[Asp.Net Core] - 使用 ViewComponents 实现分页控件
2021-06-20 12:04
标签:https doc user lis hosting protect onclick logging else 分页控件(定义分页参数) ~/ViewComponents/PaginationViewComponent.cs ~/Views/Shared/Components/Pagination/Default.cshtml 列表页面(更新分页参数) ~/Controllers/ArticleController.cs ~/Views/Article/List.cshtml 分页效果 参考资料 https://docs.microsoft.com/en-us/aspnet/core/mvc/views/view-components [Asp.Net Core] - 使用 ViewComponents 实现分页控件 标签:https doc user lis hosting protect onclick logging else 原文地址:http://www.cnblogs.com/jinzesudawei/p/7189892.htmlusing HelloWorld.DataContext;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace HelloWorld.ViewComponents
{
public class PaginationViewComponent : ViewComponent
{
protected readonly IHostingEnvironment Env;
protected readonly AppBusinessDbContext BusinessDbContext;
protected readonly ILogger Logger;
public PaginationViewComponent(IHostingEnvironment env, AppBusinessDbContext context, ILoggerFactory loggerFactory)
{
Env = env;
BusinessDbContext = context;
Logger = loggerFactory.CreateLogger
nav>
ul class="pagination">
@{
const int pageIncrement = 2;
const int pageTrailing = 5;
var totalPageCount = ViewBag.TotalPageCount == null ? 1 : (int)ViewBag.TotalPageCount;
if (totalPageCount > 1)
{
var pageIndex = ViewBag.CurrentPageIndex == null ? 1 : (int)ViewBag.CurrentPageIndex;
var pageRangeStart = pageIndex = pageIncrement ? 1 : pageIndex - pageIncrement;
var pageRangeEnd = pageIndex + pageIncrement = totalPageCount ? (totalPageCount > pageTrailing && pageIndex + pageIncrement pageTrailing ? pageTrailing : pageIndex + pageIncrement) : totalPageCount;
if (pageRangeStart > 1)
{
li class="page-item">
input name="id" type="submit" class="page-link" style="cursor: pointer;" value="1" />
li>
if (pageRangeStart > 2)
{
li class="page-item disabled">
input name="id" type="submit" class="page-link" style="cursor: pointer;" value="..." />
li>
}
}
for (var i = pageRangeStart; i = pageRangeEnd; i++)
{
public async Task
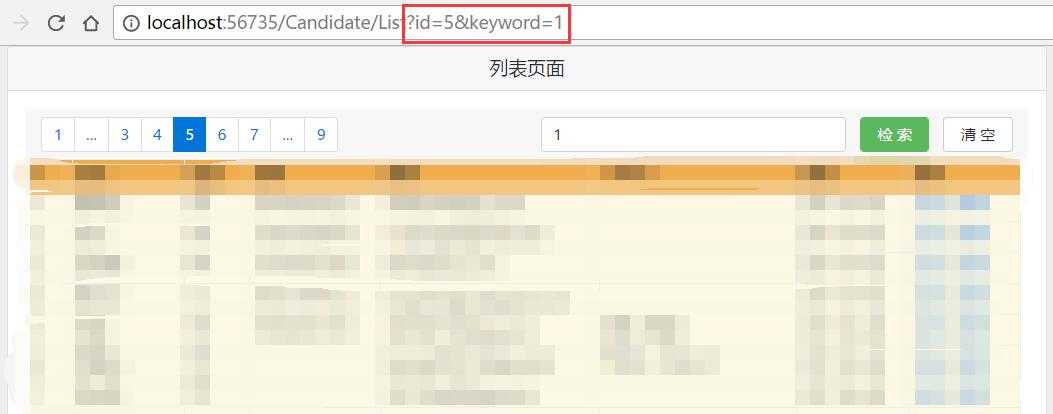
nav class="navbar navbar-light bg-faded">
form asp-controller="Candidate" asp-action="List" method="GET">
div class="row">
div class="col-6">
@await Component.InvokeAsync("Pagination")
div>
div class="col-4">
input type="text" name="keyword" class="form-control" maxlength="50" placeholder="关键字" value="@ViewBag.KeyWord"/>
div>
div class="col-1" style="padding-left: 0;">
button class="form-control btn btn-success" type="submit">检 索button>
div>
div class="col-1" style="padding-left: 0;">
button class="form-control btn btn-secondary" type="submit" onclick="fnClearKeyword()">清 空button>
div>
div>
form>
nav>

上一篇:hibernate03增删改查
下一篇:jQuery-ajax
文章标题:[Asp.Net Core] - 使用 ViewComponents 实现分页控件
文章链接:http://soscw.com/essay/96416.html