Response.Write("登录失败" + username);
}
}
}
"font-size:18px;">
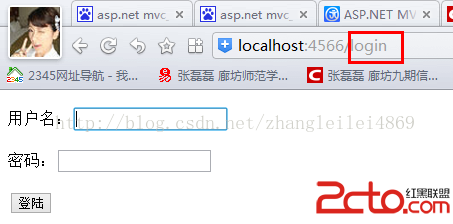
3)View
"font-family:KaiTi_GB2312;font-size:14px;">View视图代码:@{ Layout = null;
}
"text" name="username" data-form-un="1500271551930.9514"> "password" name="password" data-form-pw="1500271551930.9514">
"submit" value="登陆" data-form-sbm="1500271551930.9514" style="pointer-events: auto;">
4、自己理解
如果我们想要显示出具体页面。需要再地址栏中加入对应的请求访问方法Action方法就可以了,也就是我们表单提交的地址/Login结果就可以出来了。
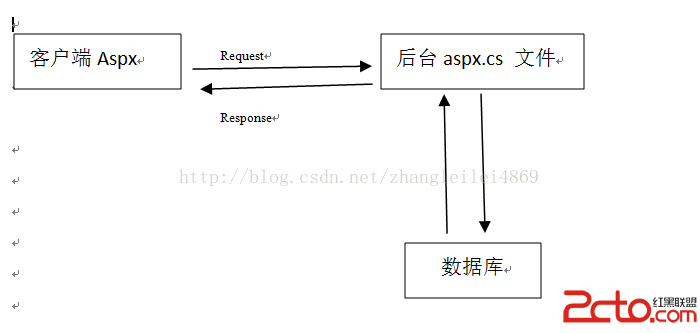
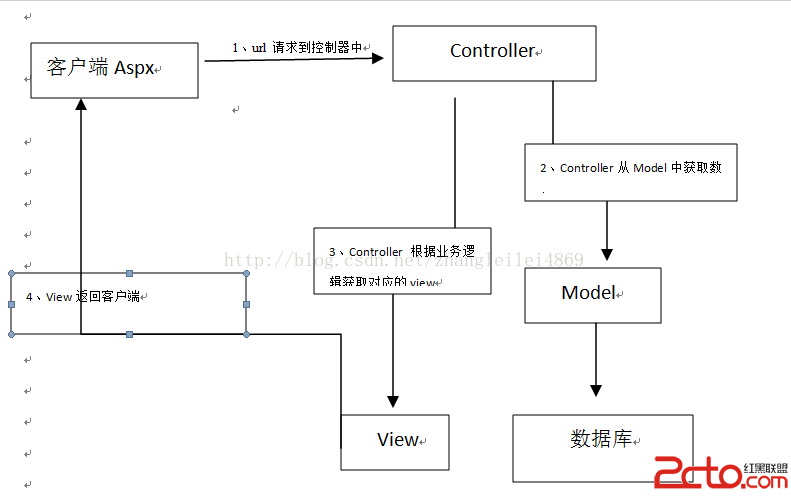
三、对比三层: