Js中的数据属性和访问器属性
2021-06-20 18:05
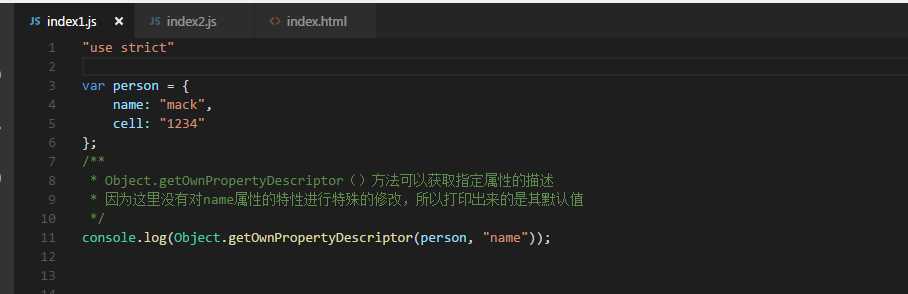
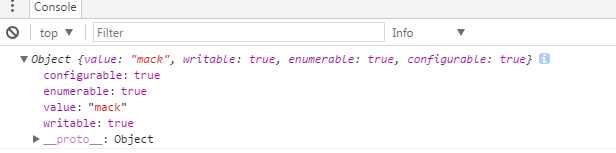
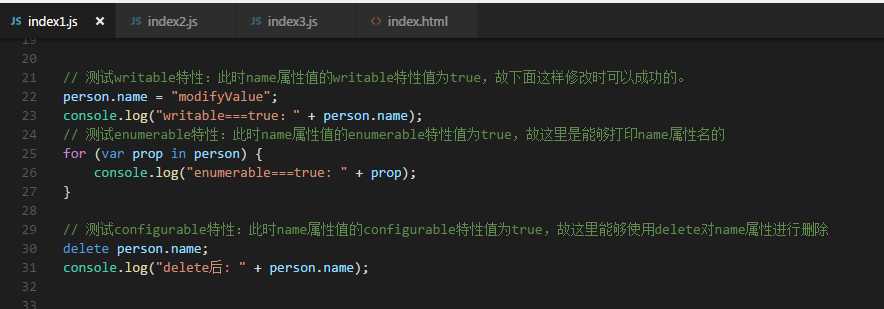
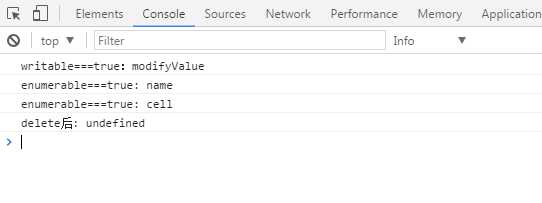
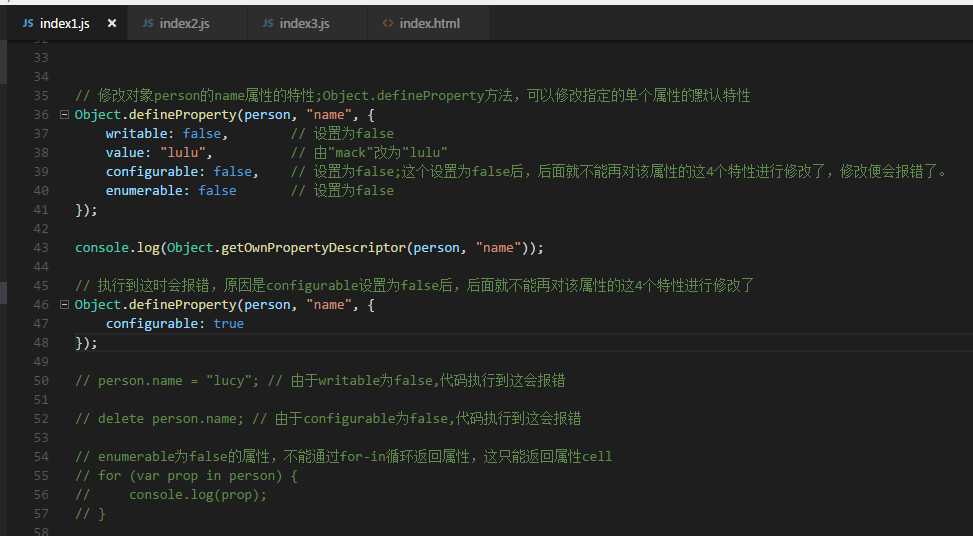
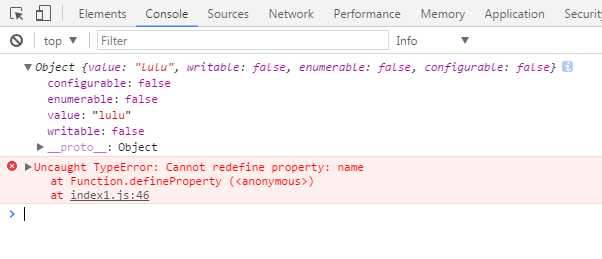
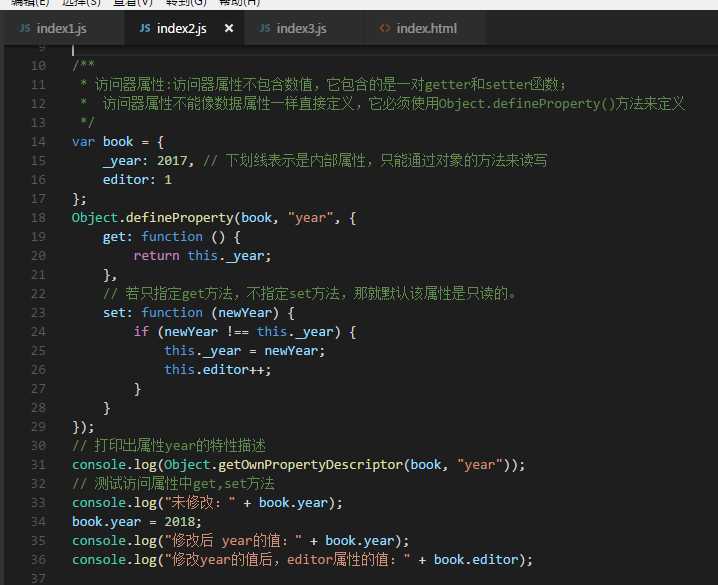
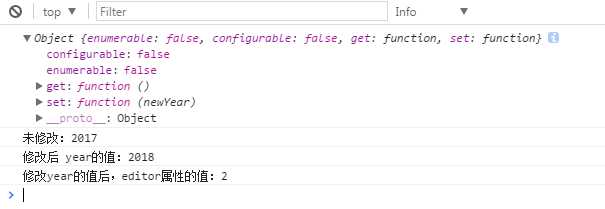
标签:bsp writable object log 操作 不能 行修改 创建 执行 在javaScript中,对象的属性分为两种类型:数据属性和访问器属性。 1.数据属性:它包含的是一个数据值的位置,在这可以对数据值进行读写。 2.数据属性包含四个特性,分别是: configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或能否把属性修改为访问器属性,默认为true enumerable:表示能否通过for-in循环返回属性 writable:表示能否修改属性的值 value:包含该属性的数据值。默认为undefined 如下面这个例子:创建一个对象person,打印出name属性的特性的默认值 执行结果: 对几个特性的测试: 测试结果: 3.修改数据属性的默认特性 修改属性属性的默认特性要用到一个方法:Object.defineProperty()方法,这个方法有三个参数:属性所在的对象,属性名,一个描述符对象。 通过这个方法,我们可以来修改一个属性的这4个特性。 