html中通过移除空格的方法来解决浏览器上的留白间距该怎么理解?
2021-06-19 12:05
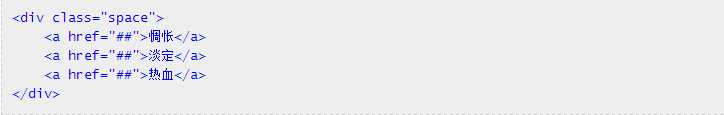
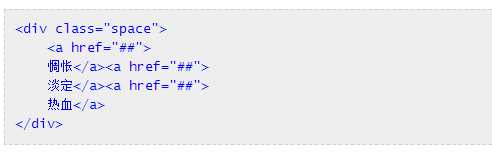
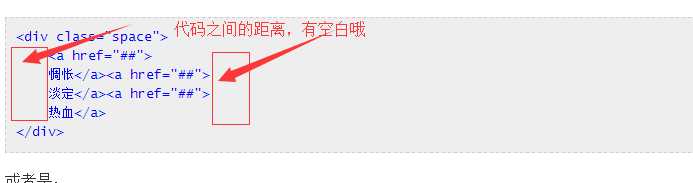
标签:视角 com 内容 切图 .com ges 今天 空格 产生 今天在切图的时候,碰到一个兼容性的问题,很幸运最后通过张金鑫老师的文章解决了这个问题!但在阅读张老师文章的时候,我有个地方不明白,在网上查了下也没找到我想要的答案,后来自己想了半天好像是这么回事,现在我把我的想法写出来,如果有不对的地方,大家一定要指出哦。 如图(事例1): 这是张老师文章中的一段事例代码,代码的结构是一个div包括着3个a元素,每个a元素之间都是各占一行,所以显示在浏览器上时,a元素之间会有一个间隙,如图: 那么问题来了!将代码改成这样,如图(事例2): 最后的结果是这样的,如图: a元素之间的间距居然消失了!为什么在代码上的一些轻微的改变就会产生不一样的结果呢?这让处女座的我陷入了深深的思考……@-@! 我是这么理解的:事例1中的代码,a元素与a元素之间的间距是属于元素与元素之间的距离,最终在浏览器中显示空白,借用张老师中文章的一段话“元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。”将视角转到事例2,在图片中,如下: 代码与代码存在空白的部分,但这空白的部分是属于元素与内容之间的距离(a元素与它的内容)不是张老师在文章中提到的元素与元素间的留白间距,所以在浏览器中显示出来就不会产生留白间距。so?在代码中的一些轻微的改变就有可能帮助你解决大问题哦!如上例中将元素与元素的间距变成元素与内容之间的间距,就帮我解决了兼容性的问题! 以上就是我在今天所收获的知识,当然我的理解可能会有错误,但如果你有不同的想法一定要说出来哦!评论~ html中通过移除空格的方法来解决浏览器上的留白间距该怎么理解? 标签:视角 com 内容 切图 .com ges 今天 空格 产生 原文地址:http://www.cnblogs.com/Iamyou/p/7192492.html





文章标题:html中通过移除空格的方法来解决浏览器上的留白间距该怎么理解?
文章链接:http://soscw.com/essay/95949.html