手把手教你实现Java权限管理系统 前端篇(十四):菜单功能实现
2021-06-19 14:04
标签:权限管理 efs http nat click sage ice 系统 ret 菜单管理是一个对菜单树结构的增删改查操作。 提供一个菜单查询接口,查询整颗菜单树形结构。 http/modules/menu.js 添加 findMenuTree 接口。 菜单管理界面是使用封装的表格树组件显示菜单结构,并提供增删改查的功能。 Menu.vue 其中对表格树组件进行了简单的封装。 views/Core/TableTreeColumn.vue 最终测试效果下图所示。 后端:https://gitee.com/liuge1988/kitty 前端:https://gitee.com/liuge1988/kitty-ui.git 作者:朝雨忆轻尘 手把手教你实现Java权限管理系统 前端篇(十四):菜单功能实现 标签:权限管理 efs http nat click sage ice 系统 ret 原文地址:https://www.cnblogs.com/xifengxiaoma/p/9679022.html菜单功能实现
菜单接口封装
import axios from ‘../axios‘
/*
* 菜单管理模块
*/
// 保存
export const save = (data) => {
return axios({
url: ‘/menu/save‘,
method: ‘post‘,
data
})
}
// 删除
export const batchDelete = (data) => {
return axios({
url: ‘/menu/delete‘,
method: ‘post‘,
data
})
}
// 查找导航菜单树
export const findNavTree = (params) => {
return axios({
url: ‘/menu/findNavTree‘,
method: ‘get‘,
params
})
}
// 查找导航菜单树
export const findMenuTree = () => {
return axios({
url: ‘/menu/findMenuTree‘,
method: ‘get‘
})
}
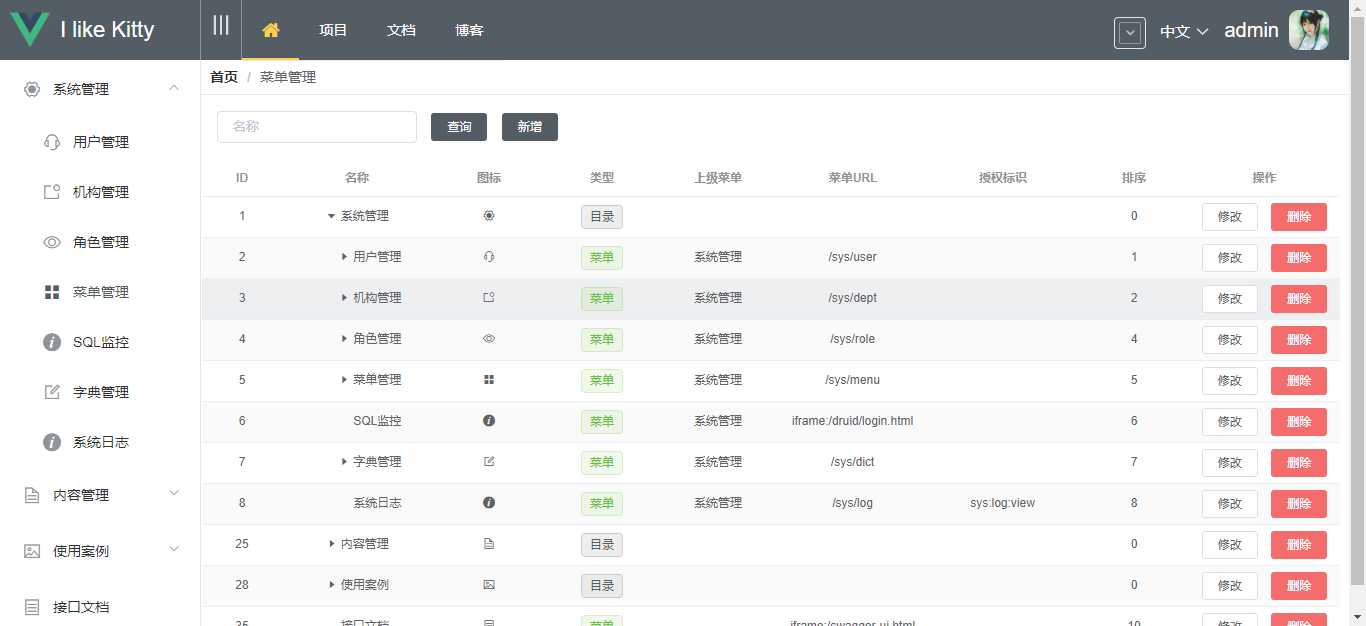
菜单管理界面
测试效果

源码下载
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
上一篇:对python学习的看法
下一篇:python文件的读写
文章标题:手把手教你实现Java权限管理系统 前端篇(十四):菜单功能实现
文章链接:http://soscw.com/essay/95978.html