遍历数组的方法
2021-06-20 14:05
标签:技术分享 each second bsp 功能 作用 http png 组元 1、forEach 输出: 输出: 可见,forEach方法不仅可以遍历数组元素,还可以筛选空元素。 2、filter 输出: filter方法也有遍历和筛选空元素的功能。 3、some 输出: 4、map 输出: map方法的替换作用。 遍历数组的方法 标签:技术分享 each second bsp 功能 作用 http png 组元 原文地址:https://www.cnblogs.com/suiucat/p/9688540.html1 let arr = [‘first‘,‘second‘];
2 arr.forEach((val,index)=>{console.log(index,val)});

1 let arr = [‘first‘,,‘second‘];
2 arr.forEach((val,index)=>{console.log(index,val)});

1 let arr = [‘first‘,,‘second‘];
2 arr.filter(x=>console.log(x));

1 let arr = [‘first‘,,‘second‘];
2 arr.some((x)=>{console.log(x)})

1 let arr = [‘first‘,,‘second‘];
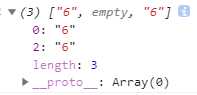
2 console.log(arr.map(x=>"6"));