Windows环境下Qwt安装和使用
2021-06-19 04:07
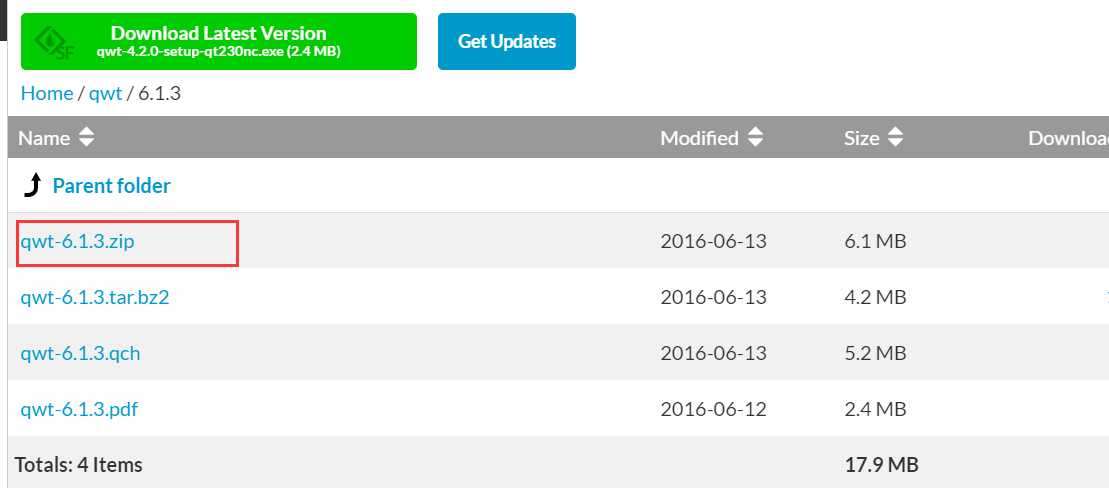
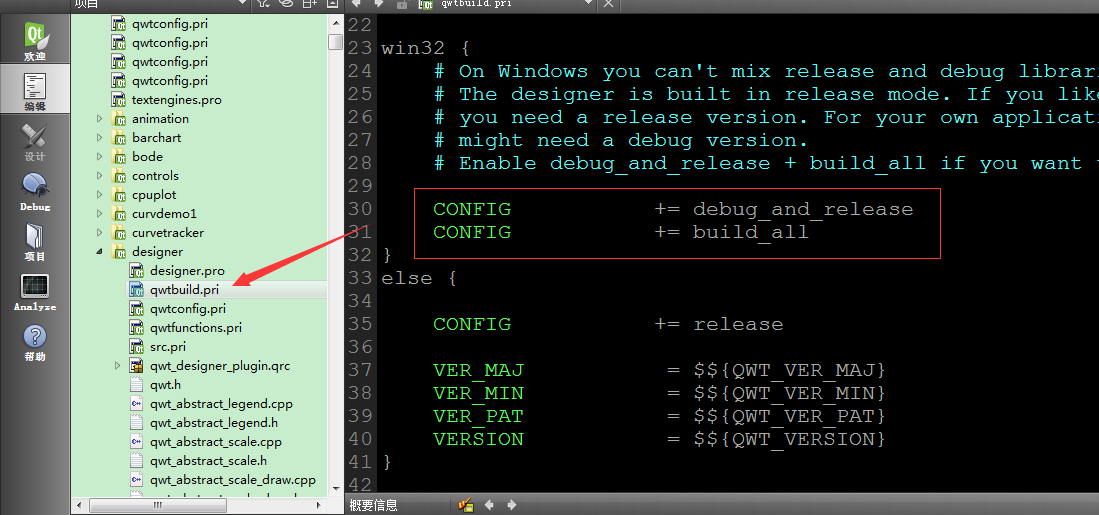
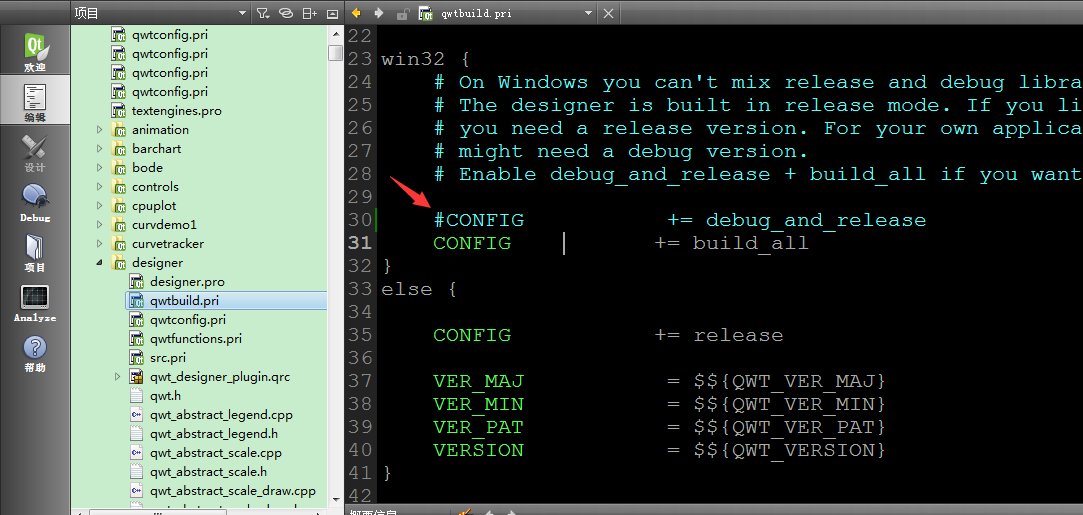
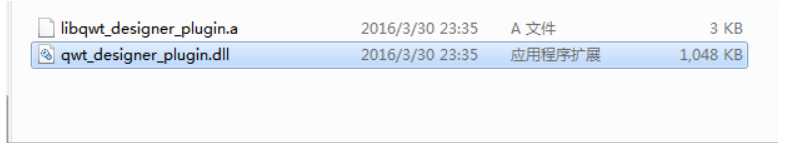
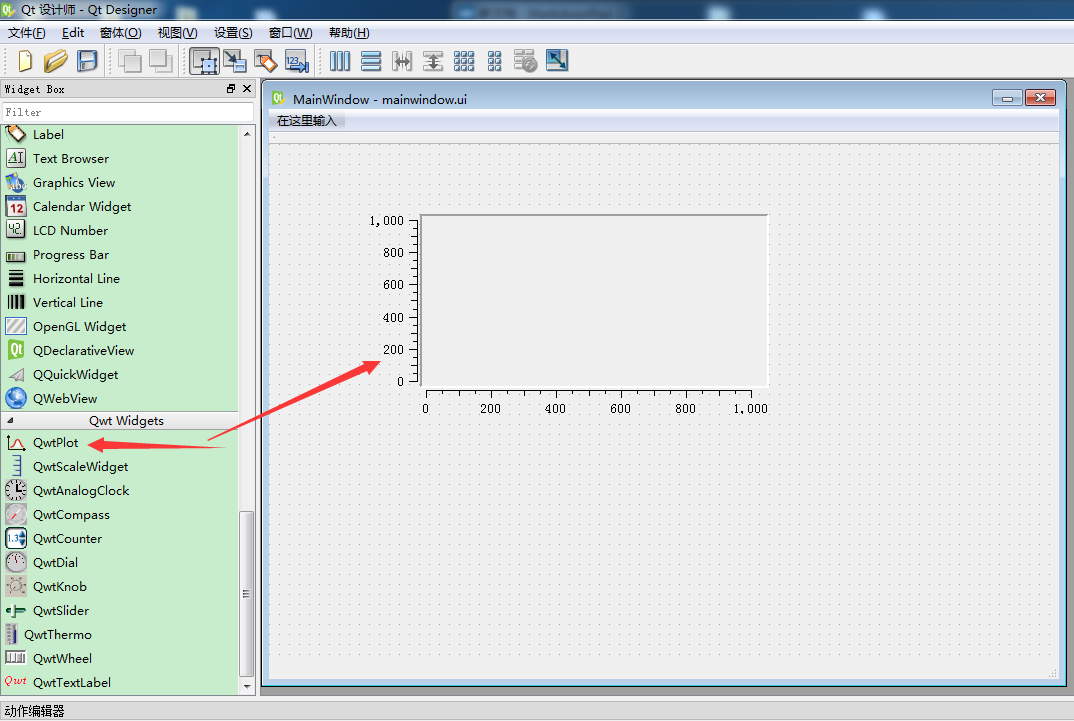
标签:需要 summary 分享 bug nload 解决方法 https net cti 之前安装过,现在记录下关键步骤,方便后面使用和复习吧。 环境:win10 Qt5.9 Qt Creator 4.3 参考:https://blog.csdn.net/linuxarmsummary/article/details/52923598 一、下载 果你没有Qt开发环境,请先去官方网站下载一个,选择离线安装的windows版本,安装很简单。由于这个版本已经集成了MinGw,所以你都不需要单独安装MinGW。