如我们对刚刚上面的penson对象里面的name属性的特性进行修改: 执行结果: 结果中可以看到,person对象的name属性中的四个特性的值都相应改变了。同时后面的报错是对configurable这个特性改为false后的局限的测试。 上面的注释中是分别对各个属性修改后的影响的测试。大家可以自己运行下试试效果。 1.访问器属性:这个属性不包含数据值,包含的是一对get和set方法,在读写访问器属性时,就是通过这两个方法来进行操作处理的。 2.访问器属性包含的四个特性: configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或能否把属性修改为访问器属性,默认为false enumerable:表示能否通过for-in循环返回属性,默认为false Get:在读取属性时调用的函数,默认值为undefined Set:在写入属性时调用的函数,默认值为undefined 这里要注意下,访问器属性不能直接定义,要通过Object.defineProperty()这个方法来定义。 下面来个例子,创建一个访问器对象book,接着打印出其year访问器属性的特性描述并对其方法进行测试打印: 执行结果: 其他两个特性configurable,enumerable的测试方式可以参照数据属性的。不过在这特别说明下,关于configurable这个特性,因为访问器属性里面这个 特性默认值为false,如果程序后面需要对该属性进行delete操作等,那就在定义访问器属性时,将这个特性设置为true,不然这个会导致后面一些报错的问题。 Js中的数据属性和访问器属性 标签:bsp writable object log 操作 不能 行修改 创建 执行 原文地址:http://www.cnblogs.com/absolute-child/p/7188417.htmlJs中的数据属性和访问器属性
一、数据属性






二、访问器属性


上一篇:js04
下一篇:Curl之解决中文乱码