pc端的企业网站(IT修真院test8)详解1-1
2021-06-20 18:06
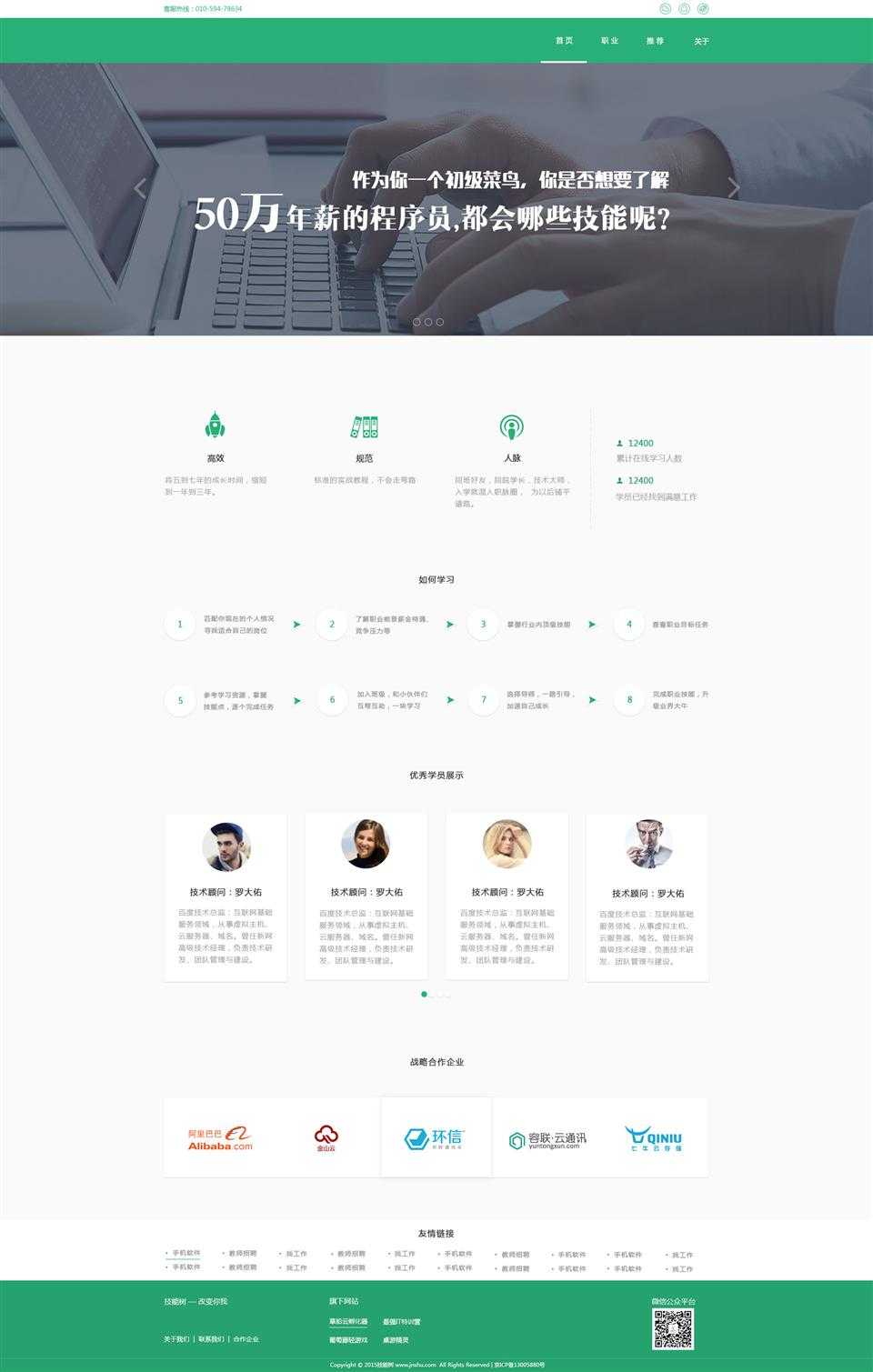
标签:分享 tom 企业网站 属性 next footer 自适应高度 eric was 这任务需求我们使用推特的前端框架bootstrap来实现。先放psd图。 上传这些图片也蛮大的。为此我使用office picture manager压缩了图片。 方法:alt+p+o,然后tab+下方按钮选中用于网页,点击保存就ok 一。还原含有“50万年薪”的psd静态页面 先思考: 发现1.三张psd图的头部尾部的设定是一样的,可以抽离出来,弄成 g-header,g-content,g-footer 这命名符合我另外一篇文章:css样式书写规范+特殊符号http://www.cnblogs.com/hewasdrunk/p/7168862.html,有兴趣的可以翻看。 发现2.content中第一个页面模块是个轮播图,可以通过bootstrap轮播图插件实现。 发现3.content里2~6模块都是一行均分几个子集,可以通过bootstrap栅格系统实现。 好的,宏观思考ok,那么问题来了。 问题1.怎么实现footer“永远沉底”? 方法1:使用css3的flex布局 核心代码如下: 方法二:使用postion定位 问题2.怎么实现bootstrap轮播图”? 我是直接在webstrom上新建bootstrap项目的。我还发现一个问题:就是本地引入bootstrap框架的代码实现不了功能。 最后我还是决定使用外部链接


html{
height:100%;
/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*/
/*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/
}
body{
display:flex;
flex-direction:column;
height:100%;
/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*/
/*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/
}
/*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/
.g-header{
flex:0 0 auto;
}
.g-content{
flex: 1 0 auto;
/*将 flex-grow 设置为1,该元素会占用全部可使用空间*/
/*而其他元素该属性值为0,因此不会得到多余的空间*/
/* 1 flex-grow, 0 flex-shrink, auto flex-basis */
}
.g-footer{
flex: 0 0 auto;
}
.g-footer-f{
position: fixed;bottom:0;
width:100%;
min-height: 5rem;
/*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*/
/*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/
/*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*/
/*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/
}
放标签里头
而两外两段scritp不能乱顺序,放在