配置到你的环境变量。 QT官网:https://www1.qt.io/download-open-source-access/ 选择win_minGw版本,记得配置环境变量Path Qwt 6.1.3下载地址:https://sourceforge.net/projects/qwt/files/qwt/6.1.3/ 找到qwtbuild.pri文件 打开qwtbuild.pri文件,找到红框中的那两行,加"#"注释掉第一行。 重新构建一下工程(喝杯咖啡休息一下) 编译生成的库文件都在D盘D:\build-qwt-Desktop_Qt_5_5_0_MinGW_32bit-Debug 第一次复制 进到里面,然后designer->plugins->designer 在最后一个designer里会有一个qwt_designer_plugin.dll文件: 拷贝到文件夹: 将它复制到Qt安装根目录里~\Qt5.9.1\5.9.1\mingw53_32\plugins\designer 然后到编译生成的那个文件里,进入lib文件夹 ,会看到四个文件 第二次复制 第三次复制 第四次复制(.h文件) 再次参考: 这样就可以用qwt了。 注:此时qwt插件只能在Designer设计器中找到,如果你使用官网直接下载的Qt Creator的话,是无法在其“设计”窗口中看到qwt控件插件的,原因是官网编译的Windows下的Creator软件是使用MSVC编译器编译的,因此用MinGW编译的qwt插件是无法被Creator正确识别的。解决方法是你可以选择重新编译Creator或者qwt,使得它们基于同一种编译平台. 打开Qt designer之后,选择Qwt widgets的QwtPlot控件。 Windows环境下Qwt安装和使用 标签:需要 summary 分享 bug nload 解决方法 https net cti 原文地址:https://www.cnblogs.com/shuqingstudy/p/10289914.html
二 、安装QWT
Qt Creator安装





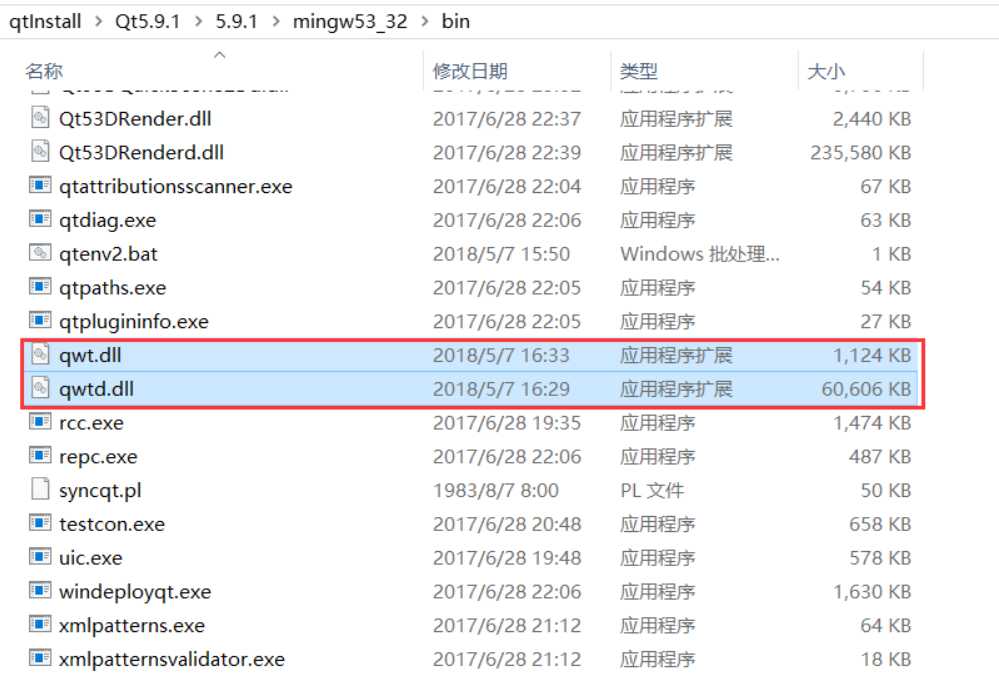
将里面的两个.dll文件复制到Qt安装目录->5.9->mingw49_32->bin里
