Javascript的defer和async
2021-06-20 17:05
阅读:624
标签:是的 dom http 理解 script 一个 技术分享 代码 example 作为前端小白,在开发过程中,h5页面中加载js脚本,一般我们直接就加载完成了;最近在啃《JS高级》(P11)的时候,读到 这里我就先说说我对页面加载的理解: html页面加载时,至上而下加载,当遇到外联的CSS和JS的时候,会停止对DOM的加载,转而加载外联的CSS和JS,当JS加载完成时,它会立即执行(所以一般JS都写在body的最下面),CSS和JS执行完成后,会接着加载之后的DOM结构。 加上defer就变成延迟脚本,当加载到包含defer的JS脚本时,浏览器会开启一个新线程并马上下载JS文件,但是不会执行里面的代码;需要等到加载到
写在前面
一、不写这俩个属性
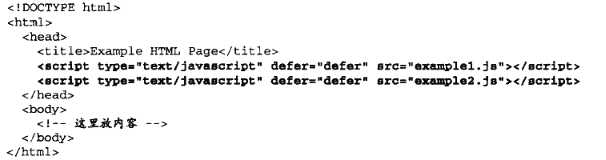
二、defer-延迟脚本

下一篇:Python基础—16-网络编程
评论
亲,登录后才可以留言!