【CSS】定位之下尺寸百分比参考对象
2021-06-19 21:04
YPE html>
标签:type pre 尺寸 没有 css 浏览器 logs char meta
先上结论:
子元素没有设置定位,其尺寸设置百分比参照的对象是 该子元素的父级元素;
子元素绝对定位后,其尺寸设置为百分比参考的对象是 该子元素设置了定位(这里的定位包括绝对定位,相对定位和固定定位)的祖先元素(一层一层往上找,直到找到定位的祖先元素停止)。若没有找到目标,则参照的是浏览器窗口。
下面是测试代码
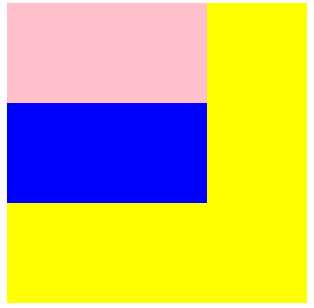
子元素不设置定位,父元素也不设置定位
"en">"UTF-8">Document class="father">class="son">class="grandson">
效果如下:

可以看到子元素尺寸参照的是父级元素。
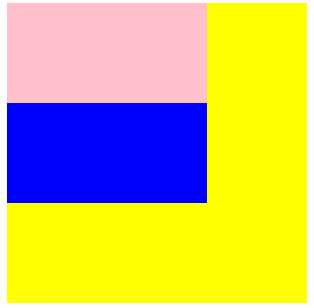
在上面代码的基础上,给黄色盒子设置定位:
"en"> "UTF-8">Document class="father">class="son">class="grandson">
效果如下:

看到和上面结果一样,说明子元素没有设置定位,不会理睬设置了定位的祖先元素。
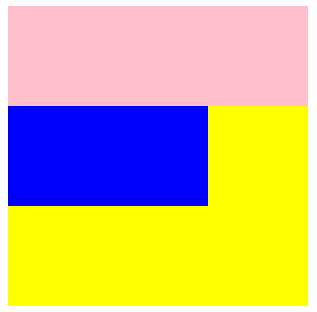
接着在上面的基础上,给粉色的盒子设置绝对定位:
"en"> "UTF-8">Document class="father">class="son">class="grandson">
效果如图:

看到,子元素(粉色盒子)的宽度和设置了定位的祖先元素(黄色盒子)的宽度一样。
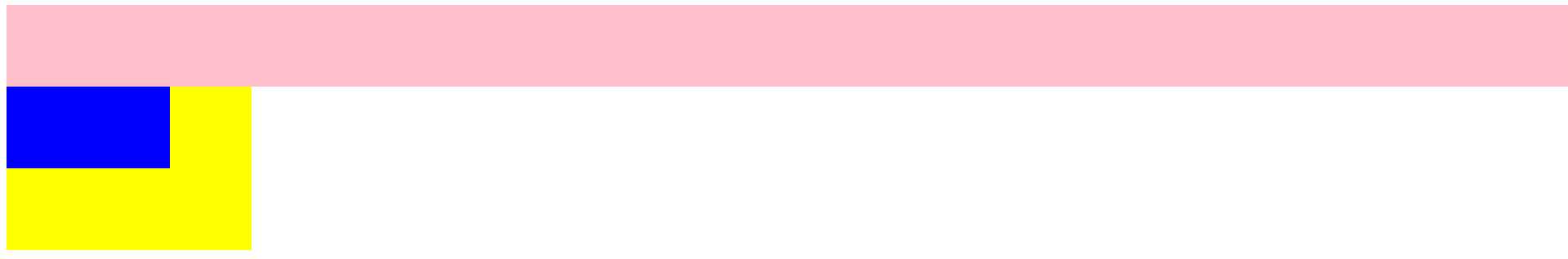
接着,将祖先元素的定位去掉。代码如下:
"en"> "UTF-8">Document class="father">class="son">class="grandson">
效果如下:

子元素(粉色盒子)的宽度为浏览器的宽度(因为其祖先元素没有定位)。
上述结论成立。
【CSS】定位之下尺寸百分比参考对象
标签:type pre 尺寸 没有 css 浏览器 logs char meta
原文地址:http://www.cnblogs.com/juggdxy/p/7191380.html
上一篇:Apache Tomcat