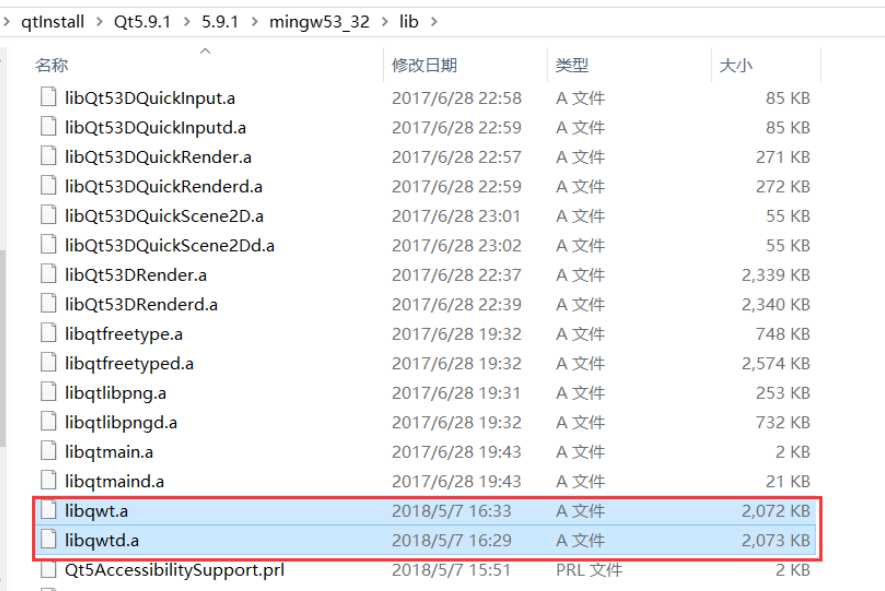
再将两个.a文件复制到Qt安装目录->5.6->mingw49_32->lib里
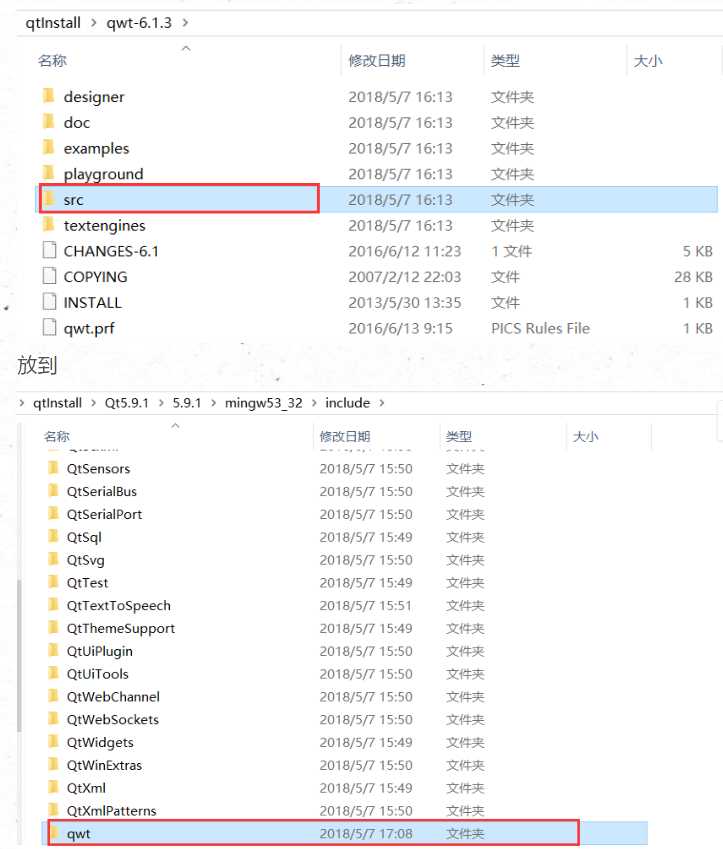
最后在Qt安装目录->5.6->mingw49_32->include里新建一个文件夹,命名为qwt
将qwt-6.1.3文件夹里的src文件夹,将里面所有文件复制到刚刚新建的qwt文件夹里。
将D:\build-qwt...\lib下的libqwt.a和libqwtd.a复制到D:\Qt\5.5\mingw492_32\lib下。
将D:\build-qwt...\lib下的qwt.dll和qwtd.dll复制到D:\Qt\5.5\mingw492_32\bin下。
将D:\build-qwt...\plugins\designer下的qwt_designer_plugin.dll复制到D:\Qt\5.5\mingw492_32\plugins\designer下。
在D:\Qt\5.5\mingw492_32\include下新建一个Qwt的文件夹,将D:\Qwt-6.1.2\src下的所有.h头文件复制到新建的Qwt文件夹下。
三 测试
1. 新建Qt工程,在.pro文件加入
CONFIG += qwt
DEFINES += QT_DLL QWT_DLL
LIBS += -L"F:\qtInstall\Qt5.9.1\5.9.1\mingw53_32\lib" -lqwtd
LIBS += -L"F:\qtInstall\Qt5.9.1\5.9.1\mingw53_32\lib" -lqwt
INCLUDEPATH +=F:\qtInstall\Qt5.9.1\5.9.1\mingw53_32\include\qwt
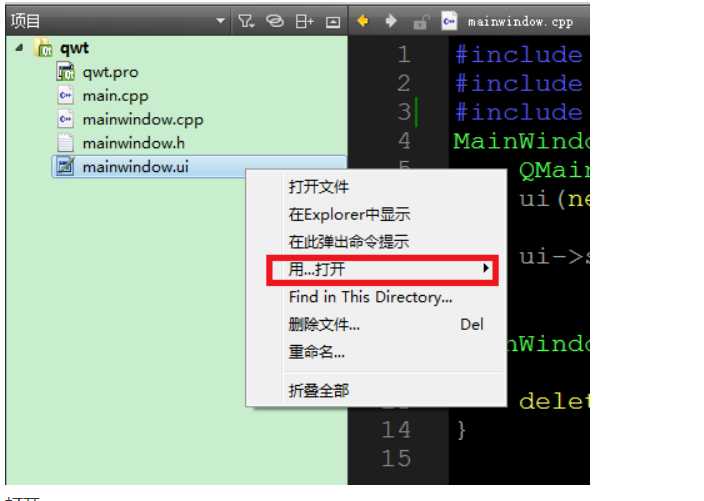
注意,以后每个用到qwt的工程里都要在pro文件中添加这段代码。2. 打开ui文件,右键选择"用....打开" -> "Qt Designer"


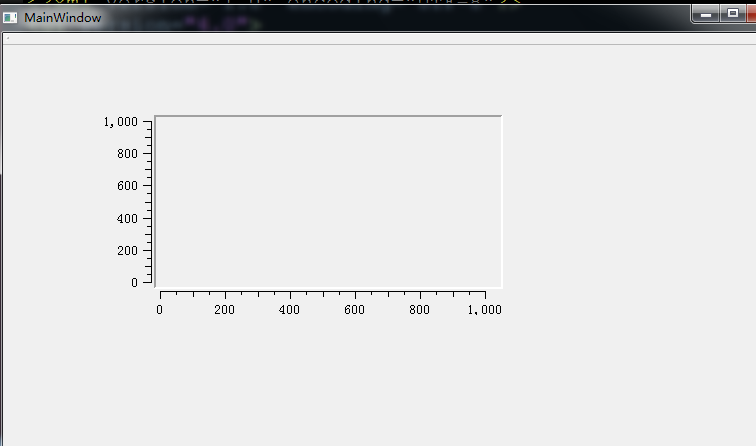
3. 运行项目。

上一篇:win7安装以vhd方式
下一篇:屏蔽Alt+F4关闭窗体